解决微信小程序中web-view无法调用微信支付
项目已在公众号上线,现在要搞个小程序,小程序有web-view,可以免去二次开发,直接连接到公众号即可,但在web-view中无法调用H5的微信支付,需要在H5中调回小程序中才能调用微信支付。
闲话不多说,直接贴代码:
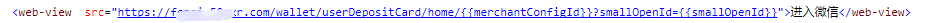
首先在小程序中连接公众号连接

在原来的H5支付页面中加个判断
前提需要添加这个:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
var isWxMini = window.__wxjs_environment === 'miniprogram' // 判断场景是否小程序 if (isWxMini) { // 把要用到的参数传到小程序中进行支付 wxJson是由后台协商好返回的数据格式,该代码仅供参考,不能实际使用 const wxJson = { amount: 100 // 订单金额,如还需其他参数可增加 }; wx.miniProgram.navigateTo({ url: "/pages/pay/pay?param=" + wxJson // 微信小程序调用支付的页面 }) } else { // 这里放原理的支付逻辑 }
接下来在小程序中添加一个页面pay,空白页即可

pay.js中的代码如下:
onLoad: function (options) { var amount= options.amount; wx.request({ url: '/miniProgram/getPayParam?amount=' + amount, // 后台接口,返回调起微信支付所需参数 method: 'get', success: function(res) { wx.requestPayment({ 'timeStamp': res.data.data.timeStamp, 'nonceStr': res.data.data.nonceStr, 'package': res.data.data.package, 'signType': 'MD5', 'paySign': res.data.data.paySign, 'success': function (res) { //定义小程序页面集合 var pages = getCurrentPages(); //当前页面 (wxpay page) var currPage = pages[pages.length - 1]; //上一个页面 (index page) var prevPage = pages[pages.length - 2]; //通过page.setData方法使index的webview 重新加载url 有点类似于后台刷新页面 //此处有点类似小程序通过加载URL的方式回调通知后端 该订单支付成功。后端逻辑不做赘述。 wx.redirectTo({ url: '/pages/index/index' }); //小程序主动返回到上一个页面。即从wxpay page到index page。此时index page的webview已经重新加载了url 了 //微信小程序的page 也有栈的概念navigateBack 相当于页面出栈的操作 wx.navigateBack(); }, 'fail': function (res) { console.log("支付失败"); console.log(res); var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; var prevPage = pages[pages.length - 2]; console.log("准备修改数据"); wx.redirectTo({ url: '/pages/index/index' }); console.log("准备结束页面") // wx.navigateBack(); } }) } }) }
到这里就能在小程序中调其web-view中用到的微信支付了,亲测有效,希望对你有所帮助。
有问题可联系
QQ: 412606846 (微信同号)
预见方能遇见。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号