js数据劫持 Object.defineProperty() 作用
原生js Object.defineProperty() 作用
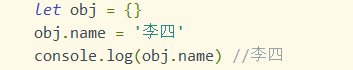
假设我们有一个obj对象,我们要给他设置一个name属性会这么做
Object.defineProperty()也可以设置对象属性
这个方法有3项值
项1:需要加属性的对象
项2:需要改变的属性
项3:对加的属性值有什么要求
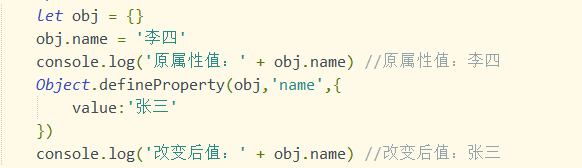
以上为例,用Object.defineProperty()给它设置一个name属性
没错,value就是name要改变的值,项3除了value属性还有writable enumerable configurable属性,那么它们几个分别又有什么作用呢?我们一起来看看
writable enumerable configurable 这三个接受的都是Boolean类型的值
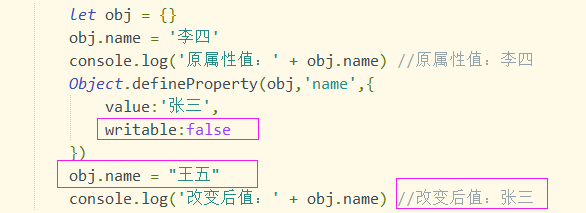
writable
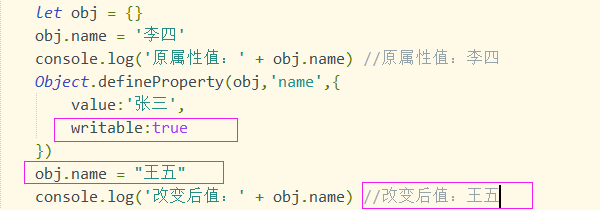
可以看到重新改变obj的name属性值,并没有发生任何改变,那我们把writable的值改为true试一下
这就证明了,writable属性的作用:是否可以重新被赋值,true--可以,false--不可以
enumerable
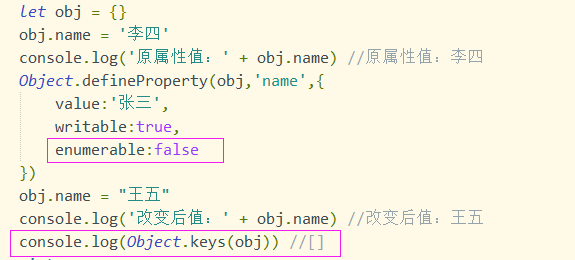
我们获取对象的所有属性是这样做的接下来我们添加enumerable属性 值为false 试下
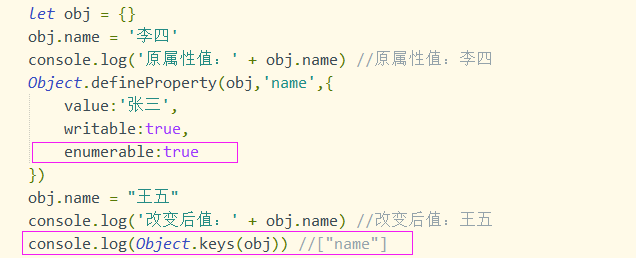
再改成true试下
可以发现,enumerable属性的作用:是否被遍历(枚举)出来,true--是,false--否
configurable
这个作用是:是否可以被删除
注:删除对象方法 => delete 要删除的对象
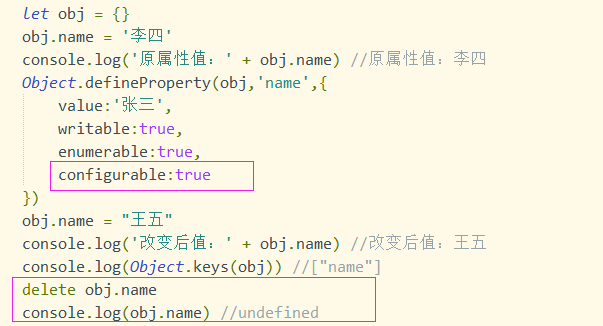
添加configurable属性 值为false,并删除obj.name属性并没有删掉,那么将configurable值改为true试下
这样就删掉了,configurable作用:是否可以被删掉,true--可以,false--不可以
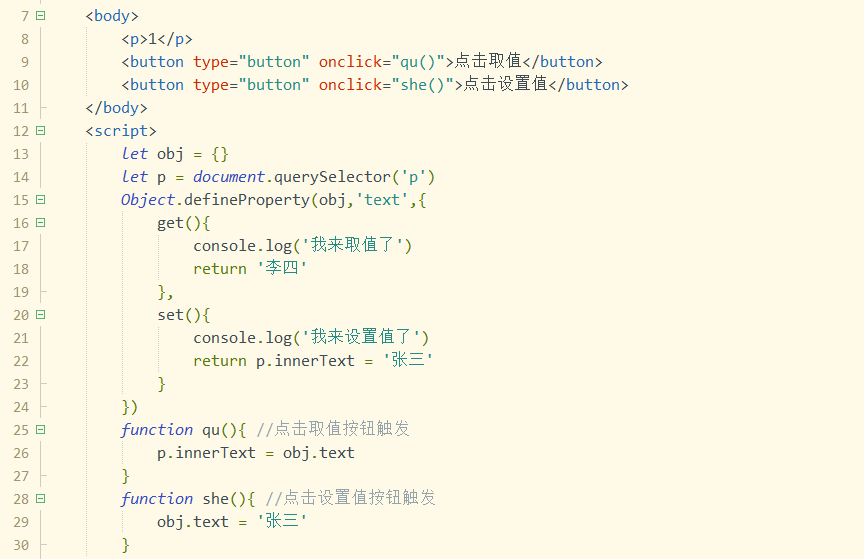
项3除了以上4个属性,其实还有get和set方法,但不能和以上4个属性同时出现,否则会报错
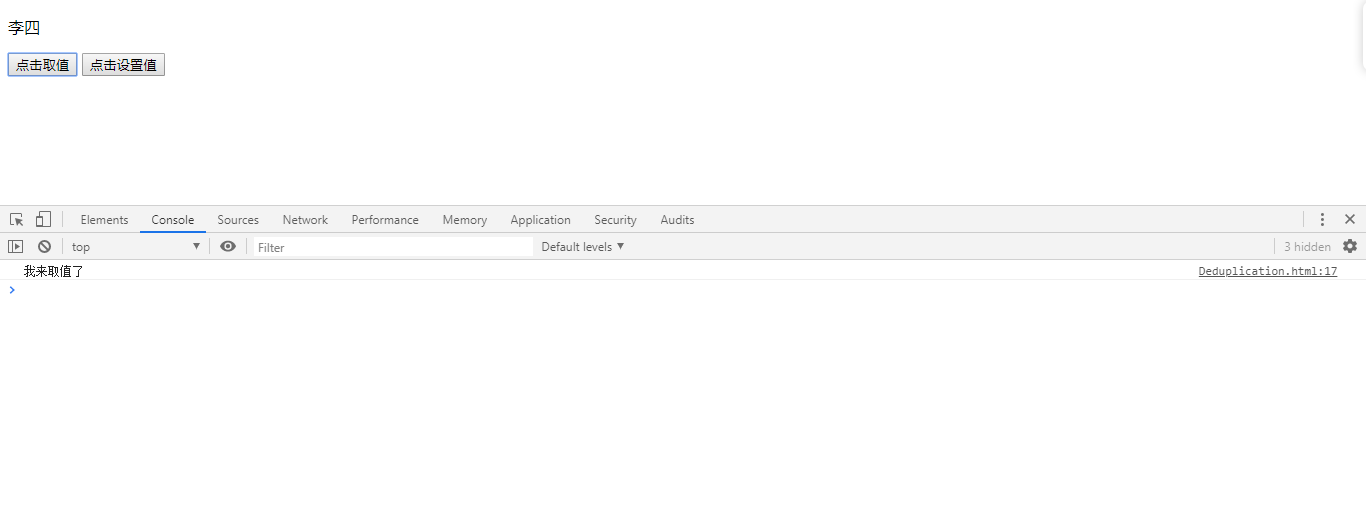
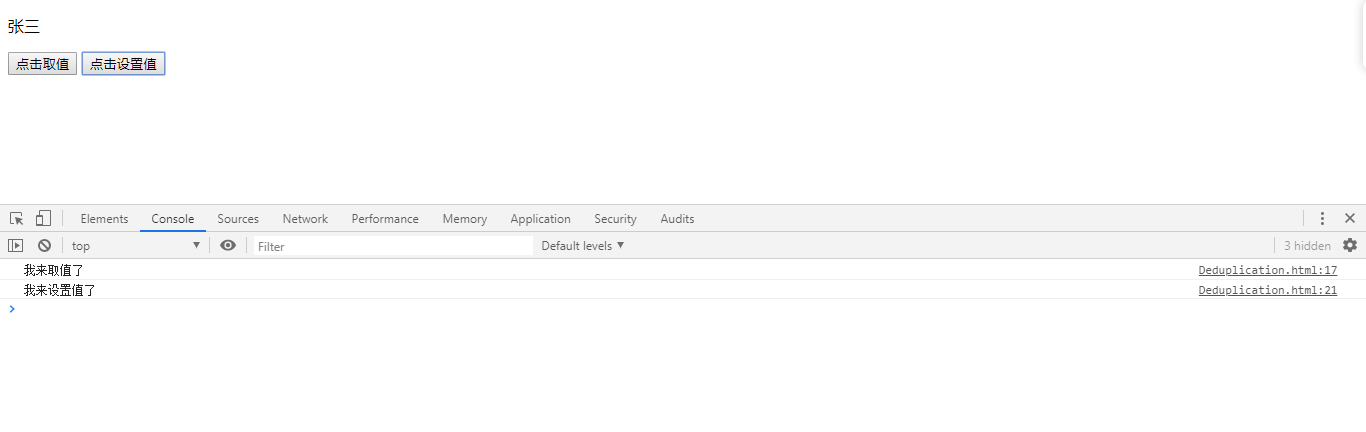
get和set方法的作用:一个是取值时触发(get),一个是设置值时触发(set)
一起看下效果 我先点击取值按钮
再点击设置值按钮