HTML杂项和HTML废弃标签
一、HTML杂项
1、HTML注释 <!-- 里边放要注释的文字 -->

1)html的注释是为了方便后期的维护,方便后期更改时能够快速的定位到所需更改的部分
2)html的注释在页面的展示效果中是会被隐藏起来的,并且不影响显示效果的体现;但我们通过审查元素快捷键F12进行审查时是可视的;
3)sublime注释的快捷键是 :ctrl+/
2、字符实体
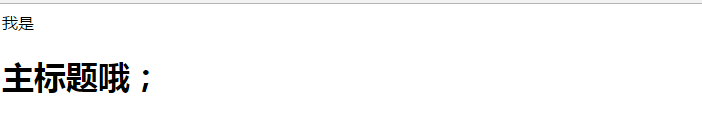
1)、当我们想要在页面上以文本的形式输出包括html标签的语句时,例如输出这句:“我是<h1>标签哦”;就会发现"<h1>"并没有在网页上显示出来,而是HTML会把<h1>标签当作主标题处理,并且该主标题还没有闭合标签,效果是这样的:

2)解决上面问题,我们通过“字符实体”:就是通过常用的字符来表示符号的形式来取代符号的直接写入;
3)将”<“ 用 ”<“(别忘了后边的分号)实体字符来表示,即上面的语句为:“我是 < h1>标签哦”;就可以直观的显示出”<h1>“标签了


4)"<"其中 ”lt“ 是英文”less than“的缩写,表示 <
">"其中”gt“是英文”greater than“的缩写,表示>
"©"其中”copy“是中文 ”复制“的意思,表示©版权符号;
” “ 表示 ”空格“,用于页面上放置”空白折叠现象“
二、HTML废弃标签;
1、我们知道HTML标签只能用于描述语义,并不能用于实现样式;而以前的HTML有些标签却连样式都涵盖了,而现在我们基本用css来实现样式;所以以前的一些包含样式的HTML标签就被废弃掉了;
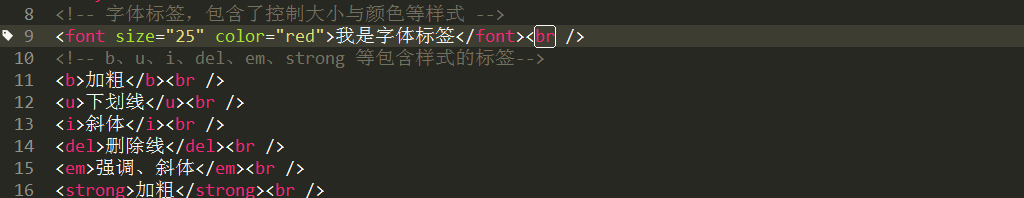
3、废弃的标签有:font、b、u、i、del、em、strong;但由于剩余的标签较少,它们会极少的出现在网页中,作为”css的钩子“


4、除此之外,还有<hr /><br />等;


