Form表单和里边的小部件
一、Form表单:form表单是用来收集用户信息,并向后台提交信息的区域表单;

1、属性 “action” 是 “行为“的意思,该属性的值表示:用户提交信息到哪个页面;
2、属性”method“ 是”方式“的意思,该属性的值表示:用户以http的什么方式提交信息,可以是get或post方式;
3、属性”accept-charset 是 ”接收的字符集“,该属性的值是一个字符集编码,表示以什么字符集编码接收用户提交的信息;
二、四种input标签:
1、文本框:


1)input是 ”输入“ 的意思,表示一个输入小部件;
2)属性 ”type“ 是 ”类型“的意思,该属性的值规定了input的类型,例如:text 表示 文本 ,那么input这个标签就是文本框;
3)属性 ”value“ 是 ”值“的意思,该属性的值表示会默认的显示在页面的输入框内,即文本框的默认值;
4)input标签属于”自封闭标签“,类似的还有:meta元标签,img图片标签;
2、密码框:


1)属性”type“的值为”password“决定了input是个密码框;
2)在页面中,密码框的输入是不可见的;
3、单选按钮:


1)属性”type“的值为”radio“决定了input是个单选按钮;
2)单选按钮一般不是单个存在的,通常有多个”type“为”radio“的input标签组成;并且单选按钮并不是天生就存在”互斥关系“(只能选一个)的,只有当”name“的属性值相同时,才会有一个互斥的效果;
3)属性”checked“是英文”审查后“的意思,当checked属性的值为”checked“时,该input标签默认是被选中的;如下:


4、复选框:


1)属性”type“的值为”checkbox“决定了input标签为复选框标签;
2)类型为”checkbox“的复选框一般存在多个,它们之间允许共同被选中;
3)属性”name“是英文”名字“的意思,为了语义上表示它们是一个整体,所以name的属性值一般相同;
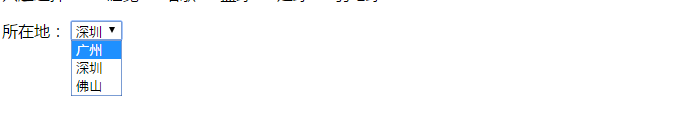
三、下拉列表:


1)select标签和ul、ol、dl标签一样,都是组标签;
2)select 是英文 ”选择“ 的意思,option 是英文 ”选项“的意思;
3)option标签对中间的值并不是option标签真正的值;也就是说:广州,深圳,佛山这些值只是在页面上展示给用户选择的,其实真正被选中并传到后台的是option里边的value值;
4)option标签中属性”selected“是”被选中“的意思,如果该属性的值为”selected“,那么该option将默认的被选中,类似于<input type="radio" name="sex" checked="checked" />;
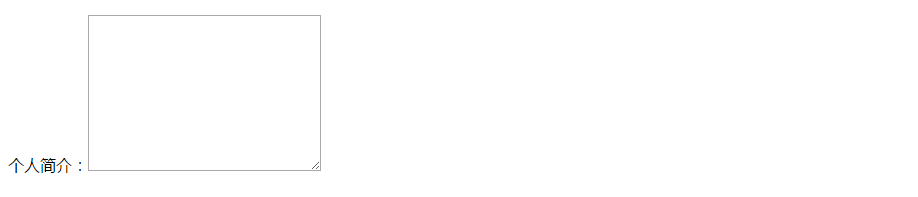
四、多行文本框(文本域)


1、”text“是英文 ”文本“的意思,而”area“是英文 ”区域“的意思,所以该标签为”文本域“
2、属性”cols“是英文 ”columns“ 列 的意思,”rows“ 是英文 rows ”行“的意思;两个参数里边直接放数值,表示多少行多少列;
五、3种按钮介绍:
1、普通按钮:


1)按钮也是input标签;”button“是英文 ”按钮“的意思;
2)按钮中的”value“属性的值是按钮展现出来的默认效果;
2、提交按钮:


1)"submit"是英文 ”提交“的意思,”type“的属性值为”submit“决定了input标签是提交按钮;
2)提交按钮如果没有定义value属性,那么默认该按钮也有 ”提交 “的字体体现,如下:


3)提交按钮是”真有提交功能“的,提交按钮存在于form表单中,并且一个form表单只能有一个提交按钮,提交按钮负责把form表单的信息提交给form属性中action的值;
3、重置按钮:


1)属性”type“的值为”reset“决定了input标签为为重置标签;
2)”reset“是英文 ”复位“的意思;在form表单中,只要单击该按钮,form表单中先前填写的信息都为归空;
3)我们可以通过”value“属性来改变重置按钮的文字体现,同样具有重置功能;如下:


六、 label标签
1、”label“是英文”标柱“的意思;
<p>单选按钮: <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女 </p>
2、从本质上,我们知道,男 与 <input type="radio" name="sex" checked="checked" />并没有什么关系,但经常上网注册账户填写信息的用户就会发现,很多网站都会实现只要点击”男“就会选中对应的单选按钮;实现这样的效果如下:
<p>单选按钮: <input type="radio" name="sex" checked="checked" id="man" /><label for="man">男</label> <input type="radio" name="sex" id="woman" /><label for="woman">女</label> </p>
其中只要在input标签内设置一个id属性,在label标签内设置一个for属性,并且它们的属性值相同,就可以实现这样的效果了
3、什么表单元素都是可以通过label的for属性来绑定的;例如:



