React多层级表单
---------------------- 此方案已弃用 ----------------------
弃用原因:
渲染[大型表单]时会卡顿。增加表单项过多会卡顿。小型表单可以使用。
此方案当时设计时,增加及删除表单项是强制整个表单重新渲染,考虑欠佳。
项目中已使用 rc-field-form 重新封装。
rc-field-form 采用增量更新方式,性能比 rc-form 提升很多,提供了 List 组件自带增加删除表单项,仍要考虑避免不必要的更新。
ant-design 目前表单用的是 rc-form,V4 版本换成了 rc-field-form。
参考 antd 源码和 rc-field-form。
Ant-design 4.x Form 中已提供 Form.List ,可实现简单的动态增减表单。
-----------------------------------------------------------
因项目需要封装的组件,组件库使用的是Ant Design
📙 项目地址 :
👉 Github地址(React Multi-level Form):https://github.com/zlinggnilz/react-multi-level-form
👉 在线示例:https://codesandbox.io/s/clever-montalcini-litjo
📋 说明 :
用到了 Form组件 , 布局组件,表单控件 ,如果没有使用Ant Design,可以用rc-form代替,需要对组件中使用的表单控件和布局进行替换。
example示例待完善,参数可参考组件中的proptypes
🛎️ 注意 :
如果表单很大比较复杂,目前的使用方式,因为是onChange的时候触发表单收集数据,导致频繁render,导致填写表单时候会有些卡。
解决方式 : 此组件中未做处理,根据需要自行处理。我在项目中目前使用的方式是,对input, textarea, inputNumber 输入类型的控件做onBlur的时候触发表单数据收集。其他控件和自定义控件还是由onChange触发。小的表单可以不用考虑,还用onChange的方式。
📖 使用 :
需要formAttr表述层级结构,data为表单原始值,默认为 { },表单最终提交的是对应层级结构的Object,如:
formAttr:
const formAttr = [ { label: '游乐园', key: 'park', multi: true, children: [ { label: '名称', key: 'name' }, { label: '地点', key: 'location', required: false }, { label: '评分', key: 'rate', type: 'int', required: false } ] } ];
js:
<MultiForm formAttr={formAttr} data={{}} onSubmit={this.handleSubmit} loading={loading} />
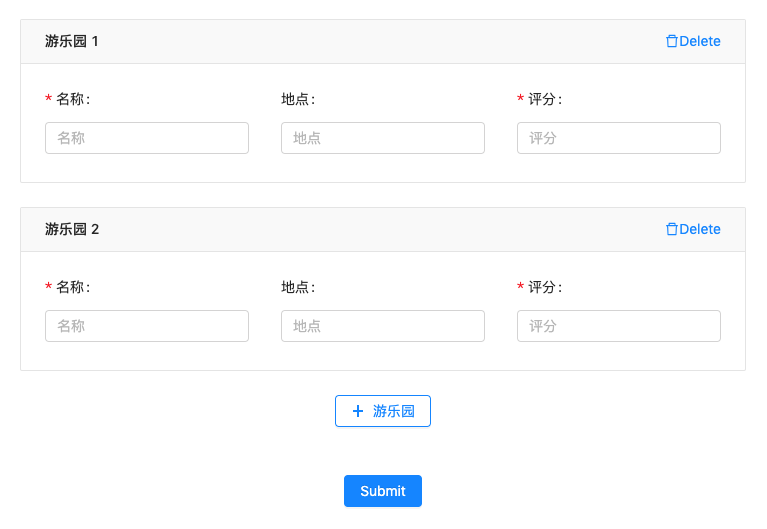
页面显示:

Submit Data:
{ "park": [ { "name": "名称1", "location": "地址1", "rate": 4 }, { "name": "名称2", "location": "地点2", "rate": 5 } ] }
📚 参考 :
- Ant-design官网的示例:动态增减表单项 https://ant.design/components/form-cn/#components-form-demo-dynamic-form-item
- rc-form http://react-component.github.io/form/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决