浅谈原型设计工具Axure、Mockplus、Justinmind
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具,是将想法转变为设计过程中至关重要的一环。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。
原型设计的工具在市面上有很多,例如 Axure、Mockplus、Justinmind、Flinto、墨刀、ProtoPie、UIDesigner等等,下面将分别从设置页面链接、设置组件交互、交互实现(以左右移动组件为例子)这几个方面来讨论几款不同原型设计工具Axure RP Pro、Mockplus、justinmind的不同点等:
一、Axure - 知名而强大的原型设计工具
Axure RP Pro是一个产品经理必备的交互原型设计软件,能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等,专为Rapid Prototype Design而生,它可以辅助产品经理快速设计完整的产品原型,并结合批注、说明以及流程图、框架图等元素将产品完整地表述给各方面设计人员,如UI、UE等等,并在讨论中不断完善。

设置页面链接- 弹窗筛选不够直观
先选中组件,然后到属性面板上去筛选目标页面(页面多的时候就有点烦了)。

设置组件交互- 添加用例,不能拖拽完成
对于一般的交互,在Axure中可以通过弹窗来逐个筛选设置。稍微复杂的交互,则需要条件构建器来实现。Axure在交互设置中,可以添加条件判断,但需要用户有一定的编程常识,否则掌握起来有相当难度。尤其是初次使用的时候。

实现交互- 添加多个用例
以左右移动组件为例子
尝试了在Axure中能够实现这个交互的所有方法:
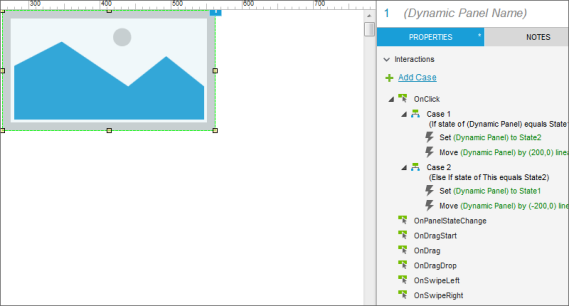
方法一:使用动态面板的状态。
在动态面板中,建立2个状态,然后用条件构建器判断动态面板状态,然后设置动态面板移动参数,最后通过点击换动态面板状态的可视性。我把最后的交互用例的样子截图出来吧:

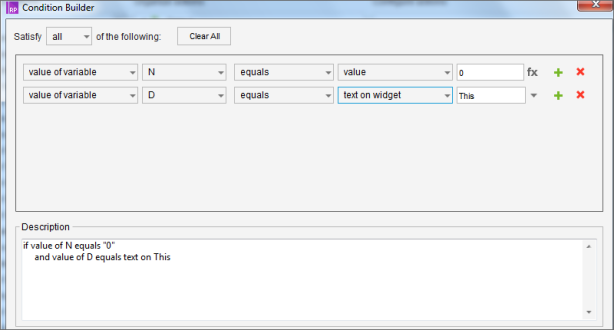
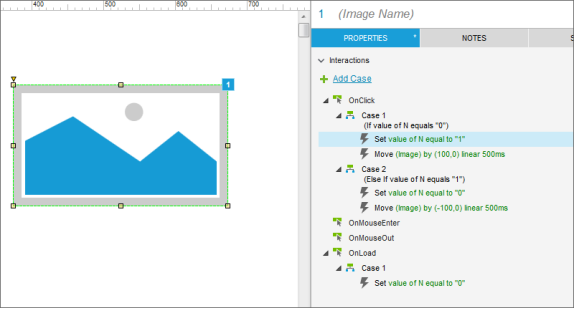
方法二:使用条件判断。
也需要用到条件构建器(Condition Builder)。实话讲,你需要一些编程的常识,比如:“变量”、“全局变量”、“赋值”,“初始化”、“条件判断”,否则你做起来可能比较费力。图中,是经过多步设置后,最后的结果。

方法三:“伪装法”。
用2个完全一样图片(A和B),通过“伪装”的方式来完成。首先设置A显示,B隐藏,点击A,移动到位后,让B显示,A隐藏,此时,点击B,移动到位后,让B隐藏,A显示。
二、Mockplus - 新兴的快速原型设计工具(国产)
Mockplus是一款简洁高效的原型图设计软件,适合快速迭代的开发模式,无需学习、快速上手、功能强劲。支持安卓App、iOS App、Windows / MAC OS桌面程序和Web原型设计,其Web版和桌面版均可跨Window和苹果操作系统使用。

设置页面链接- 一键拖拽简单直观
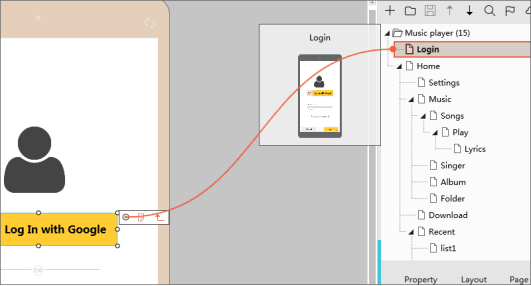
与其他原型设计工具不一样,Mockplus采用了直观的拖拽方式来实现页面交互。红色的线指哪里连哪里。

设置组件交互- 直接拖拽,所见即所得
与其它任何一款原型工具都不一样, Mockplus 是通过拖拽组件上的链接点来实现交互。拖动组件的链接点到目标组件松开,弹出的面板会清晰地显示出触发条件和动作效果。只需跟着提示操作,就可以轻易地完成交互。

实现交互- 一键自动还原
以左右移动组件为例子
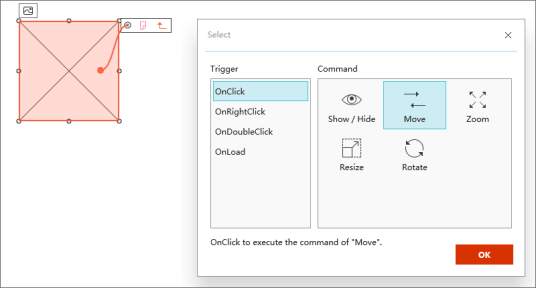
Mockplus 中,需要两步,拖拽一个交互链接到图片自己,然后在交互面板中勾选“自动还原”,如下图。当然,在 Mockplus 中,我们也可以通过上面所说的“伪装法”来实现这个交互。


三、Justinmind - 高保真原型设计工具
justinmind的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的高保真原型。不用进行编程,就可以在原型上定义简单连接和高级交互。

设置页面链接- 支持拖拽简单
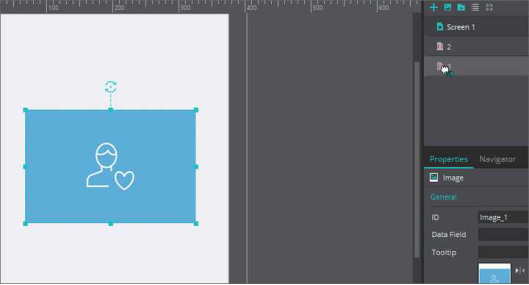
与Mockplus类似,Justinmind也可以通过拖拽的方式实现页面跳转。不同的是,需要拖动整个组件到项目树上。由于没有连接线,不够直观,也不容易看清。

设置组件交互- 添加事件,不能拖拽完成
Justinmind设置交互的方式与Axure有些类似。当选中需要交互的组件,设计界面的下方面板中会显示出“事件”窗口,点击“添加事件”,也会弹出一个编辑面板。面板弹出后,分别对触发条件、事件的效果、交互对象进行设置。Justinmind也支持条件判断和变量,不过要掌握相关的技能还是要费一番功夫。在这个方面,Justinmind做了一些图形化的方式来表达设置,力图让用户好懂,这个是优于Axure的地方。

实现交互
以左右移动组件为例子
两种方法:
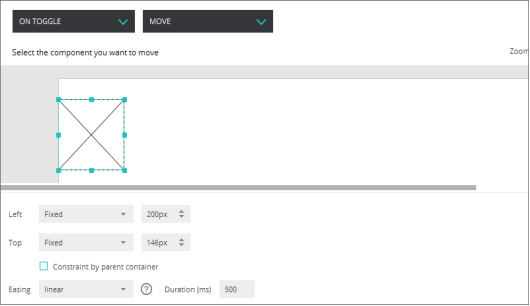
方法一:使用Toggle事件+Move命令。
实现起来还是比较简单。但如果是双击动作,这个方法就不奏效了。

方法二:“伪装法”。
方法和上述Axure中的一样,用2个完全一样图片(A和B),通过“伪装”的方式来完成。首先设置A显示,B隐藏,点击A,移动到位后,让B显示,A隐藏,此时,点击B,移动到位后,让B隐藏,A显示。

以上就是我对三个比较常用的原型设计工具的比较,总体来看,如果按照大家一起用的软件来看,Axure可能是一种比较好的办法,这需要团队协作,更需要按照大众化的方向走,但是就我个人而言,我认为Mockplus更比较方便一点,作为新的一种原型设计软件,它的功能更多的是图像画的模式,它的实际交互功能也比其他的软件更容易操作。推荐或者我自己用的话,我会选择用Mockplus。
最后,我总结并整合了一些关于Mockplus的优点以及特性:
1,主打低保真
我们在设计原型时,用高保真还是低保真取决于多方面的因素,最重要的考虑我们面对的对象是什么角色,是开发人员,UI设计人员还是最终系统的用户(或者客户),如果是开发人员或者是UI设计人员,低保真就足够,甚至只能用低保真来避免对UI设计的用色干扰。如果我们需要低保真原型,那么用MockPlus非常适合,默认控件,线框等元素都是黑白灰,最大限度突出页面元素,让PM把注意力集中在页面布局,页面切换,交互过程。
2,终端,PC,Pad都适用
主流互联网产品现在已经从PC端走向移动端,MockPlus目前全面覆盖终端,PC,Pad,并且PC端可以选择多种大屏,中屏的浏览器尺寸,同时每个种类都有丰富并且优雅的原型元素控件来选择,封装了约200个组件,3000个以上的素材。
3,多人协作,审阅批注
大型项目多是又多个成员协同完成,每个人完成自己的部分,每个页面可以多人编辑,锁定机制避免多人编辑冲突,最后进行合并完成。最后由审阅人审阅,直接在原型图上添加评论,批注。
4,支持素描风格
“原型”天生就只是一个草图,甚至用笔在纸上画出来的图更能体现设计者的灵感,MockPlus支持将原型图素描画,原本数字化很强的原型图变得温和而优雅,仿佛真的就是设计者用笔画出来的一般。
5,PC设计,终端预览
PC设计出的终端原型图不再停留在PC上,扫码即可在终端预览,审阅等。
6,简单易用,3分钟上手
MockPlus的理念是关注设计而非工具,不会因为工具使用而妨碍自己设计的灵感和思路,不需要花时间学习,培训,使用过Word、PPT的人可以无缝对接。
其实对于我们学习软件工程的学生以及以后要在IT行业发展的程序员来说,Axure也好,Mockplus也罢,都是简单的一个工具而已,孰优孰劣没有太大的意义,更重要的是自己的产品思想;如果纠结于一个工具对于产品的成长意义,我觉得没必要了,毕竟工具是可以去学习的,但是思维的养成是非常困难的,真正的产品大牛,都不是说工具的。



