关于jQuery的bind()\trigger()\triggerHandler()
1、bind()
事件绑定。
多个事件会链式累加,而不会覆盖。
即
$("div").bind("click",funtion(){alert("test1")});
$("div").bind("click",funtion(){alert("test2")});
最后的结果会出现两次弹窗, test1,test2.
对于存在默认事件的标准DOM事件,则会首先触发DOM事件,然后再触发用户绑定的事件。
2、trigger()
事件触发。
会触发 全部 绑定的事件,即上例中绑定的test1、test2都会被触发。
重要的是,标准DOM事件也会被首先触发。即上例实际上被触发了三次click事件,第一次是我们没有显式绑定的标准DOM事件click,然后才是test1、test2
e.g.此例中绑定了“lalala”事件,没有标准DOM事件,所以只显示一次“发生 Input lalala 事件!”(源码from w3school)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>test TriggerHandler</title> <script src="jquery-1.9.1.js"></script> </head> <body> <input type="text" name="FirstName" value="Hello World" /> <br /> <button>激活 input 域的 select 事件</button> <script type="text/javascript"> $(document).ready(function(){ $("input").bind("lalala",function(){ $("input").after("发生 Input lalala 事件!"); }); $("button").click(function(){ $("input").trigger("lalala"); }); }); </script> </head> </html> </body> </html>
结果:
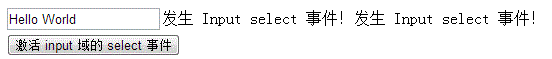
如果将上例的事件绑定和触发的事件名换为标准DOM事件,则会先触发之,然后再触发自定义绑定的全部事件;即会触发两次,产生两次” 发生Input select事件“。
代码:
$("input").bind("select",function(){
$("input").after("发生 Input select事件!");
});
$("button").click(function(){
$("input").trigger("select");
});
结果:
3、triggerHandler()
与trigger()相比,有3点比较重要的不同:
(1).只对第一个匹配的元素进行触发操作。
(2).禁止默认事件的触发。
(3).不冒泡
下面用例子说明证明一下:
(1)只对第一个匹配的元素触发操作。
e.g. 写三个色块,绑定一个”click“事件,该事件使div色块消失。事件触发使用triggerHandler()。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>test jQueryTrigger</title> <style type="text/css" media="screen">
/*红绿蓝三个色块*/ #testBind{ width: 200px; height:200px; background-color: #f00; } #testTriggerHandler{ width:200px; height:200px; background-color: #0f0; } #test3{ width: 200px; height: 200px; background-color: #00f; } </style> </head> <body> <div id="testBind"></div> <div id="testTriggerHandler"></div> <div id="test3"></div>
<script src="jquery-1.9.1.js"></script> <script type="text/javascript"> (function(){ $("div").bind("click",function(){ $(this).hide(); }); $("div").triggerHandler("click"); //只有红色的被隐藏了,其他的没有 })(); </script> </body> </html>
结果:由于triggerHandler只对第一个匹配的元素进行事件触发,所以只有红色的色块被隐藏了。
如果这里换成trigger,发现页面打开时所有的色块都被隐藏了。
(2).禁止默认事件的触发。
在2中的例子中,如果使用triggerhandler(),则只会触发自定义事件,而不会触发标准DOM事件。所以结果只会产生一次”发生Input select事件“。
(3).禁止冒泡事件。
在3(1)例子中添加子元素 testBind1,html改为
<div id="testBind"> <div id="testBind1"></div> </div>
并给新加入的元素添加css样式
#testBind1{ width: 100px; height: 100px; background-color: #000; }
javascript代码部分修改为
$("div").bind("hideIt",function(){
$(this).hide();
})
$("#testBind1").click(function(){
$(this).triggerHandler("hideIt");
});
结果:只有黑色区域消失了,事件并没有冒泡至红色区域,红色区域没有消失。
如果使用trigger,则红色和黑色区域同时消失了,因为冒泡了。



