ASP.NET MVC的客户端验证:jQuery的验证
http://www.cnblogs.com/artech/archive/2012/06/17/client-validation-01.html
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证。如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解Web服务器访问的压力。ASP.MVC 2.0及其之前的版本采用ASP.NET Ajax进行客户端验证,在ASP.NET MVC 3.0中,jQuery验证框架被引入是我们可以采用Unobtrusive JavaScript的方式进行客户端验证。[本文已经同步到《How ASP.NET MVC Works?》中]
目录
一、Unobtrusive JavaScript
二、以内联的方式指定验证规则
三、单独指定验证规则和错误消息
一、Unobtrusive JavaScript
Unobtrusive JavaScript已经成为了JavaSccript编程的一个指导方针,Unobtrusive JavaScript体现了一种主流的Web设计策略,即“渐进式增强(PE,Progressive Enhancement)”。它采用分层的方式实现了Web页面内容与功能的分离,即用于实现某种功能的JavaScript不是内嵌于用于展现内容的HTML中,而是作为独立的层次建立在HTML之上。
我们就以验证为例,一个Web页面中具有一个表单,我们需要 对针对表单中三个文本框(foo、bar和baz)的输入进行验证。假设具体的验证操作实现在validate函数中,那么我们可以采用如下的HTML时相应的文本框在失去焦点的时候对输入的数据实施验证。
1: <form action="/">
2: <input id="foo" type="text" onblur="validate()" />
3: <input id="bar" type="text" onblur="validate()" />
4: <input id="baz" type="text" onblur="validate()" />
5: ...
6: </form>
但这不是一个好的设计,理想的方式是让HTML只用于定义内容呈现的结构,让CSS控制内容呈现的样式,而所有功能的实现定义在JavaScript中,所以用于实现验证对JavaScript的调用不应该出现在HTML中。所以按照Unobtrusive JavaScript的编程方式,我们应该将以内联方式实现的事件注册(onblur="validate()")替换成如下的形式。
1: <form action="/">
2: <input id="foo" type="text"/>
3: <input id="bar" type="text"/>
4: <input id="baz" type="text" />
5: </form>
6:
7: <script type="text/javascript">
1:
2: window.onload = function () {
3: document.getElementById("foo").onblur = validate;
4: document.getElementById("bar").onblur = validate;
5: document.getElementById("baz").onblur = validate;
6: }
</script>
Unobtrusive JavaScript是一个很宽泛的话题,在本篇中不可能展开进行系统地介绍。Unobtrusive JavaScript在jQuery的验证中得到了很好的体现,接下来我们就简单地介绍一下使用jQuery进行验证的编程方式。
二、以内联的方式指定验证规则
jQuery的验证实际上是对存在于表单的输入元素进行验证,它支持一种内联(Inline)的编程方式是我们可以直接将验证的规则直接编写在被验证输入HTML元素的class(表示CSS类型)属性中。考虑到有一些读者对jQuery的验证框架可能不太熟悉,为此我们来做一个简单的实例验证。
虽然演示jQuery验证使用一个单纯的HTML文件就可以了,但是在这里我们还是通过Visual Studio的ASP.NET MVC项目模板创建一个空的Web应用,这样做有两个目的:其一、项目在创建过程中会自动添加包含jQuery本身及其验证插件的.js文件;其二,可以确保我们现在使用的用于验证的.js文件和ASP.NET MVC真正使用的.js文件是一致的。我们创建如下一个默认的HomeController,在Action方法Index中将默认的View呈现出来。
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View(new Contact());
6: }
7: }
我们将作为呈现Web页面的整个HTML定义在Action方法对应的View中,如下所示的代码片断是该View的定义。由于我们使用View来定义最终呈现的完整的HTML,所以我们将Layout设置为Null。
1: @{
2: Layout = null;
3: }
4: <!DOCTYPE html>
5: <html>
6: <head>
7: <link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/css")" rel="stylesheet" type="text/css" />
8: <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.6.2.js"></script>
1:
2: <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery.validate.js"/>
3: <script type="text/javascript">
4: $(document).ready(function () {
5: $("form").validate();
6: $("td:first-child").css("text-align", "right");
7: });
8:
</script>
9: <style type="text/css">
10: label.error{color: red;}
11: </style>
12: <title>Index</title>
13: </head>
14: <body>
15: <form action="/">
16: <table>
17: <tr>
18: <td>姓名:</td>
19: <td><input class="required" id="name" name="name" type="text"/></td>
20: </tr>
21: <tr>
22: <td>出生日期:</td>
23: <td><input class="required date" id="birhthDate" name="birhthDate" type="text"/></td>
24: </tr>
25: <tr>
26: <td>Blog地址:</td>
27: <td><input class="required url" id="blogAddress" name="blogAddress" type="text"/></td>
28: </tr>
29: <tr>
30: <td>Email地址:</td>
31: <td><input class="required email" id="emailAddress" name="emailAddress" type="text"/></td>
32: </tr>
33: <tr>
34: <td colspan="2"><input type="submit" value="保存" /></td>
35: </tr>
36: </table>
37: </form>
38: </body>
39: </html>
除了通过CSS文件应用和手工定义样式(label.error{color: red;})之外,我们需要将两个必要的.js文件包含进行,一个是jQuery的核心文件jquery-1.6.2.js,另一个是实现验证的jquery.validate.js。整个HTML文件的主体部分是一个表单,我们可以通过其中的文本框输入一些个人信息(姓名、出生日期、Blog地址和Email地址),最后点击“保存”按钮对输入数据进行提交。
对于这四个文本框对应的<input>元素来说,其class属性在这里被用于进行验证规则的定义。其中required表示对应的数据是必须的,而date、url和email则对输入数据的格式进行验证以确保是一个合法的日期、URL和Email地址。而真正对输入实施验证体现在如下一段JavaScript调用中,在这里我们仅仅是调用<form>元素的validate方法而已。
1: <script type="text/javascript">
1:
2: $(document).ready(function () {
3: $("form").validate();
4: });
</script>
现在运行我们的程序,一个用于提交个人信息的页面会被呈现出来。当我们输入不合法的数据时相应的错误消息显示在被验证元素的右侧,具体的效果如下图所示。
三、单独指定验证规则和错误消息
验证规则其实可以不用以内联的方式定义在被验证HTML元素中,可以直接定义在用于实施验证的validate方法中。该方法不仅仅可以指定表单被验证的输入元素对应的验证规则,还可以指定验证消息,以及其他验证行为。现在我们将上面演示实例中的View的HTML进行相应的修改,将包含在表单中的四个文本框通过class属性设置的验证规则移除。然后再调用表单validate方法实施验证的时候按照如下的方式手工地为被验证输入元素指定相应的验证规则和错误消息,验证规则和错误消息与验证元素之间是通过name属性(不是id属性)进行关联的。
1: <script type="text/javascript">
1:
2: $(document).ready(function () {
3: $("form").validate({
4: rules :{
5: name :{required: true},
6: birhthDate :{required: true, date: true},
7: blogAddress :{url: true},
8: emailAddress:{required: true, email: true}
9: },
10:
11: messages: {
12: name :{ required: "请输入姓名" },
13: birhthDate :{required: "请输入出生日期", date: "请输入一个合法的日期"},
14: blogAddress :{ url: "请输入一个合法的URL" },
15: emailAddress:{required: "请输入Email地址", email: "请输入一个合法的Email地址"}
16: }
17: });
18: });
</script>
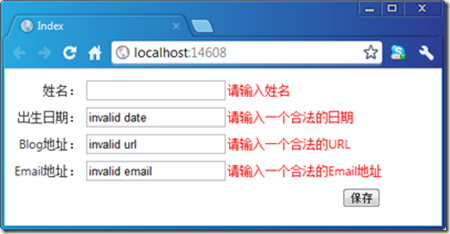
再次运行我们的程序,我们定制的错误消息就会按照如图6-9所示的效果呈现出来。(S612)
ASP.NET MVC的客户端验证:jQuery的验证
ASP.NET MVC的客户端验证:jQuery验证在Model验证中的实现
ASP.NET MVC的客户端验证:自定义验证






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)