Practical Training Json-导入后台数据、模块化
本篇内容为:
终端:nodemon app.js 启动应用程序
- npm install mongoose –sane 安装mongoose
- nodemon app.js 启动应用程序
app.js 代码页中添加的内容:
导入函数、相当于导出之后在这里接入、这个是直接引用的路径
例:
const tagRouter = require("./routers/tag.router");
const userRouter = require("./routers/user.router");
const contentRouter = require("./routers/content.router");
下面接的是使用函数函数是在后边领创的tag.router.js(标签页)、user.router.js(用户页)、content.router.js(内容页)
例:
// 使用函数
// const router = new Router();
tagRouter(router); // 因为它是一个函数所以可以直接写参数
userRouter(router); // 这个是用户的router的函数
contentRouter(router); //这个是内容的router的函数
导出函数的写法:
例:
// 用户 路由 模块化
// 导出函数
module.exports = function (router) {
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/user", async ctx => {
ctx.body = "user";
})
}
今天主要讲的内容是:tag.router.js(标签页)的添加(虽然已经可以运行 但不太完善)和删除(删除步骤还没开始进行)、需要记住容易出错的地方:
一、mongodb 的正确写法是:mongodb、中间是一个o不是两个、
二、链接 : 建立数据库链接、进行增删改查具体操作、 另:mongodb识别大小写、注意链接地址中的大小写不可混乱。
Mongodb.js页面大致步骤:1.先导入 也是引用。2.先创建模型、对数据进行约束。3.生成(生成具体的内容步骤) 也可以是集合的名称
Mongodb上面没有表 : NoSQL(NoSQL = Not Only SQL ),意即"不仅仅是SQL"
什么是Mongodb?
MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。
在高负载的情况下,添加更多的节点,可以保证服务器性能。
MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。
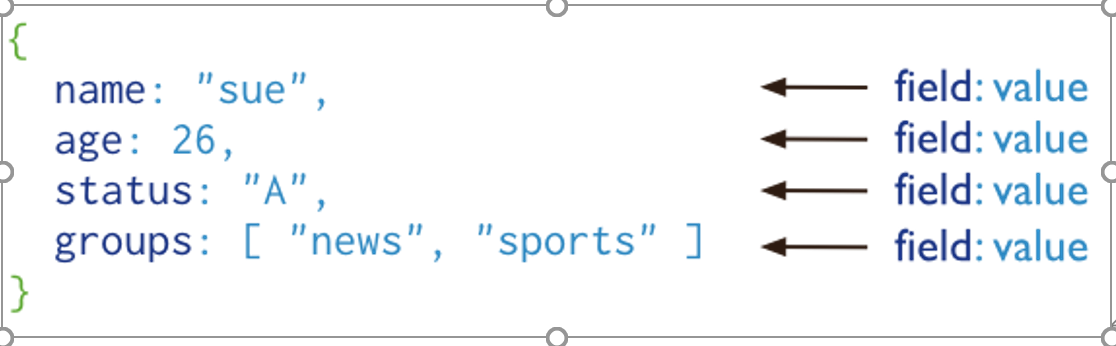
MongoDB 将数据存储为一个文档,数据结构由键值(key=>value)对组成。MongoDB 文档类似于 JSON 对象。字段值可以包含其他文档,数组及文档数组。

|
SQL术语/概念 |
MongoDB术语/概念 |
解释/说明 |
|
database |
database |
数据库 |
|
table |
collection |
数据库表/集合 |
|
row |
document |
数据记录行/文档 |
|
column |
field |
数据字段/域 |
|
index |
index |
索引 |
|
table joins |
|
表连接,MongoDB不支持 |
|
primary key |
primary key |
主键,MongoDB自动将_id字段设置为主键 |
通过下图实例,我们也可以更直观的了解Mongo中的一些概念:
数据库
一个mongodb中可以建立多个数据库。
MongoDB的默认数据库为"db",该数据库存储在data目录中。
MongoDB的单个实例可以容纳多个独立的数据库,每一个都有自己的集合和权限,不同的数据库也放置在不同的文件中。
Find 是查询 查询的条件
Schema :约束
下面是具体的代码内容:
app.js内容:
// ctrl+c 结束运行
//引入对象 系统的是直接导入
const Koa = require('koa');
// 这个地方定义的字母首写为大写,并且要与下面的 创建路由要一致
const Router = require('koa-router'); //引入koa-router 路由中间件
const koaBody = require('koa-body'); //使用原生的对数据进行解析,操作稍显复杂,引入koa-body,可是简化代码,主要关注业务逻辑
// 导入函数 相当于导出之后在这里接入 这个是直接引用的路径
const tagRouter = require("./routers/tag.router");
const userRouter = require("./routers/user.router");
const contentRouter = require("./routers/content.router");
// 引入内部方法或属性
// const {方法或属性名} = require('koa');
// 创建对象
const app = new Koa();
// 使用
app.use(koaBody());
const router = new Router();//创建路由,支持传递参数==实例化
// 使用函数
// const router = new Router();
tagRouter(router); // 因为它是一个函数所以可以直接写参数
userRouter(router); // 这个是用户的router的函数
contentRouter(router); //这个是内容的router的函数
// response 中间件==>use()就是 use(使用)中间件就是use()的内容
// app.use(async (ctx,next) => {
// // ctx.body = 'Hello World';
// ctx.body = 'Hello Koa2';
// next(); //这个直接让它中间件完成之后还可以找下一个地址
// });
// koa 支持异步函数 async--形参
// "/" 请求的是跟路由(根目录)
// router.get("/", async (ctx)=>{
// //query 找的是url参数《==》url参数 ctx.query
// console.log(ctx.url); //带参数的路由地址
// console.log(ctx.query); // 获取的json对象
// // 这个是传字符串
// // console.log(ctx.querystring); //传的是字符串
// });
// // postman
// // 这个是post的请求方式 写法、"/a"是为了和根目录的路径不一样 返回的是/a里面的内容
// router.post("/a",async ctx =>{
// console.log(ctx.url);
// // console.log(query);
// console.log(ctx.request.body);
// // 向服务器发送请求
// ctx.body = "请求成功"
// });
// 在服务启动前先创建路由
// 调用router.routes()来组装匹配好的路由,返回一个合并好的中间件
// 调用router.allowedMethods()获得一个中间件,当发送了不符合的请求时,会返回 `405 Method Not Allowed` 或 `501 Not Implemented`
app.use(router.routes());
app.use(router.allowedMethods({
// throw: true, // 抛出错误,代替设置响应头状态
// notImplemented: () => '不支持当前请求所需要的功能',
// methodNotAllowed: () => '不支持的请求方式'
}));
// app.use(router.routes()).use(router.allowedMethods()); //可以两个这样写 最简化
// localhost:3000 // listen 监听 监听的是端口内的内容(也是打开端口地址)
app.listen(3000,()=>{
console.log("http://localhost:3000");
});
tag.router.js内容:
// tag是标签的文件夹 模块化
// 导入 tagModel
const tagModel = require("../mongodb");
// 添加 删除
module.exports = function (router) {
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/tag", async (ctx) => {
// const arr = [{ text: "HTML" }, { text: "QSL" }, { text: "NodeJs" }]
// // tagModel.insertMany 集合 可以插入集合
// // arr : 数组内容/数组 、 function(error 返回错误信息,docs 内容)是回调函数 、
// tagModel.insertMany(arr, function (error, docs) {
// console.log(error);
// console.log(docs);
// })
// 更改为查询 因为上面的代码会点一次增加一次
// await 这个是将异步转换为同步 | tagModel.find({}); 这个是异步调用
const data =await tagModel.find({});
// ctx.body = "tag";
// 返回所以的标签列表
/*
"status":200,
"data":{},
"msg":"错误信息"
*/
ctx.body = {
status: 200,
data:data,
msg: ""
}
});
// 添加 post用ctx.request.body 获取|get 用ctx.request
router.post("/tag",async ctx=>{
await tagModel.create(ctx.request.body);
ctx.body = {
status: 200,
// 这里的data需要改成null的形式 是因为里面不能有数据否则会加载显示错误
data:null,
msg: ""
}
})
}
user.router.js内容:--还没有写全、只是先简单的声明一下
// 用户 路由 模块化
// 导出函数
module.exports = function (router) {
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/user", async ctx => {
ctx.body = "user";
})
}
content.router.js内容:--还没有写全、只是先简单的声明一下
// 内容 路由 模块化
// 函数
module.exports = function(router){
// "请求路由" , async ctx 处理函数 处理的是{}的内容
router.get("/content",async ctx =>{
ctx.body = "content";
})
}
mongodb.js内容:
// 1.先导入 引用
const mongoose = require("mongoose");
const userRouter = require("./routers/user.router");
// 链接 建立数据库链接 进行增删改查 mongodb:识别大小写 注意大小写的问题
mongoose.connect("mongodb://127.0.0.1:27017/text");
// 2.先创建模型 对数据进行约束
const tagSchema = new mongoose.Schema({ // Schema模式 模型 如果没有模型 这个里面可以随便加东西 、{}里是约束
// text:String, // String 类型的文本
text: {
type: String,
minlength: 2,
maxlength: 12
}
});
// 3. 生成
// 集合名称
const tagModel = new mongoose.model("tag", tagSchema);
// tagModel
// 导出tagModel 导出之后就可以在tagModel写增删改查,上面的 tagSchema只在此页面用 外边用不了
module.exports = tagModel;
// module.exports = userRouter;
// const arr=[{text:"HTML"},{text:"QSL"},{text:"NodeJs"}]
// // tagModel.insertMany 集合 可以插入集合
// // arr : 、 function(error 返回错误信息,docs 内容)是回调函数 、
// tagModel.insertMany(arr,function(error,docs){
// console.log(error);
// console.log(docs);
// })
text.http内容:
# post 是代码段 # POST 是字母 # POST和Content-Type 中间不能加空格、否则会运行不出来/a里面的内容 也会报错 POST http://localhost:3000/tag Content-Type: application/json // 参数解析 # 首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。 # 上面的内容和下面的中间得有一个空行、否则会报错 # content 测试 传的东西 也是内容 # content #一种是表单方式、一种是json方式 # id=1000&name=张三 # # "id":1000, { "text":"张三" } # 当要运行时,需要把点击上面的Send Request
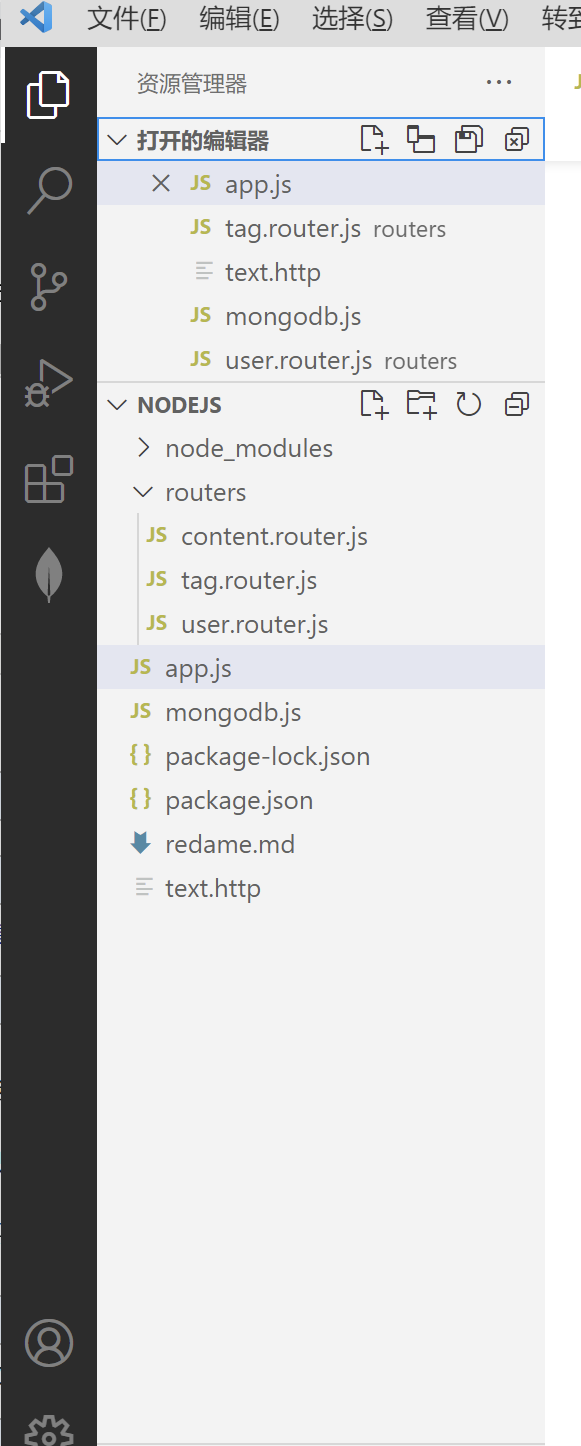
下面是目录的详情:

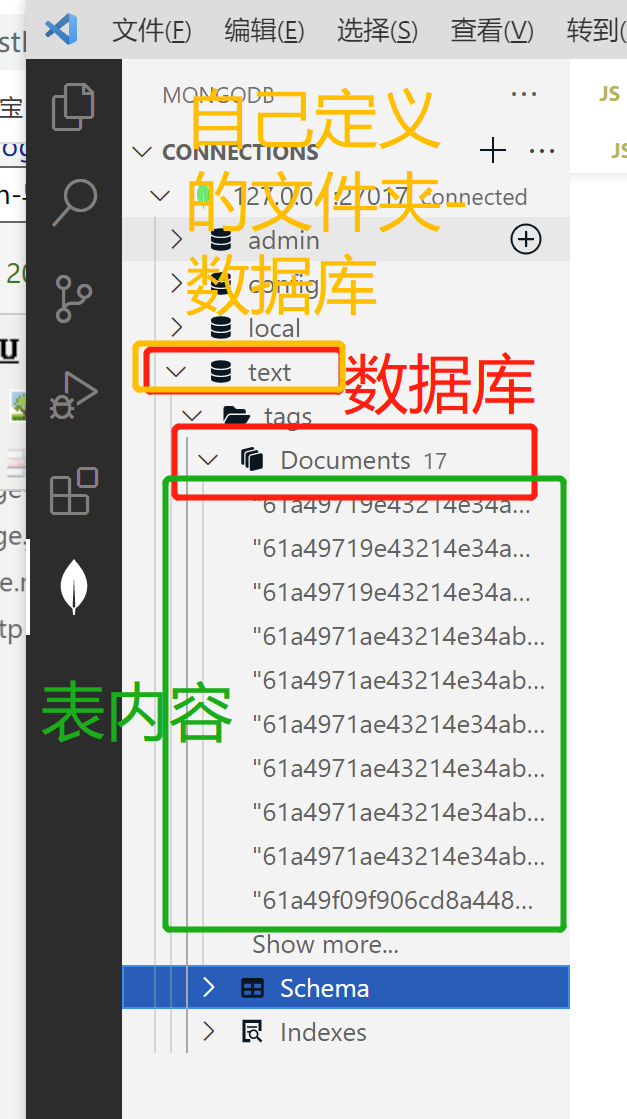
下面是小叶子里的详情目录:(包含数据库内容):

本篇内容只是简单的整理 并没有特别的整理具体步骤。有待改善!




