图形验证码功能实现
1、引入依赖:
<!-- google kaptcha 验证码 --> <dependency> <groupId>com.github.axet</groupId> <artifactId>kaptcha</artifactId> <version>0.0.9</version> </dependency>
2、配置文件
package cn.laoyao.server.config; import com.google.code.kaptcha.impl.DefaultKaptcha; import com.google.code.kaptcha.util.Config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import java.util.Properties; /** 验证码配置类 * @author bing @create 2021/1/15-下午7:38 */ @Configuration public class CaptchaConfig { @Bean public DefaultKaptcha defaultKaptcha(){ // 验证码生成器 DefaultKaptcha defaultKaptcha = new DefaultKaptcha(); // 配置 Properties properties = new Properties(); // 是否有边框 properties.setProperty("kaptcha.border","yes"); // 设置边框颜色 //properties.setProperty("kaptcha.border.color","105,179,90"); properties.setProperty("kaptcha.border.color","224,224,224"); // 边框粗细度,默认为1 properties.setProperty("kaptcha.border.thickness","1"); // 设置验证码文本字符颜色,默认黑色 //properties.setProperty("kaptcha.textproducer.font.color", "blue"); // 设置字体样式 properties.setProperty("kaptcha.textproducer.font.names", "微软雅黑"); //properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑"); // 验证码 session key properties.setProperty("kaptcha.session.key", "code"); // 验证码图片宽度,默认为 200 properties.setProperty("kaptcha.image.width", "100"); // 验证码图片高度,默认为40 properties.setProperty("kaptcha.image.height", "40"); // 字体大小 properties.setProperty("kaptcha.textproducer.font.size", "30"); // 验证码长度 properties.setProperty("kaptcha.textproducer.char.length", "4"); // 没有干扰 properties.setProperty("kaptcha.noise.impl", "com.google.code.kaptcha.impl.NoNoise");// 没有干扰 Config config = new Config(properties); defaultKaptcha.setConfig(config); return defaultKaptcha; } }
3、controller接口实现
package cn.laoyao.server.controller; import com.google.code.kaptcha.impl.DefaultKaptcha; import io.swagger.annotations.ApiOperation; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; import javax.imageio.ImageIO; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.awt.image.BufferedImage; import java.io.IOException; /** * 验证码控制器 * * @author bing @create 2021/1/15-下午7:54 */ @RestController public class CaptchaController { @Autowired private DefaultKaptcha defaultKaptcha; @ApiOperation(value = "验证码") @GetMapping(value = "/captcha",produces = "image/jpeg") public void captcha(HttpServletRequest request, HttpServletResponse response) { // 定义 response 输出类型为 image/jpeg 类型 response.setDateHeader("Expires", 0); response.setHeader("Cache-Control", "no-store,no-cache,must-revalidate"); response.addHeader("Cache-Control", "post-check=0,pre-check=0"); response.setHeader("Pragma", "no-cache"); response.setContentType("image/jpeg"); // 生成验证码 开始 String text = defaultKaptcha.createText(); // 获取验证码文本内容 System.out.println("验证码文本内容:" + text); request.getSession().setAttribute("captcah", text); BufferedImage image = defaultKaptcha.createImage(text); // 根据文本内容创建图形验证码 ServletOutputStream outputStream = null; try { outputStream = response.getOutputStream(); ImageIO.write(image,"jpg",outputStream); // 输出流输出图片,格式为jpg outputStream.flush(); } catch (IOException e) { e.printStackTrace(); }finally { if (null!=outputStream) { try { outputStream.close(); } catch (IOException e) { e.printStackTrace(); } } } // 生成验证码 结束 // 查看验证码: http://localhost:8081/captcha } }
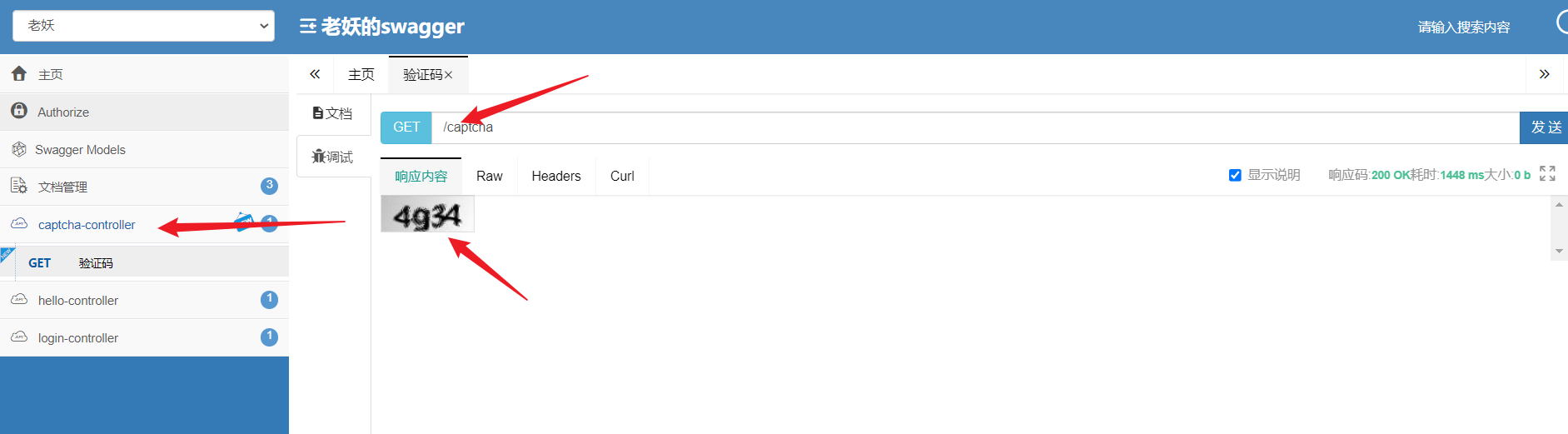
4、测试






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理