微信小程序的目录结构解剖
在微信小程序当中,我们看到有: .js后缀文件,.json后缀文件,.wxss后缀文件,.wxml后缀文件
.js后缀文件就是我们写的普通的js文件
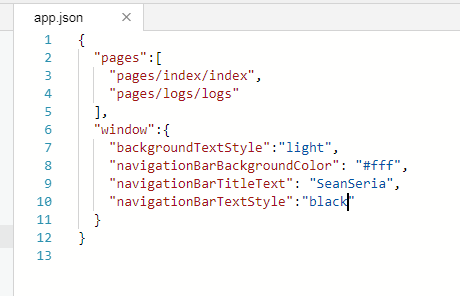
.json后缀文件就是小程序的配置文件,比如:windows的样式,页面的渲染文件顺序,Tabs导航的配置

当然,初始化的实例当中没有给出Tabs配置,其实就跟window的格式一样
.wxss后缀文件就是我们写的css文件
.wxml后缀文件就相当于我们的html文件,里面的view标签就看做是div , text标签就看做是p
所有的页面都在pages文件夹当中,每个页面都有一个单独的文件,这个文件里就包括了.js .wxss .wxml 或者 .json文件
utils文件夹中,你可以放一些common函数,常用的变量等,需要的时候通过import来取得

在project.config.json配置文件当中,我们可以看到项目的设置跟介绍,版本,appid等信息
注意事项:
1.整个小程序实例是MVC开发思想跟模式
2.布局用flexbox
3.在小程序里,像素的单位是rpx,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
(Tips): 建议设计稿以iphone6尺寸做为视觉标准稿,因为这样的话设备宽度为750px比较容易计算出rpx单位,这样一来,1px=1rpx;至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算了
4.学习一些基本的ES6语法(比如:import(引入) export(输出) 箭头函数等等)
总结几点:需要学习下弹性盒子布局,ES6基础语法,然后根据上诉所说,就可以开始小程序的编程之旅啦!
如果大家有意见,可以在下方评价,欢迎来访!
下一篇,微信小程序Tabs如何配置(navigator)





