Practical Training Json-模块化的添加、查询、删除的具体写法(后台)
本篇内容为:模块化的添加、查询、删除的具体写法;具体的可查看下面的详情:
// 使用
app.use(koaBody({
// 关闭严格模式 来获取参数 获取非post的参数
strict: false
}));
在后台启用前需要nodemon app.js 启动应用程序
app.js内容:

引入函数:

mongodb.js内容:
// 1.先导入 引用
const mongoose = require("mongoose");
// const userRouter = require("./routers/user.router");
// 链接 建立数据库链接 进行增删改查 mongodb:识别大小写 注意大小写的问题
mongoose.connect("mongodb://127.0.0.1:27017/text");
// 2.先创建模型 对数据进行约束
// 用户
const userSchema = new mongoose.Schema({
// text:{
// type: String,
// minlength:2,
// maxlength:12
// },
username:{
type:String,
minlength:6,
maxlength:12
},
password:{
type:String,
minlength:2,
maxlength:12
},
email:{
type:String,
minlength:6,
maxlength:12
},
group:{
type:String
}
});
// 标签
const tagSchema = new mongoose.Schema({ // Schema模式 模型 如果没有模型 这个里面可以随便加东西 、{}里是约束
// text:String, // String 类型的文本
text: {
type: String,
minlength: 2,
maxlength: 12
}
});
// 内容
const contentSchema = new mongoose.Schema({
title:{
type: String,
minlength:6,
maxlength:12
},
content:{
type: String,
minlength:10,
maxlength:50
},
top:{
type:Boolean
}
});
// 3. 生成
// 集合名称
const tagModel = new mongoose.model("tag", tagSchema);
const userModel = new mongoose.model("user", userSchema);
const contentModel = new mongoose.model("content", contentSchema);
// tagModel
// 导出tagModel 导出之后就可以在tagModel写增删改查,上面的 tagSchema只在此页面用 外边用不了
module.exports = {tagModel,userModel,contentModel};
// 这个地方的链接需要在前面也得有个相应的更改
// module.exports = {tagModel,userModel,contentModel};
// module.exports = userRouter;
// const arr=[{text:"HTML"},{text:"QSL"},{text:"NodeJs"}]
// // tagModel.insertMany 集合 可以插入集合
// // arr : 、 function(error 返回错误信息,docs 内容)是回调函数 、
// tagModel.insertMany(arr,function(error,docs){
// console.log(error);
// console.log(docs);
// })
tag.js内容:
// tag是标签的文件夹 模块化
// 导入 tagModel
// const {tagModel} 这个是三个方法同时用的时 需写的正确方法
const {tagModel} = require("../mongodb");
const { success, fail } = require("../toast")
/*
// 获取参数的方式 : get && post
get ctx.query
post ctx.request.body
// 删除
delete ctx.request.body
// 修改 需要有两个参数
put ctx.query ctx.request.body
*/
// 添加 删除
module.exports = function (router) {
// get实现查询
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/tag", async (ctx) => {
// const arr = [{ text: "HTML" }, { text: "QSL" }, { text: "NodeJs" }]
// // tagModel.insertMany 集合 可以插入集合
// // arr : 数组内容/数组 、 function(error 返回错误信息,docs 内容)是回调函数 、
// tagModel.insertMany(arr, function (error, docs) {
// console.log(error);
// console.log(docs);
// })
// 更改为查询 因为上面的代码会点一次增加一次
// await 这个是将异步转换为同步 | tagModel.find({}); 这个是异步调用
try{
const data = await tagModel.find({});
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
// ctx.body = "tag";
// 返回所以的标签列表
/*
"status":200,
"data":{},
"msg":"错误信息"
*/
});
// 添加 post用ctx.request.body 获取|get 用ctx.request
router.post("/tag", async ctx => {
try{
const data = await tagModel.create(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
})
// 删除
router.delete("/tag", async ctx => {
try{
const data = await tagModel.deleteOne(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
})
}
user.js内容:
// 用户 路由 模块化
// 导入userModel
const{userModel} = require("../mongodb");
const { success, fail } = require("../toast");
// const{success,fail} = require("../toast");
// 导出函数
module.exports = function (router) {
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/user", async ctx => {
// ctx.body = "user";
try{
const data = await userModel.find({});
return success(ctx,data);
}catch(error){
return fail(ctx,error);
}
});
// 添加 post用ctx.request.body 获取 | get 用ctx.request
router.post("/user", async ctx => {
try{
const data = await userModel.create(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
});
// 删除
router.delete("/user", async ctx => {
try{
const data = await userModel.deleteOne(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
})
}
content.js内容:
// 内容 路由 模块化
// 导入 contentModel
const { contentModel } = require("../mongodb");
const { success, fail } = require("../toast");
// 函数
module.exports = function (router) {
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/content", async ctx => {
// ctx.body = "content";
try {
const data = await contentModel.find({});
return success(ctx,data);
} catch (error) {
return fail(ctx, error);
}
});
// 添加 post用ctx.request.body 获取 | get 用ctx.request
router.post("/content", async ctx => {
try{
const data = await contentModel.create(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
});
// 删除
router.delete("/content", async ctx => {
try{
const data = await contentModel.deleteOne(ctx.request.body);
return success(ctx,data);
}catch(error){
return fail(ctx,error)
}
})
}
text.http内容:
# tag标签 ### 查询 GET http://localhost:3000/tag ### 添加 # post 是代码段 # POST 是字母 # POST和Content-Type 中间不能加空格、否则会运行不出来/a里面的内容 也会报错 POST http://localhost:3000/tag Content-Type: application/json // 参数解析 # 首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。 # 上面的内容和下面的中间得有一个空行、否则会报错 # content 测试 传的东西 也是内容 # content #一种是表单方式、一种是json方式 # id=1000&name=张三 # "id":1000, { // "text":"张三", } # 当要运行时,需要把点击上面的Send Request ### 删除 (### 三个/三个以上的#会自动识别Send Request ) DELETE http://localhost:3000/tag HTTP/1.1 Content-Type: application/json { // 注意识别id的写法 "_id":"61a5c0ab39997ea6ad63a7c1" } # user 用户 ### 查询 GET http://localhost:3000/user ### 添加 # post 是代码段 # POST 是字母 # POST和Content-Type 中间不能加空格、否则会运行不出来/a里面的内容 也会报错 POST http://localhost:3000/user Content-Type: application/json // 参数解析 # 首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。 # 上面的内容和下面的中间得有一个空行、否则会报错 # content 测试 传的东西 也是内容 # content #一种是表单方式、一种是json方式 # id=1000&name=张三 # "id":1000, { // "text":"张三", "username":"小王同学和小张同学", "password":"zzz22222", "email":"12345@qq.com", "group":"123" } # 当要运行时,需要把点击上面的Send Request ### 删除 (### 三个/三个以上的#会自动识别Send Request ) DELETE http://localhost:3000/user HTTP/1.1 Content-Type: application/json { // 注意识别id的写法 "_id":"61a5c0ab39997ea6ad63a7c1" } # content 内容 ### 查询 GET http://localhost:3000/content ### 添加 # post 是代码段 # POST 是字母 # POST和Content-Type 中间不能加空格、否则会运行不出来/a里面的内容 也会报错 POST http://localhost:3000/content Content-Type: application/json // 参数解析 # 首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。 # 上面的内容和下面的中间得有一个空行、否则会报错 # content 测试 传的东西 也是内容 # content #一种是表单方式、一种是json方式 # id=1000&name=张三 # "id":1000, { "title":"内容++++++", "content":"孝文帝会不会是会是会是会是会是会是", "top":true } # 当要运行时,需要把点击上面的Send Request ### 删除 (### 三个/三个以上的#会自动识别Send Request ) DELETE http://localhost:3000/content HTTP/1.1 Content-Type: application/json { // 注意识别id的写法 "_id":"61a5c0ab39997ea6ad63a7c1" }
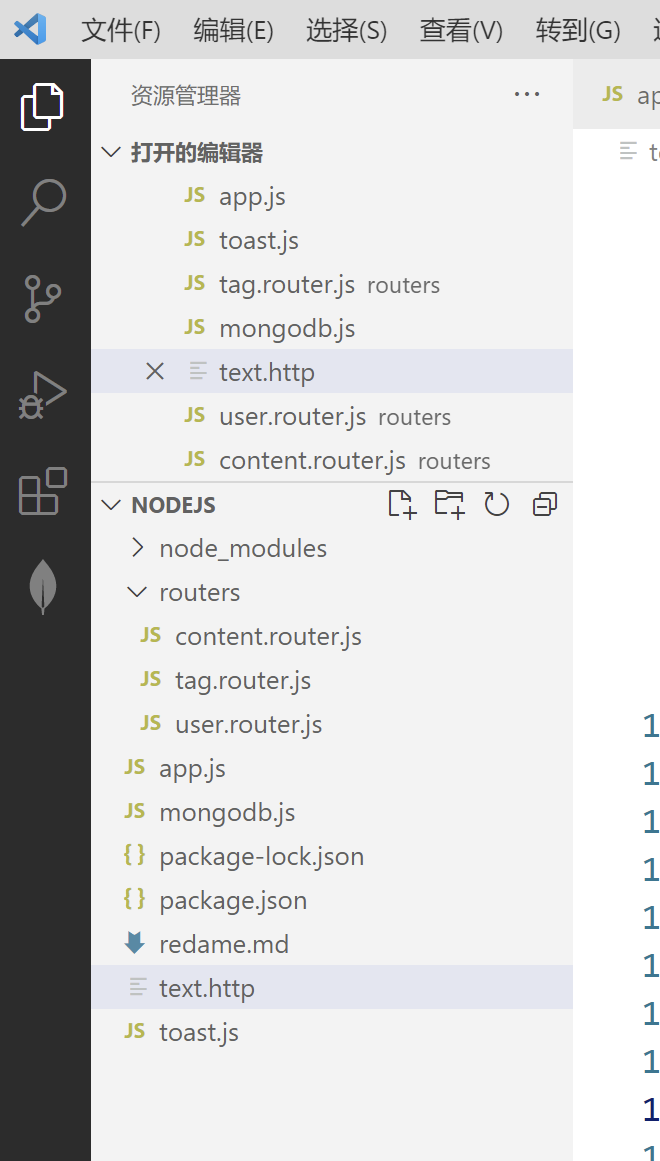
目录详情:
记得终端需要启动:nodemon app.js
本篇内容结束。




