Practical Training Ajax-Axios(11.23)
本篇内容为:jQuery.axios
详细的代码为:
<title>Document</title>
<script src="./js/axios.min.js"></script>
<script>
/*
参数 params
数据 .data
*/
axios.get("./00 data.json", {
// { }-params它不光是个头 还可以传其他的 例如:headers 、等
params: {
id:10001
}
})
.then(function(response){
// 直接取 data --data 就是请求回来的数据
console.log(response.data);
})
.catch(function(err){
console.log(err);
})
</script>
</head>
<body>
</body>
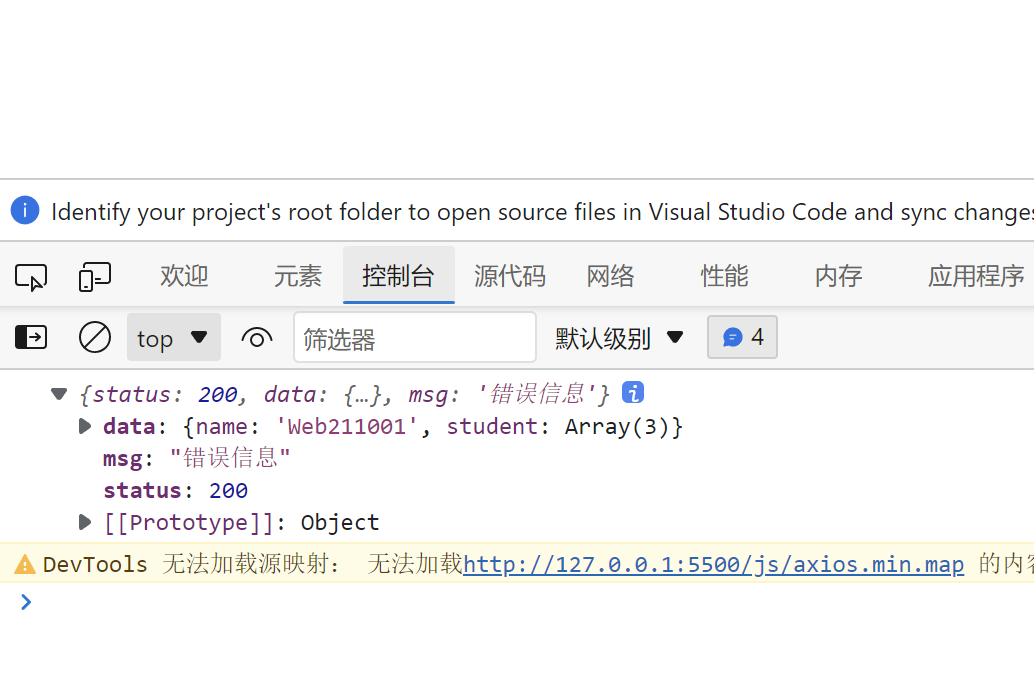
效果为:

这个axios需要引入axios的文件 上面代码中带有,是axios.min.js




