Practical Training JSON (koa-router 路由)
本篇内容为讲述JSON (koa-router 路由);下面的内容为课堂上的记录,如有缺漏后可添加。
Content-Type: application/json 什么意思?
答:contentType: "application/json”,首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,
如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。
课堂上遇到的问题1:
当提示

这个的时候是因为服务关闭了没启动,需要在重新启动 nodemon app.js
其中:
npm i koa-body --save i是缩写 是install的缩写
主要应掌握内容:(考点)
1、 路由 路由的安装和配置
2、 Get和post 怎么配置 (参数的解析和路由的配置 必须得掌握)
3、 Get 和post要求掌握 怎么获取 (另:get在url地址上可以显示运行、post不会再页面上可以运行,需要开发者自己在另创、例如:终端内容 和text.http )
app.js内容中遇到的知识点:
`koa-router` koa路由
`ctrl+c` ^c 终止
### package.json
`npm install --save koa` 安装koa框架
### app.js
`npm app.js` 运行app.js
`npm install nodemon -g` nodemon安装包全局可用
`nodemon -v` 版本号
`nodemon app.js` 用nodemon运行 app.js
`npm i koa-router --save` koa-router在当前项目可用
`i` install缩写
### test.http
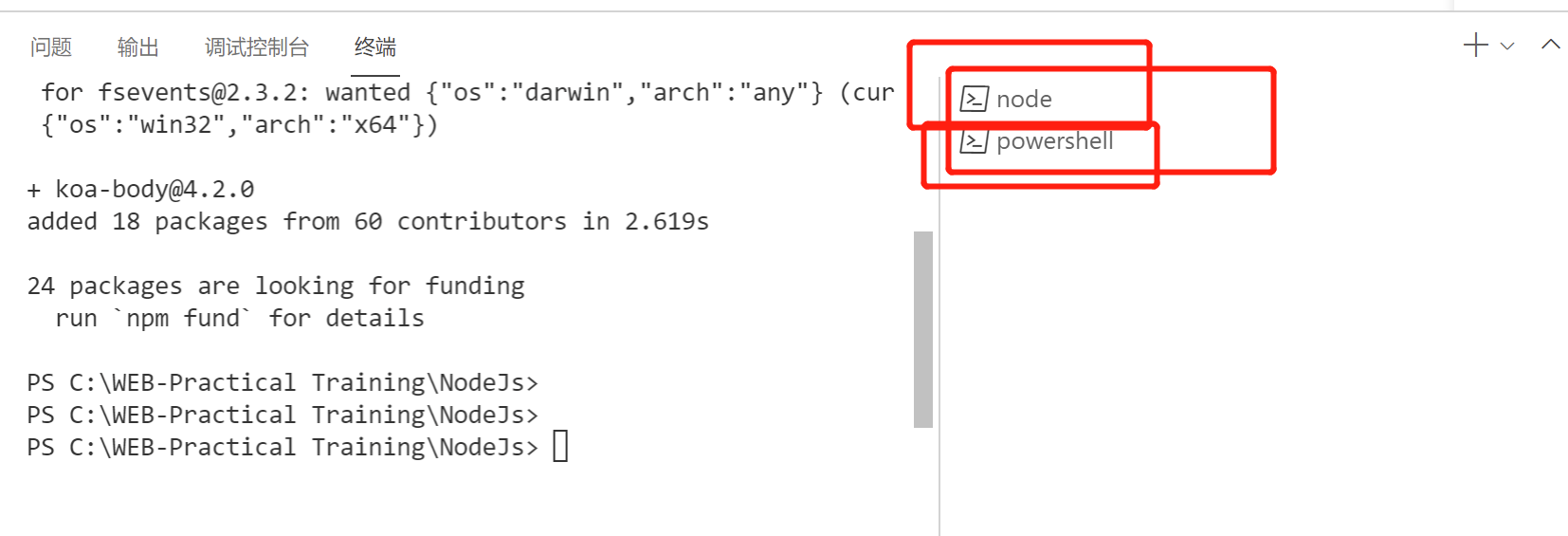
在终端右边加号新建一个终端
npm i koa-body --save 当前项目使用koa-body
点击Send Request 发送大括号内数据 在app.js post获取 显示
Koa-router 是 koa 的一个路由中间件,它可以将请求的URL和方法(如:GET 、 POST 、 PUT 、 DELETE 等) 匹配到对应的响应程序或页面。
// ctrl+c 结束运行
//引入对象
const Koa = require('koa');
// 这个地方定义的字母首写为大写,并且要与下面的 创建路由要一致
const Router = require('koa-router'); //引入koa-router 路由中间件
const koaBody = require('koa-body'); //使用原生的对数据进行解析,操作稍显复杂,引入koa-body,可是简化代码,主要关注业务逻辑
// 引入内部方法或属性
// const {方法或属性名} = require('koa');
// 创建对象
const app = new Koa();
const router = new Router();//创建路由,支持传递参数==实例化
// 使用
app.use(koaBody());
// response 中间件==>use()就是 use(使用)中间件就是use()的内容
// app.use(async (ctx,next) => {
// // ctx.body = 'Hello World';
// ctx.body = 'Hello Koa2';
// next(); //这个直接让它中间件完成之后还可以找下一个地址
// });
// koa 支持异步函数 async--形参
// "/" 请求的是跟路由(根目录)
router.get("/", async (ctx)=>{
//query 找的是url参数《==》url参数 ctx.query
console.log(ctx.url); //带参数的路由地址
console.log(ctx.query); // 获取的json对象
// 这个是传字符串
// console.log(ctx.querystring); //传的是字符串
});
// postman
// 这个是post的请求方式 写法、"/a"是为了和根目录的路径不一样 返回的是/a里面的内容
router.post("/a",async ctx =>{
console.log(ctx.url);
// console.log(query);
console.log(ctx.request.body);
// 向服务器发送请求
ctx.body = "请求成功"
});
// 在服务启动前先创建路由
// 调用router.routes()来组装匹配好的路由,返回一个合并好的中间件
// 调用router.allowedMethods()获得一个中间件,当发送了不符合的请求时,会返回 `405 Method Not Allowed` 或 `501 Not Implemented`
app.use(router.routes());
app.use(router.allowedMethods({
// throw: true, // 抛出错误,代替设置响应头状态
// notImplemented: () => '不支持当前请求所需要的功能',
// methodNotAllowed: () => '不支持的请求方式'
}));
// app.use(router.routes()).use(router.allowedMethods()); //可以两个这样写 最简化
// localhost:3000 // listen 监听 监听的是端口内的内容(也是打开端口地址)
app.listen(3000,()=>{
console.log("http://localhost:3000");
});
# post 是代码段 # POST 是字母 # POST和Content-Type 中间不能加空格、否则会运行不出来/a里面的内容 也会报错 POST http://localhost:3000/a HTTP/1.1 Content-Type: application/json // 参数解析 # 首先明确一点,这也是一种文本类型(和text/json一样),表示json格式的字符串,如果ajax中设置为该类型,则发送的json对象必须要使用JSON.stringify进行序列化成字符串才能和设定的这个类型匹配。 # 上面的内容和下面的中间得有一个空行、否则会报错 # content 测试 传的东西 也是内容 # content #一种是表单方式、一种是json方式 # id=1000&name=张三 { "id":1000, "name":"张三" }
其中终端的内容:大致目录