Android Studio [TextView]
MainAcitvity
package com.xdw.secondapp;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button mBtnTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=findViewById(R.id.Text_view1);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent =new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
TextViewAcitvity
package com.xdw.secondapp;
import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4=findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
}
}
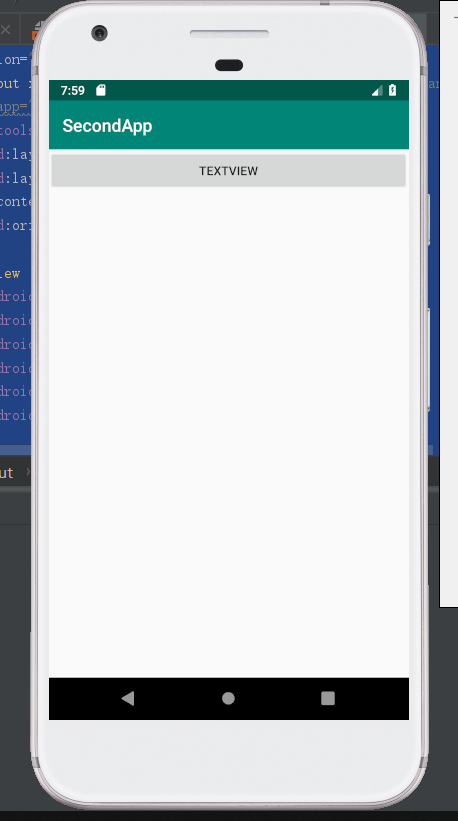
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/Text_view1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView"/> </LinearLayout>
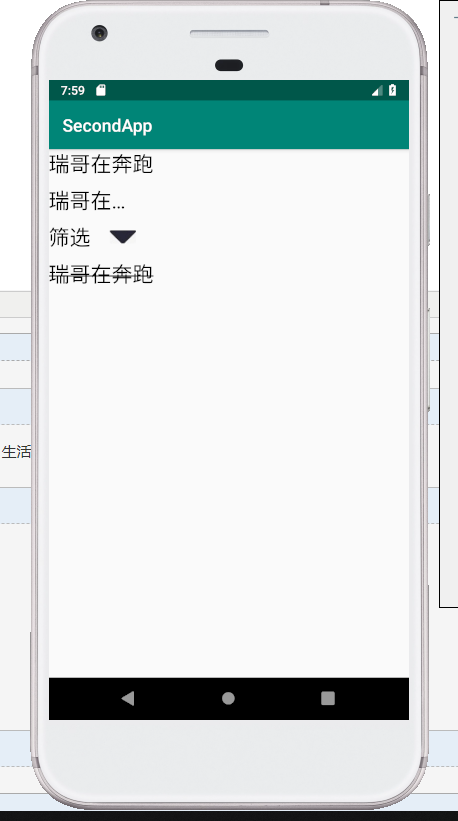
activity_text_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".TextViewActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="瑞哥在奔跑" android:textColor="#000000" android:textSize="24sp" /> <TextView android:id="@+id/tv_2" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:ellipsize="end" android:maxLines="1" android:text="瑞哥在奔跑" android:textColor="#000000" android:textSize="24sp" /> <TextView android:id="@+id/tv_3" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:drawableRight="@drawable/timm" android:drawablePadding="5dp" android:text="筛选" android:textColor="#000000" android:textSize="24sp" /> <TextView android:id="@+id/tv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="瑞哥在奔跑" android:textColor="#000000" android:textSize="24sp" android:layout_marginTop="10dp"/> </LinearLayout>
我学到的:
定义mTv4
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
android:text="TextView"//输出文字
定义mBtnTextView
mBtnTextView=findViewById(R.id.Text_view1);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent =new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
//跳转
结果: