Practical Training JS基本事件
今日课上代码详情:
// 基本事件 // 鼠标事件 // .click ==的单击事件 这里面没有 on 直接+事件 // 和HTML的区别:因为是.链接的 所以可以写多个 $(".child").click(function(){ console.log(0); });
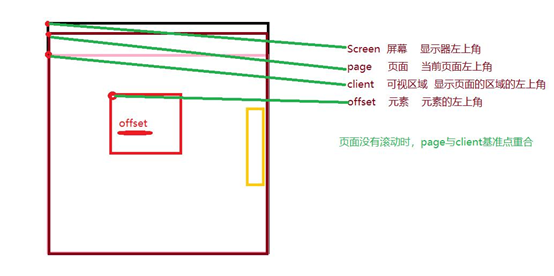
鼠标移动以及screen、page、client、offset
// .mousemove 鼠标移动 $(".child").mousemove(function(e){ // 查看e里面的具体内容 有几个xy==结果是4对 console.log(e); // screen 屏幕/显示器 显示器左上角 // page 页面 当前页面的左上角 // clientx/clienty ==》左上角 可视区域 ===》对应 显示页面的区域的左上角 (视图窗口的左上角)(位置是永远不会改变 一直是左上角) // offset 元素 ===》对应的是元素的左上角 // page和client 的关系 // 页面没有滚动时,page和client基准点重合、 // 默认情况下page和client是一样的当出现滚动(向下滑动)时,page会大于client });


1:单击事件 --onclick
1 function test01(){ 2 alert("js的单击事件"); 3 }
2:双击事件--ondblclick
1 function test02(){ 2 alert("js的双击事件"); 3 }
3:鼠标移动事件--onmousemove
1 function testOnmousemove(){ 2 alert("鼠标划到div框就触发事件"); 3 }
4:当鼠标移进去触发的事件-- onmouseenter
1 function testOnmouseenter(){ 2 alert("我进来了"); 3 }
5:当鼠标移出触发的事件--onmouseout
1 function testOnmouseout(){ 2 alert("我出来了"); 3 }
6:键盘按下并弹起的时候会触发事件 --onkeyup
1 function testOnkeyup(str){ 2 alert(str); 3 }
7:成为焦点--onfocus
8:当对象失去焦点 --onblur.如果输入框里面没有内容就显示--请输入用户名,如果输入框里面有内容就不做其他操作
1 function testOnblur(str){ 2 //alert(str) 3 if(str==""){ 4 document.getElementById("textid").value="请输入内容"; 5 }else{ 6 return; 7 } 8 }
9:当对象发生改变的时候-- onchange
1 function testOnchange(str){ 2 alert(str); 3 }
10:页面装载 完成后触发的代码 --onload
1 function testOnload(){ 2 var d = new Date(); 3 var str = d.getFullYear()+"-"+(d.getMonth()+1)+"-"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds(); 4 //获取divdate对象 5 document.getElementById("divdate").innerText = str; 6 window.setTimeout(testOnload,1000); 7 }
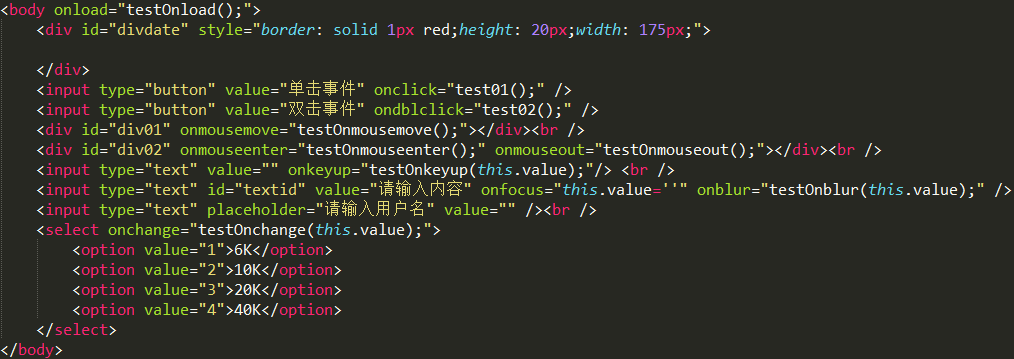
代码详情:
html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js事件</title> 6 <style type="text/css"> 7 #div01{ 8 border: solid 1px red; 9 width: 140px;height: 50px; 10 } 11 #div02{ 12 border: solid 1px green; 13 width: 140px;height: 50px; 14 } 15 </style> 16 </head> 17 <body onload="testOnload();"> 18 <div id="divdate" style="border: solid 1px red;height: 20px;width: 175px;"> 19 20 </div> 21 <input type="button" value="单击事件" onclick="test01();" /> 22 <input type="button" value="双击事件" ondblclick="test02();" /> 23 <div id="div01" onmousemove="testOnmousemove();"></div><br /> 24 <div id="div02" onmouseenter="testOnmouseenter();" onmouseout="testOnmouseout();"></div><br /> 25 <input type="text" value="" onkeyup="testOnkeyup(this.value);"/> <br /> 26 <input type="text" id="textid" value="请输入内容" onfocus="this.value=''" onblur="testOnblur(this.value);" /> 27 <input type="text" placeholder="请输入用户名" value="" /><br /> 28 <select onchange="testOnchange(this.value);"> 29 <option value="1">6K</option> 30 <option value="2">10K</option> 31 <option value="3">20K</option> 32 <option value="4">40K</option> 33 </select> 34 </body> 35 36 <script type="text/javascript"> 37 //1:单击事件 --onclick 38 function test01(){ 39 alert("js的单击事件"); 40 } 41 //2:双击事件--ondblclick 42 function test02(){ 43 alert("js的双击事件"); 44 } 45 //3:鼠标移动事件--onmousemove 46 function testOnmousemove(){ 47 alert("鼠标划到div框就触发事件"); 48 } 49 //4:当鼠标移进去触发的事件-- onmouseenter 50 function testOnmouseenter(){ 51 alert("我进来了"); 52 } 53 //5:当鼠标移出触发的事件--onmouseout 54 function testOnmouseout(){ 55 alert("我出来了"); 56 } 57 //6:键盘按下并弹起的时候会触发事件 --onkeyup 58 function testOnkeyup(str){ 59 alert(str); 60 } 61 //7:成为焦点--onfocus 62 /* function testOnfocus(){ 63 64 }*/ 65 //8:当对象失去焦点 --onblur 66 //如果输入框里面没有内容就显示--请输入用户名 67 //如果输入框里面有内容就不做其他操作 68 function testOnblur(str){ 69 //alert(str) 70 if(str==""){ 71 document.getElementById("textid").value="请输入内容"; 72 }else{ 73 return; 74 } 75 } 76 //9:当对象发生改变的时候-- onchange 77 function testOnchange(str){ 78 alert(str); 79 } 80 //10:页面装载 完成后触发的代码 --onload 81 function testOnload(){ 82 var d = new Date(); 83 var str = d.getFullYear()+"-"+(d.getMonth()+1)+"-"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds(); 84 //获取divdate对象 85 document.getElementById("divdate").innerText = str; 86 window.setTimeout(testOnload,1000); 87 } 88 </script>
详情参考:
作 者:best_u
出 处:https://www.cnblogs.com/cao-yin/p/9839286.html




