React-Native初识-安卓篇(一)
前言:React-Native简称RN,可以用来构建Android和IOS的应用程序,在接下来的两个半月里,我会记录下本人在学习RN开发项目中的点滴。
本篇目录:
1.React-Native初识
2.环境搭建
3.初始React-Native界面
React-Native初识√
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。
React Native主要特性如下:
-
原生的iOS组件
React Native主张“Learn once, write everywhere”而非其他跨平台工具一直宣扬的“Write once, run everywhere”。通过React Native,开发者可以使用UITabBar、UINavigationController等标准的iOS平台组件,让应用界面在其他平台上亦能保持始终如一的外观、风格。
-
异步执行
JavaScript应用代码和原生平台之间所有的操作都采用异步执行模式,原生模块使用额外线程,开发者可以解码主线程图像、后台保存至磁盘、无须顾忌UI等诸多因素直接度量文本设计布局。
-
触摸处理
React Native引入了一个类似于iOS上Responder Chain响应链事件处理机制的响应体系,并基于此为开发者提供了诸如TouchableHighlight等更高级的组件。
开发环境搭建√
官方文档:https://reactnative.cn/docs/getting-started/
搭建前的话:需要有稳定的梯子工具(大部分依赖需要从国外下载)
注意:按照官方文档操作是可以搭建成功的,但是会花很多时间在下载配置文件和依赖上(本人差不多折腾的一天才成功)
具体操作步骤可下载本人录制的视频(剪辑中,过几天上传上来)
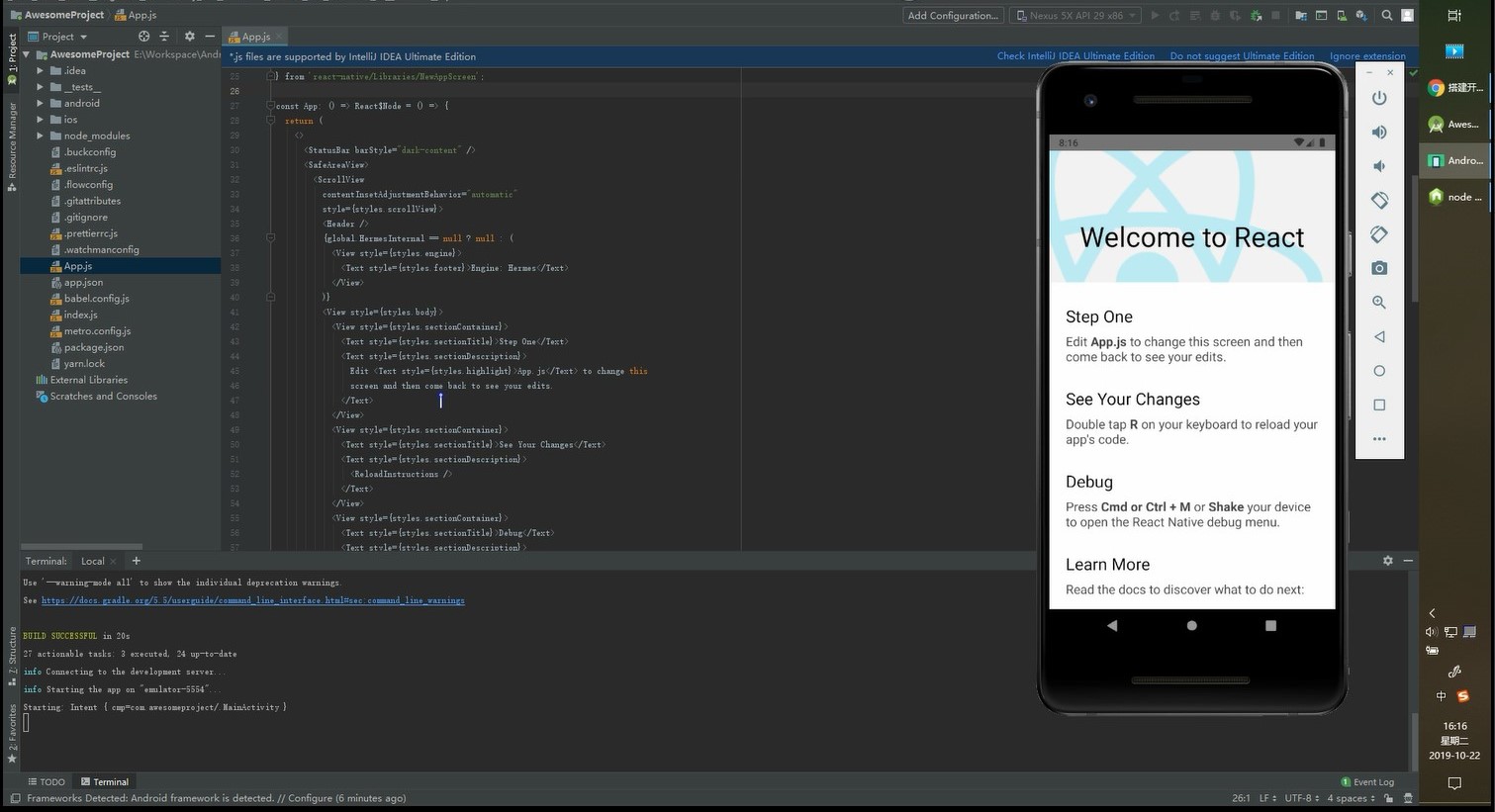
初始React-Native界面√




 浙公网安备 33010602011771号
浙公网安备 33010602011771号