Practical Training 继承2(原型链)
一、继承的相关代码(另):
// 继承关系 function People(name){ this.name = name; } People.prototype.showName = function(){ console.log(this.name); } function Student(){ } // 建立 Student() 和 People() 的关系: // 1 Student.prototype = new People("张三"); // 2 且1=2的顺序不能换,因为两个一旦换就不能再获取study Student.prototype.study = function(){ console.log("学习"); } // 构造函数 创建的新(new)对象 var stu = new Student(); stu.study(); stu.showName();
效果:

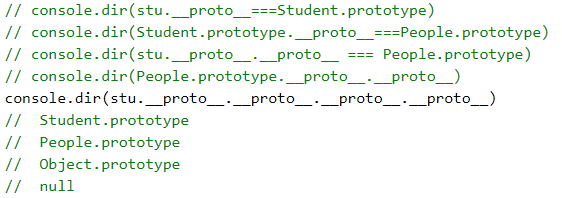
原型链代码:
// 绝对相等 // Student.prototype // console.dir(stu__proto__===Student.prototype); // console.dir(Student.prototype.__proto__===People.prototype); // console.dir(stu.__proto__.__proto__===People.prototype); // 原型链的 终止:==》 最终指向是object,object的原型链是null // 执行出来的是 object // console.dir(People.prototype); // 最终指向的是 null // console.dir(People.prototype.__proto__.__proto__); // console.dir(stu.__proto__.__proto__.__proto__.__proto__); // .__proto__==》是对象的原型 // 构造函数的原型是:prototype // 第一个(.__proto__) Student.prototype // 第二个(.__proto__) People.prototype // 第三个(.__proto__) Object.prototype // 第四个(.__proto__) null // ====== // 原型链就是对象
效果:原型链返回的最后为:null

重点:

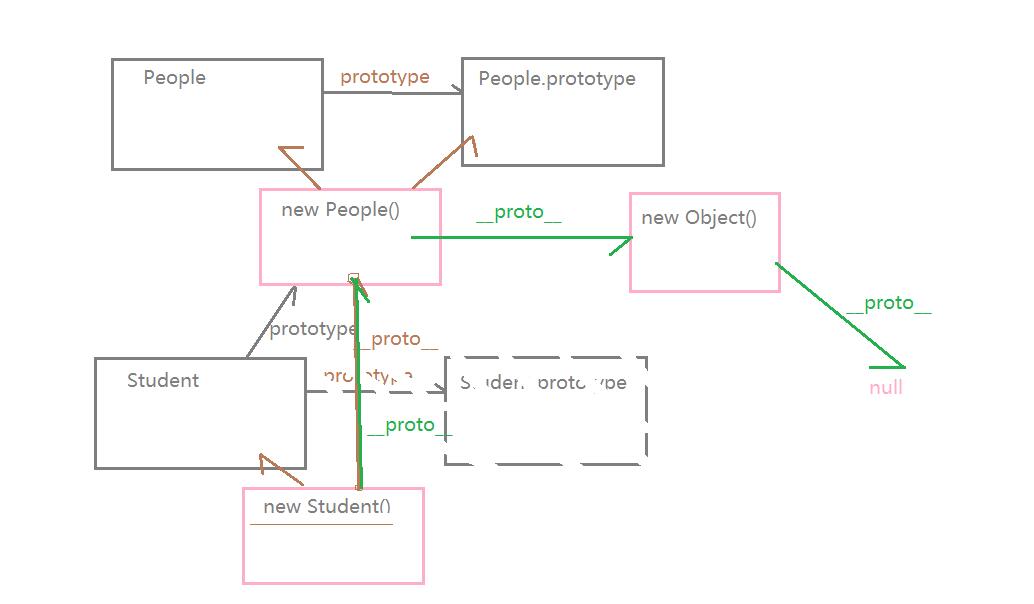
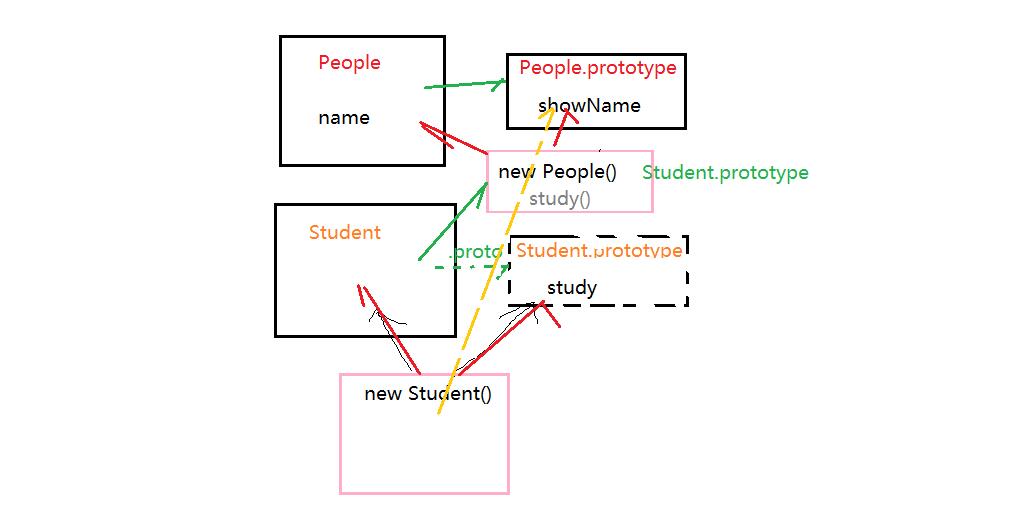
图形画:

绿色的为原型链的路线: