Practical Training Ajax-Fetch(11.23)
本篇内容为Ajax中的fetch (是Ajax中一种请求的方法);下面是上课时,详细精确的代码:
<script>
/*
then-->(直接返回response) response
then-->(直接返回data) data
*/
// fetch的本质是JavaScript 作用:用于访问和操纵 HTTP 管道的一些具体部分
// fetch 是原生的Ajax 不需要引用jQuery 可直接写
fetch('./00 data.json') //fetch('./00 data.json',{}) ("",{第二个有就传值,没有可以不用})
// 第一个就是这样写的 固定的
.then(function (response) {
// 获取OK 的状态 :true 成功 ;false :失败。
console.log(response);
// resovle
return response.json();
})
// 从这个开始才是获取数据
.then(function (data) {
console.log(data);
})
.catch(function () { //catch 出错
// reject
});
</script>
</head>
<body>
<!-- 在es6基础上生成的--fetch -->
</body>
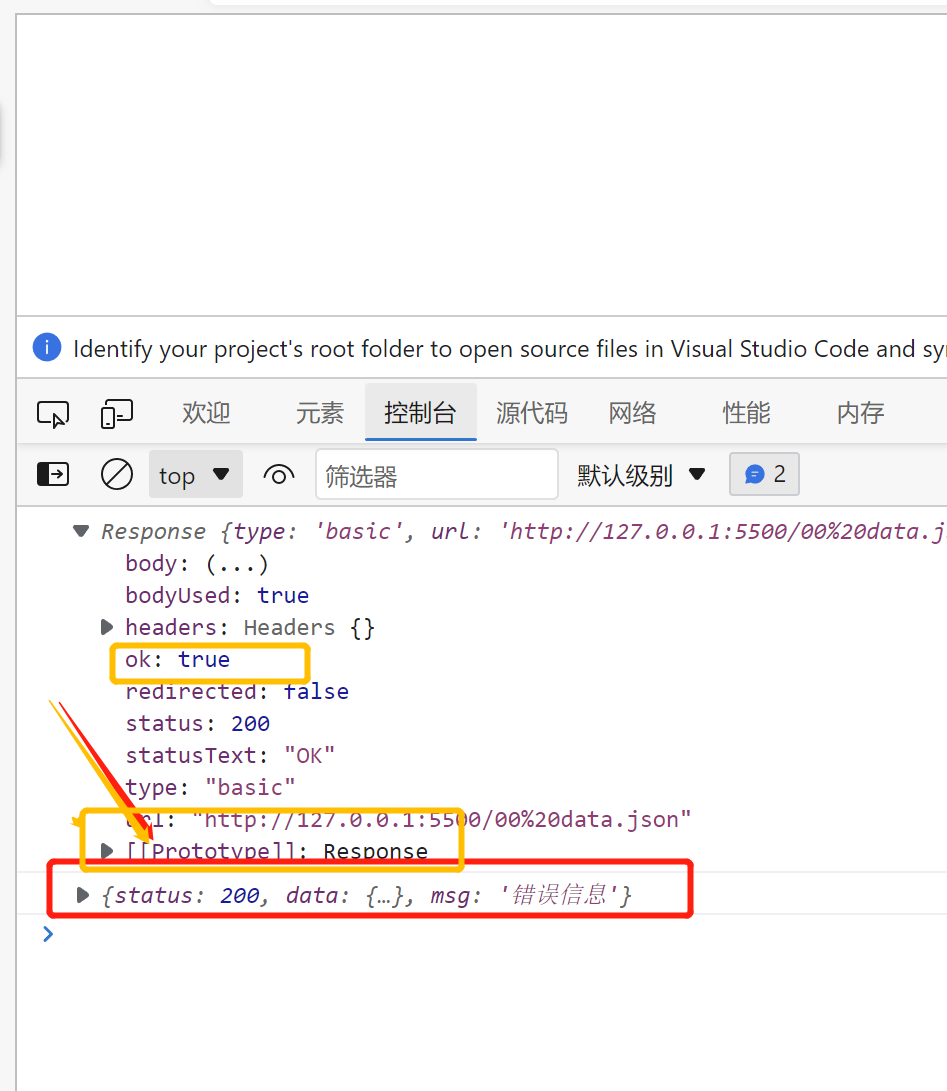
详细效果:

上面的效果是在后台显示的:OK->指的是console.log(response); 中的response 。OK的状态为:true时,代表返回状态成功;false时,代表返回状态失败。
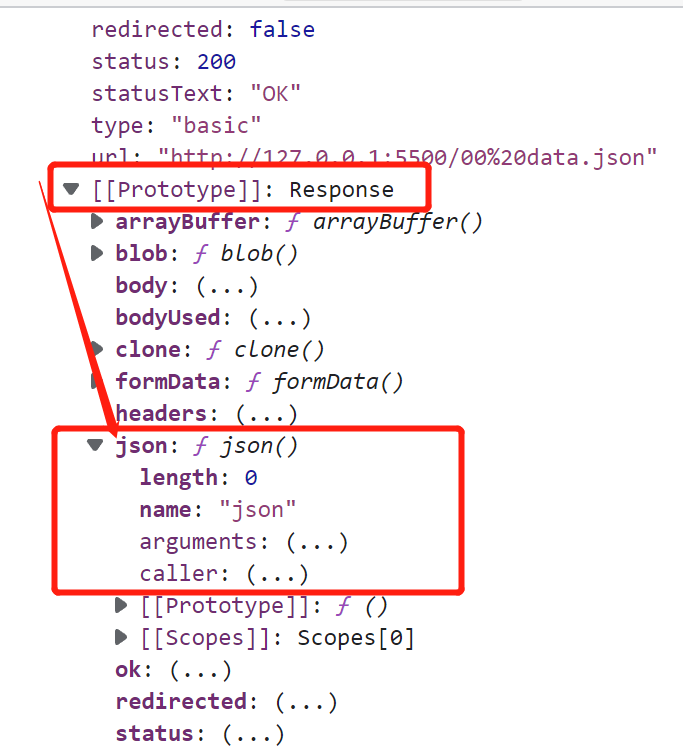
另外 fetch 有自己的axios不用另外再引用jQuery。查看方式:再后台的 prototype 里有一个json的值:如图: