20154312 曾林 Exp8 web基础
1.基础问题回答
1.1.什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
1.2.浏览器可以解析运行什么语言
- HTML
- XML
- Python、PHP、Javascript等脚本语言
1.3.WebServer支持哪些动态语言
- Javascript、ASP、PHP、Ruby等脚本语言
2.实践总结与体会
知识点总结:
- HTML:超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
- Javascript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
- PHP:PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。
- MySQL:MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策,分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。由于其社区版的性能卓越,搭配 PHP 和 Apache 可组成良好的开发环境。
实验体会:
这次实验主要是利用了web相关技术,可以上W3cschool学习一些基础的知识,了解HTML、PHP、MySQL的基本语法,整个实验过程还是比较顺利的,遇到的问题也在博客里面写出来了。
3.实践过程记录
----3.1.Web前端:HTML基础
1.使用指令apachectl start打开Apache服务
2.使用netstat -tupln |grep 80指令查看80端口被哪些进程占用,如果有的话,用kill+进程ID杀死进程
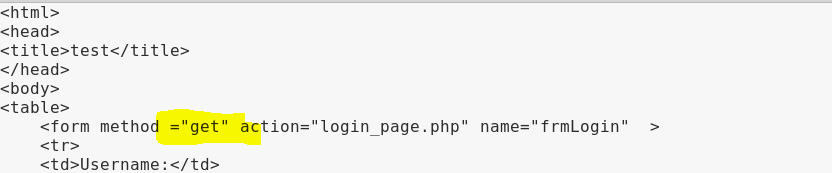
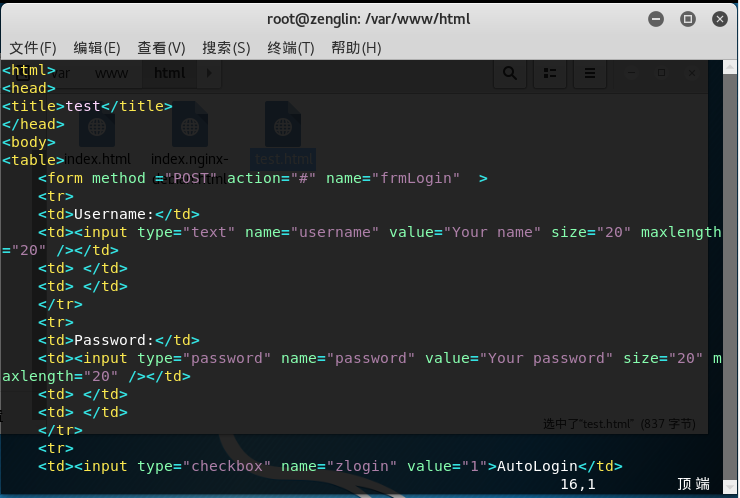
3.cd ..之后vi /var/www/html/ test.thml在Apache工作目录下建立一个含有表单的html文件

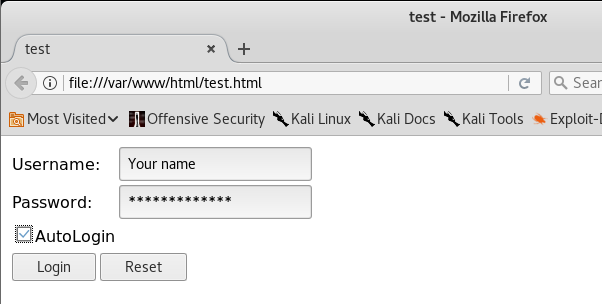
4.使用浏览器登录localhost:80查看

----3.2.Web前端:javascipt基础
1.使用JavaScript来编写一个验证用户名、密码的规则,重命名为test-1.html,其实主要是增加了一段javascript的代码,如下:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
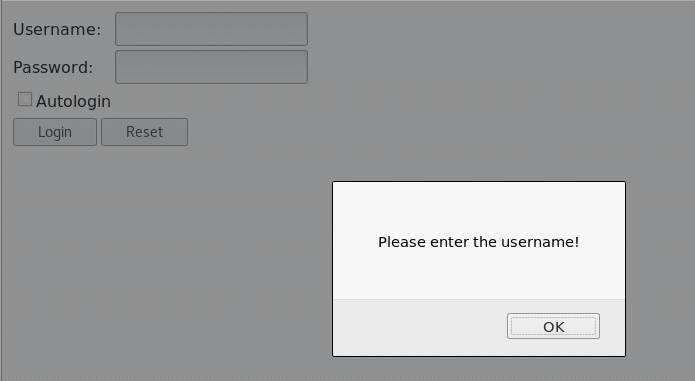
alert("Please enter the username!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
2.重新登录localhost:80之后不填写用户名,会有如下提示

----3.3.Web后端:MySQL基础
0.kali目前使用的是MariaDB因为mysql有从开源变为闭源的趋势,所以创建了MariaDB这个分支用来规避风险
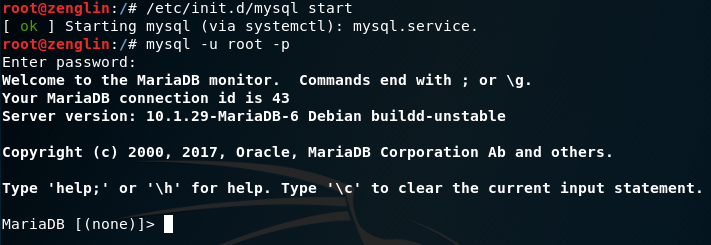
1.使用/etc/init.d/mysql start开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入mysql

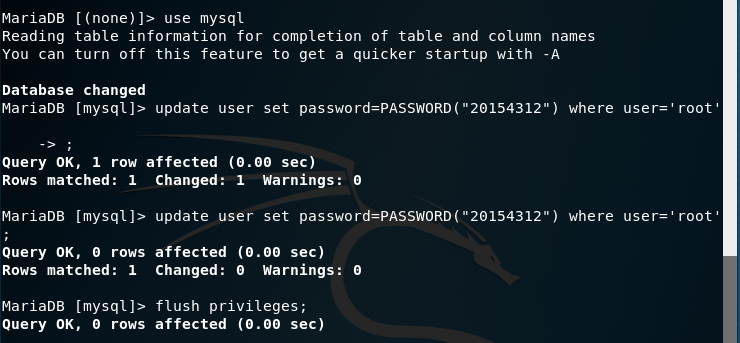
2.输入use mysql进入mysql数据库,输入update user set password=PASSWORD("******") where user='root';,修改密码;输入flush privileges;,更新权限

3.使用create database test_db;建立一个数据库;使用show databases;查看存在的数据库;使用use test_db;使用我们创建的数据库

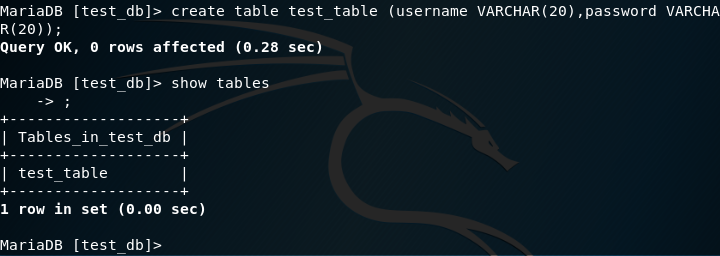
7.用create table test_table (username VARCHAR(20), password VARCHAR(20));建立数据表,show tables查看数据表

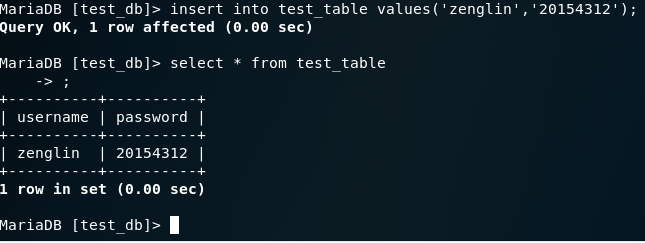
8.使用insert into 表名 values('zenglin','20154312');插入数据;使用select * from test_table查询表中的数据

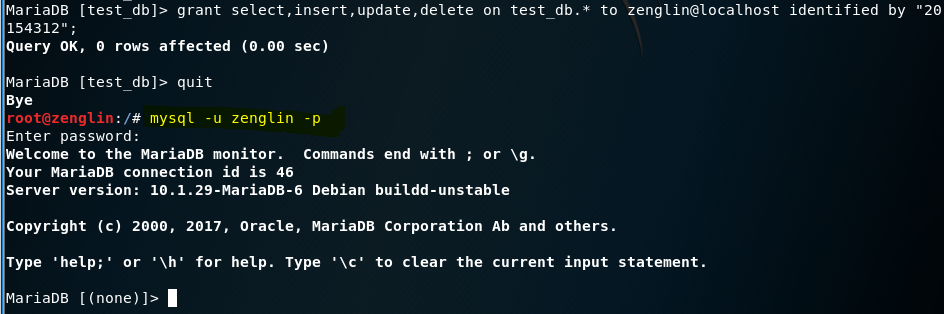
9.增加一个名为zenglin的新mysql用户,使用grant select(insert,update,delete) on test_db.* to zenglin@localhost identified by "*******";指令进行

----3.4.Web后端:PHP基础
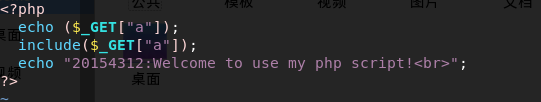
1.vi /var/www/html test.php新建一个名为test的php文件,使用一些基础的语法

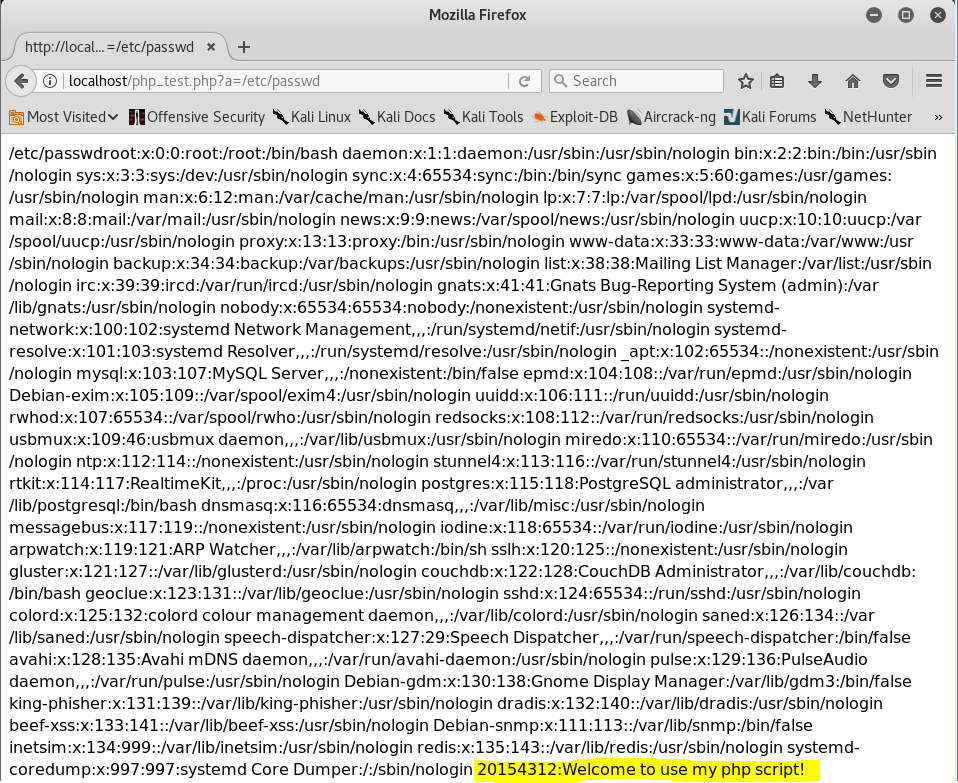
2.在浏览器窗口使用localhost:80/test.php?a=/etc/passwd可以看到etc/passwd文件中的内容

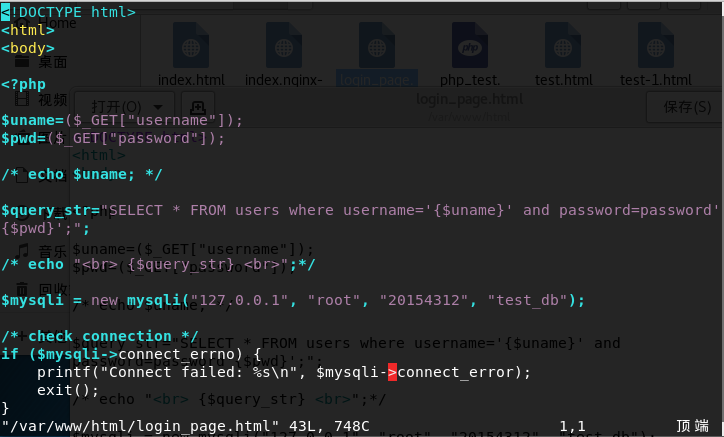
3.使用老师ExpGuide中的代码新建一个login_page.php,进行简单的用户认证

4.修改test-1.html中form的action属性改为login.php,实现跳转到login.php,输入localhost/test-1.html进行访问

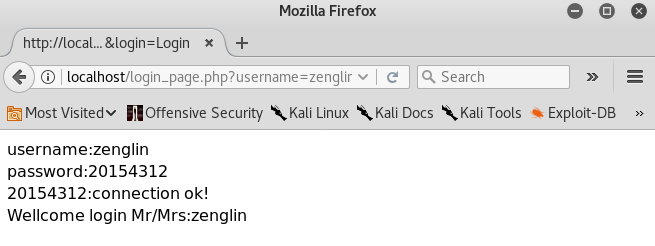
5.输入zenglin以及20154312就能顺利连接上去,并提示登录成功

----3.5.SQL注入
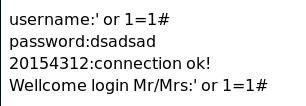
1.在用户名输入框中输入' or 1=1#,密码随意,这时SQL查询语句变为select * from test_table where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容注释掉,or后跟着的1=1永远为真,所以必然登录成功

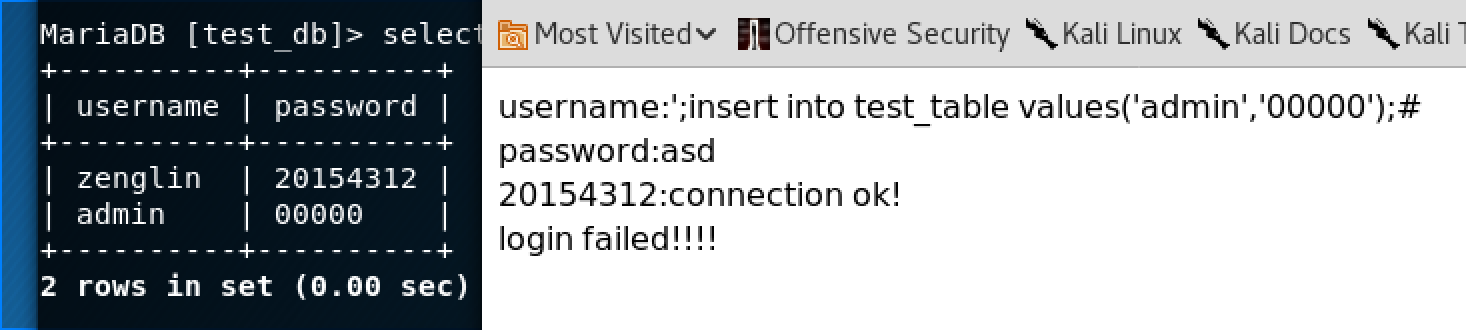
2.使用多条sql语句进行攻击,将if ($result = $mysqli->query($query_str))中的query()改为multi_query,再在Username中输入'insert into test_table values('admin','123456');#,由于分隔符后的#把后面的内容注释掉了,所以执行的其实是insert into lxmtable values('admin','123456');接着登录就会出现如下页面

----3.6XSS攻击测试
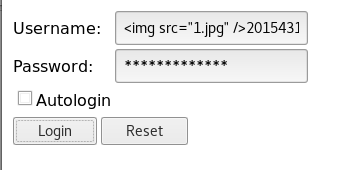
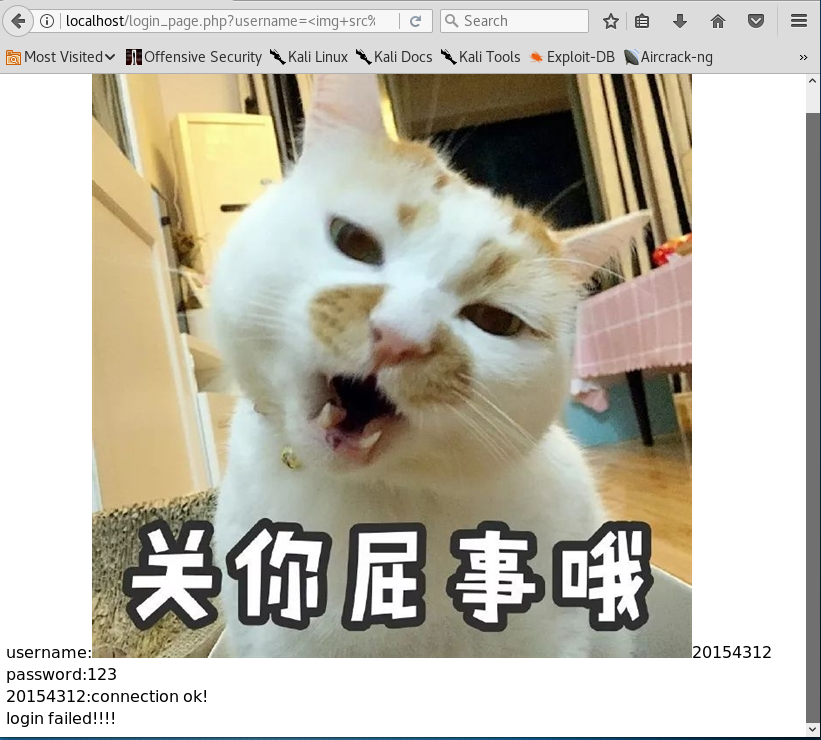
1.在用户名输入框中输入<img src="1.png" />20154312</a>读取/var/www/html目录下的图片

2.点击登录后我们可以看到图片

一点问题
问题描述:登陆的时候遇到了用户名、密码输入均正确,但是提示无法连接数据?库的情况

问题解决:HTML中用的方法和PHP中用的不同(如:一个用GET,一个用POST),只需要把两边改为一样即可