EasyUI 格式化列
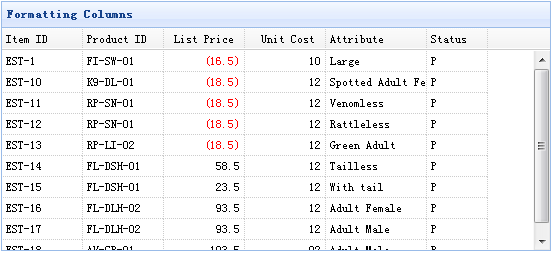
以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色。

为了格式化一个数据网格(DataGrid)列,我们需要设置 formatter 属性,它是一个函数。这个格式化函数包含三个参数:
- value:当前列对应字段值。
- row:当前的行记录数据。
- index:当前的行下标。
创建数据网格(DataGrid)
- <table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px"
- url="data/datagrid_data.json"
- singleSelect="true" iconCls="icon-save">
- <thead>
- <tr>
- <th field="itemid" width="80">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
- <th field="unitcost" width="80" align="right">Unit Cost</th>
- <th field="attr1" width="100">Attribute</th>
- <th field="status" width="60" align="center">Stauts</th>
- </tr>
- </thead>
- </table>
请注意,'listprice' 字段有一个 'formatter' 属性,用来指明格式化函数。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!