ECharts使用心得总结
https://blog.csdn.net/whiteosk/article/details/52684053
项目中的图表形式很多,基本可以在ECharts中找到相应实例,但UI设计图中的图表跟百度ECharts原型实例多少有些出入。
以下是项目中UI设计稿中的图表
ECharts原型图
百度ECharts官网(百度ECharts地址:http://echarts.baidu.com/)有相应的引用教程
在html中引入
<scriptsrc="echarts/echarts.min.js"></script>
再在结构页面引入相应js
具体操作可看百度ECharts官网教程,但一般还需要进行个性化定制,例如修改图表颜色、表头位置、x轴y轴刻度、背景线、弹出框的对齐方式等,
推荐echarts2的源码解析:http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html?qq-pf-to=pcqq.c2c
左侧有很详细的对应代码的解析,非常适合我这种菜鸟。
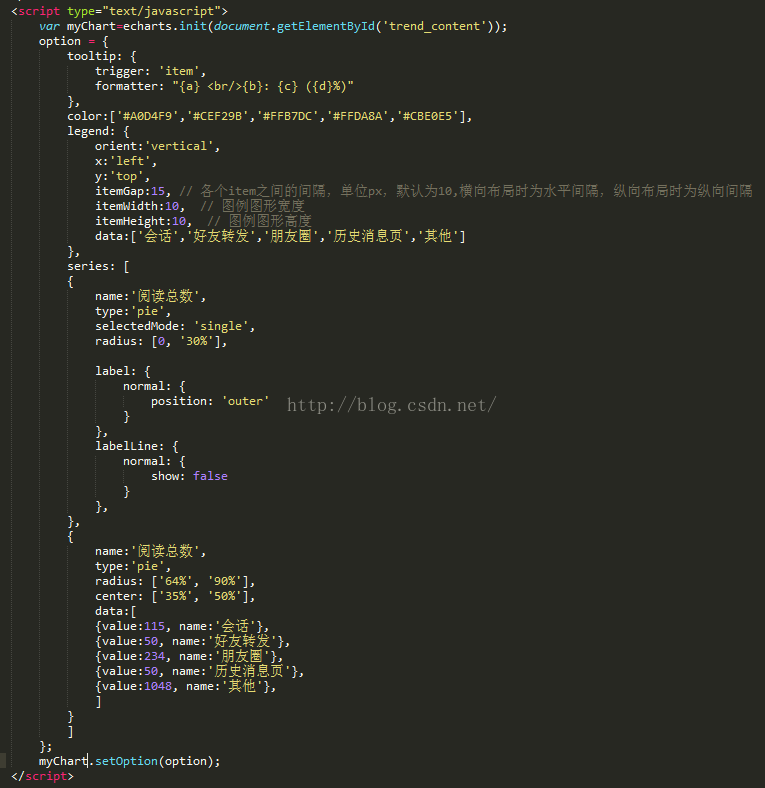
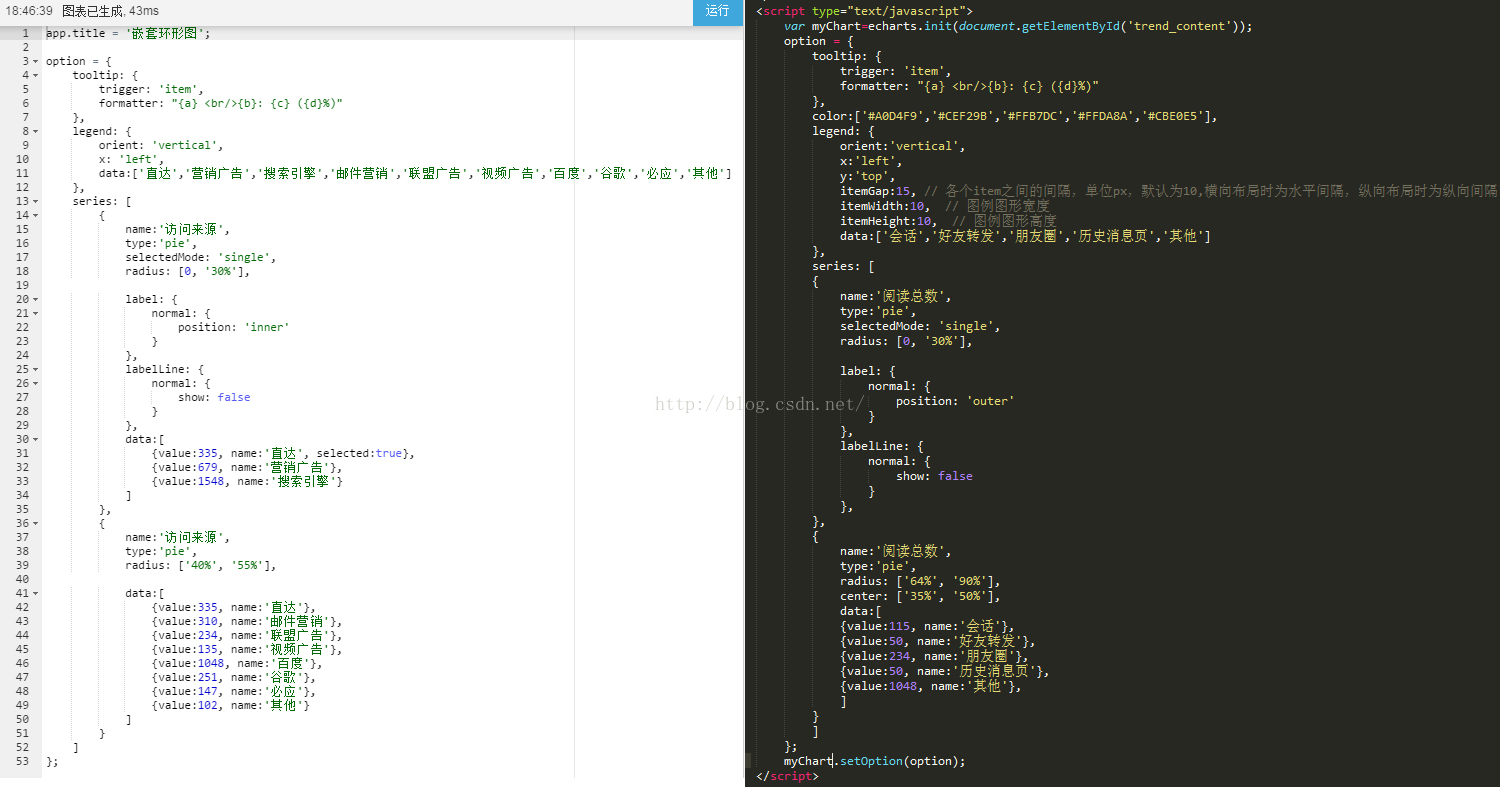
饼状图修改举例
对应代码
1.修改颜色:color:['#A0D4F9','#CEF29B','#FFB7DC','#FFDA8A','#CBE0E5'];
2.修改左上角项目名前的长方块,长宽都调整成10变为正方形:
itemWidth:10, // 图例图形宽度
itemHeight:10, // 图例图形高度
3.调整饼状图中圆圈的大小:radius: ['64%', '90%'];
4.调整饼状图圆圈的位置:center: ['35%', '50%']










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!