Practical Training Ajax-原生
本篇内容为:原生Ajax的含义、解析、课上代码和创建的Ajax、以及效果图.
首先是对Ajax进行的解析:
(1) 含义
ajax 的全称:Asynchronous Javascript And XML。异步传输+js+xml。所谓异步,在这里
简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等
到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户
体验。
(2) 创建步骤
1) 创建 XMLHttpRequest 对象,也就是创建一个异步调用对象
2) 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息
3) 设置响应 HTTP 请求状态变化的函数
4) 发送 HTTP 请求
5) 获取异步调用返回的数据
6) 使用 JavaScript 和 DOM 实现局部刷新
课堂原生Ajax.html代码:(整页代码内容)
<!-- 整理代码:shift+alt+f -->
<script>
window.onload = function () {
// 1)创建 XMLHttpRequest 对象,也就是创建一个异步调用对象
var request = new XMLHttpRequest();
// 2) 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息
request.open("get", "./00 data.json");
// 3) 设置响应 HTTP 请求状态变化的函数
request.onreadystatechange = function (res) {
// 第五步和第六步都在函数里
// 5) 获取异步调用返回的数据
// console.log(res);
// request.status
if (request.status === 200 && request.readyState === 4) {
// console.log(request.responseText);
// console.log(request.responseXML);
// parse 对语法进行解析 responseText 回复信息
var data = JSON.parse(request.responseText);
// console.log(data);
// 6) 使用 JavaScript 和 DOM 实现局部刷新
if (data.status===200) {
var cls = data.data;
document.querySelector("h1").innerText = cls.name;
}else{
console.log(data.msg);
}
}
}
// 4) 发送 HTTP 请求
request.send();
}
</script>
</head>
<body>
<h1></h1>
</body>
onreadystatechange什么意思?
onreadyStateChange事件是在readyState属性发生改变时触发的,readyState的值表示了当前请求的状态,在事件处理程序中可以根据这个值来进行不同的处理。
readyState有五种可取值0:尚未初始化,1:正在加载,2:加载完毕,3:正在处理;4:处理完毕。
request.readyState === 4 是代表的这个事件的第4步
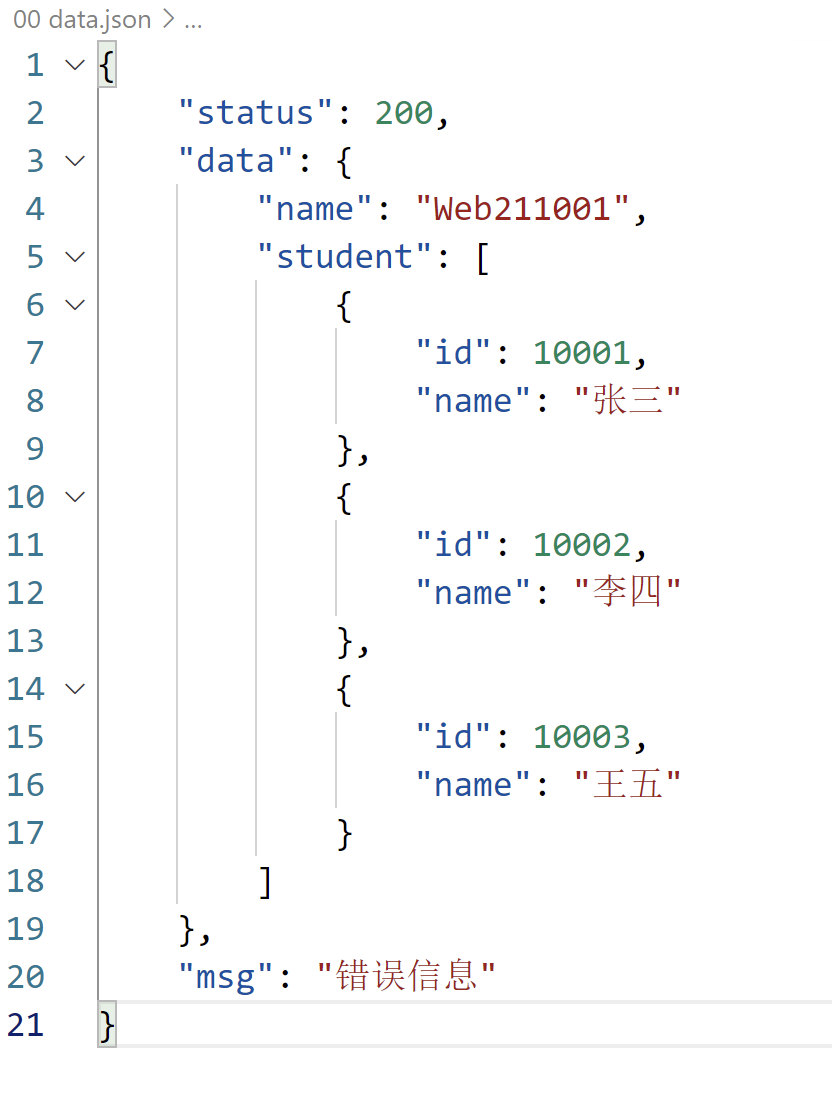
00 data.json:(json内容可以理解为文本。):

Ajax-json:
// 这个是错误为0
// "error":0,
// 先判断状态 在返回数据
"status":200,状态码
"status":200,
"data":{
},
"msg":"错误信息"
效果为: