小程序图表功能wxchart实现
在开发小程序过程中,有项目用到图表功能,
其实Echart.js有小程序的库,我们要吧引入进来,然后配置初始化一下,就可以达到目的了.接下来就开始步骤吧
首先下载JS库:http://download.csdn.net/download/qq_36431166/10047018
下载放到目录中

大家可能看到上面还有SDK插件,那是腾讯地图在小程序当中的应用,在下一文章给大家介绍如何使用它来定位
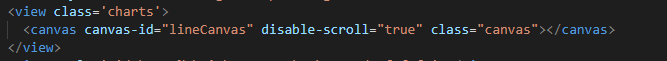
引入进来之后,根据基本文档的介绍首先要写一个canvas

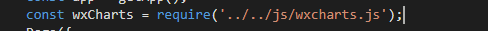
然后在JS文件中引入,我用的是require,当然也可以用import 方法

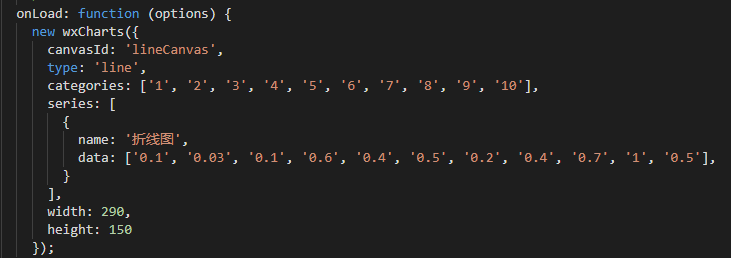
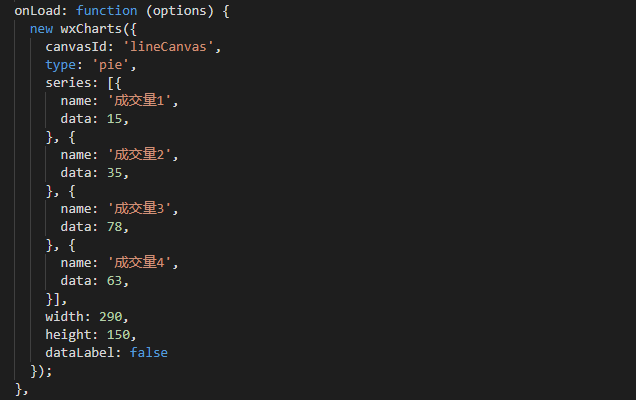
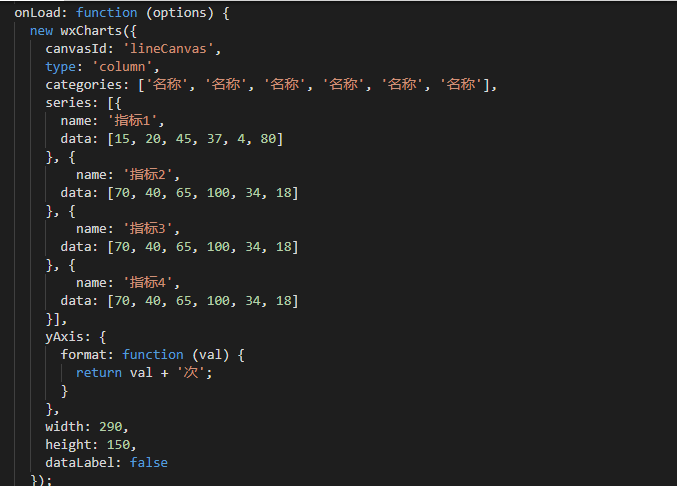
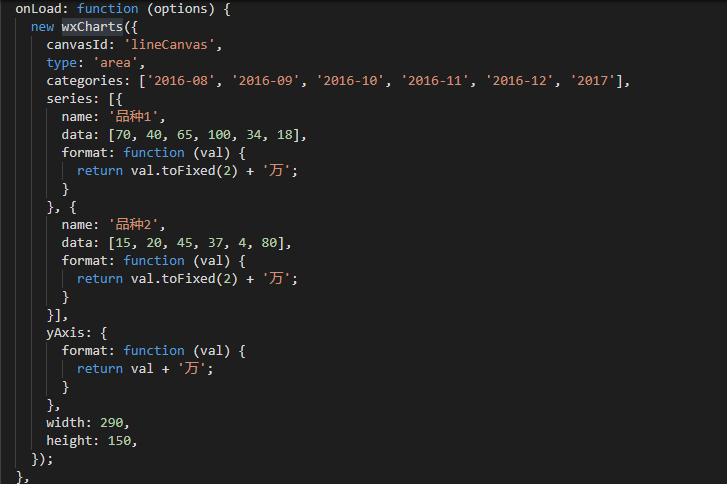
然后在生命周期onLoad方法里加载初始化图表
首先介绍下,charts.js有几种图表形式
- 饼图 pie
- 线图 line
- 柱状图 column
- 区域图 area

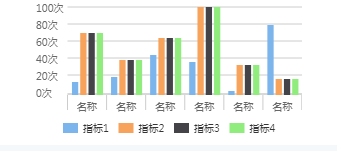
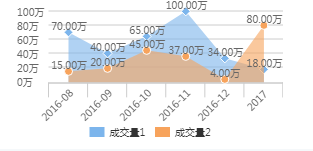
canvasId就是在新建canvas画布时候的id值,其它属性直接对照效果图看吧!

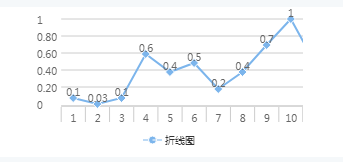
以上是线形图


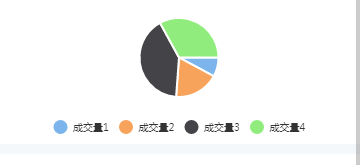
以上是饼图


以上是柱状图


以上是区域图
具体数据情况,跟图形根据项目的情况而定.




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步