Practical Training 继承
继承的相关代码:
<script>
function Car(name,speed){
this.name = name;
this.speed = speed;
// 不规范的 写在方法里面会重复加载
// this.showName = function(){
// console.log(this.name);
// }
}
// 规范的 单独拉出来写,不会造成内存浪费
// showName==》只有一个方法、(Car.prototype)
Car.prototype.showName = function(){
console.log(this.name);
}
var car = new Car("奥迪",300);
var car2 = new Car("奥迪",280);
// 后台打印
console.dir(car);
console.dir(car2);
// 输出
car.showName();
car2.showName();
</script>
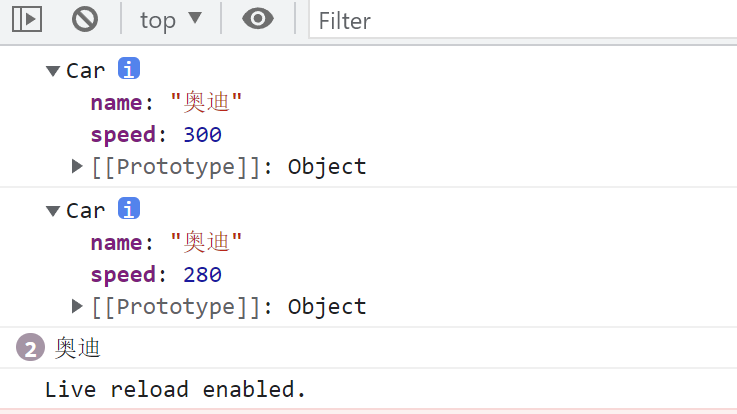
效果: