用户正则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
var oinput=document.getElementsByClassName("input")[0];
var oname=document.getElementsByClassName("b")[0];
oinput.onfocus=function () {
oname.style.display='block';
oname.innerHTML="设置后不可更改"
oname .style.color='#DDDDDD';
}
oinput.onblur=function () {
var rz=this.value.replace(/[\u4e00-\u9fa5]/g,"bv");
// 输入的值如果是中文则替换成两个字符赋予给rz
var re=/[^\w\u4e00-\u9fa5]|^\d+$/g;
// 非中英文和下划线或纯数字
var ra=/.{15,}/;
// 输入的字符至少15个
// var ra=/\w{15,}|[\u4e00-\u9fa5]{8,}/;
if(re.test(this.value)){
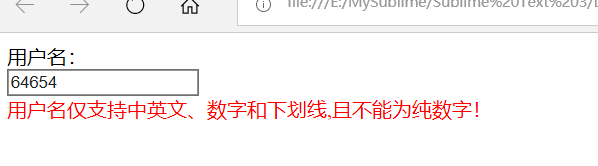
oname.innerHTML='用户名仅支持中英文、数字和下划线,且不能为纯数字!'
oname .style.color='red';
}
else if(ra.test(rz)){
oname.innerHTML='用户名不能超过7个汉字或14个字符'
oname .style.color='red';
}
// 如果输入的字符超过14个,就为真
else if(this.value==""){
oname.innerHTML='不能为空!'
oname .style.color='red';
}
else {
oname.innerHTML='OK'
oname .style.color='#DDDDDD';
}
}
}
</script>
</head>
<body>
<div class="a">用户名:</div>
<input type="text" placeholder="请设置用户名" class="input">
<div class="b"></div>
</body>
</html>