Practical Training JQuery.Ajax
本篇内容为:jQuery.ajax
详细的代码为:
<!-- jQuery.ajax -->
<!-- 自我理解:jQuery.ajax 步骤 1、请求参数的配置、2、参数是什么 和参数格式、3、服务器 需要 想要什么样子的格式、4、成功和失败是什么样 -->
<script src="./js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// $.ajax({
// // 1、 请求方法
// type: "get",
// // method:"get",//默认为get请求 method不对,正确的是type
// // 2、 请求地址
// url: "./00 data.json",
// // json格式1
// // data:{id:10001},//请求参数
// // 表单格式2
// // data:"id=10001&&name=张三",
// // contentType:"",//请求格式-请求参数的格式
// // text:文本格式 json:json格式
// dataType: "json",// 指-返回数据格式(默认下不写,会是json格式)
// // 3、 获取数据 success==请求成功 -返回的是data数据
// success: function (data) {
// console.log(data);
// if (data.status === 200) {
// var cls = data.data;
// // 解析班级名称
// $("legend").text(cls.name);
// // 数组
// var students = cls.student;
// // 遍历数组
// for (let index = 0; index < students.length; index++) {
// const stu = students[index];
// // text 文本 html-html内容 append-追加的内容
// $(".data tbody").append("<tr><td>" + stu.id + "</td><td>" + stu.name + "</td></tr>");
// }
// } else {
// console.log(data.msg);
// }
// },
// // 不成功的话:否则-返回错误信息 function(res(第一个是:详细信息) msg/err(第二个是:错误状态))
// error: function (res, err) {
// console.log(res);
// }
// });
// url [data] success [dataType] --(相当于$.get("url","success"));
// $.get("./00 data.json", function (data) {
// if (data.status === 200) {
// var cls = data.data;
// // 解析班级名称
// $("legend").text(cls.name);
// // 数组
// var students = cls.student;
// // 遍历数组
// for (let index = 0; index < students.length; index++) {
// const stu = students[index];
// // text 文本 html-html内容 append-追加的内容
// $(".data tbody").append("<tr><td>" + stu.id + "</td><td>" + stu.name + "</td></tr>");
// }
// } else {
// console.log(data.msg);
// }
// });
// url [data] success [dataType] get和post的写法一样不过只是针对处理的get/post
// get-是指:文本/post-是指:后台 (与服务器相关)
// $.post()...
});
</script>
</head>
<body>
<!-- legend 标题 -->
<legend></legend>
<table class="data">
<thead>
<th>id</th>
<th>name</th>
</thead>
<tbody>
<!-- <tr></tr> -->
</tbody>
</table>
</body>
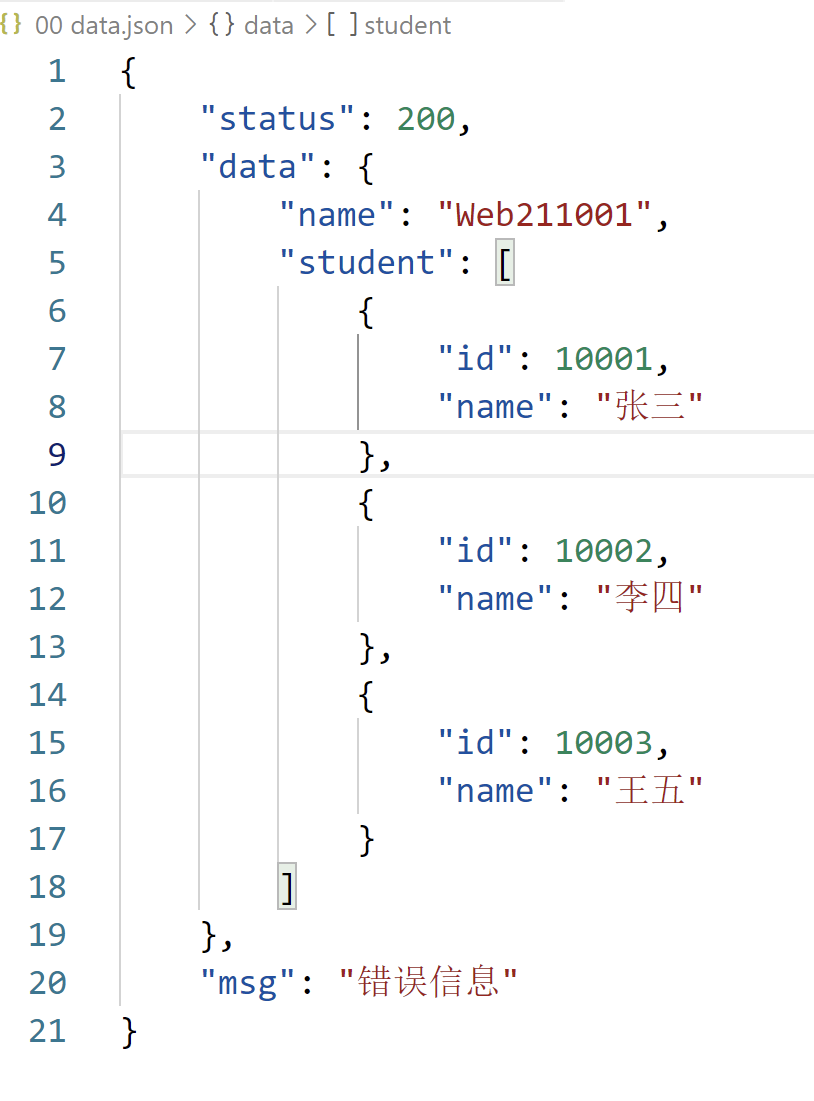
json的内容文本:

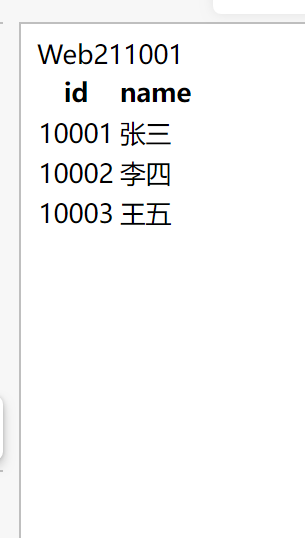
效果为:上面两段代码的效果是一样的