🎀CSDN-自定义公众号卡片
💖简介
在CSDN新增自定义模块,创建自己的公众号卡片用于展示。
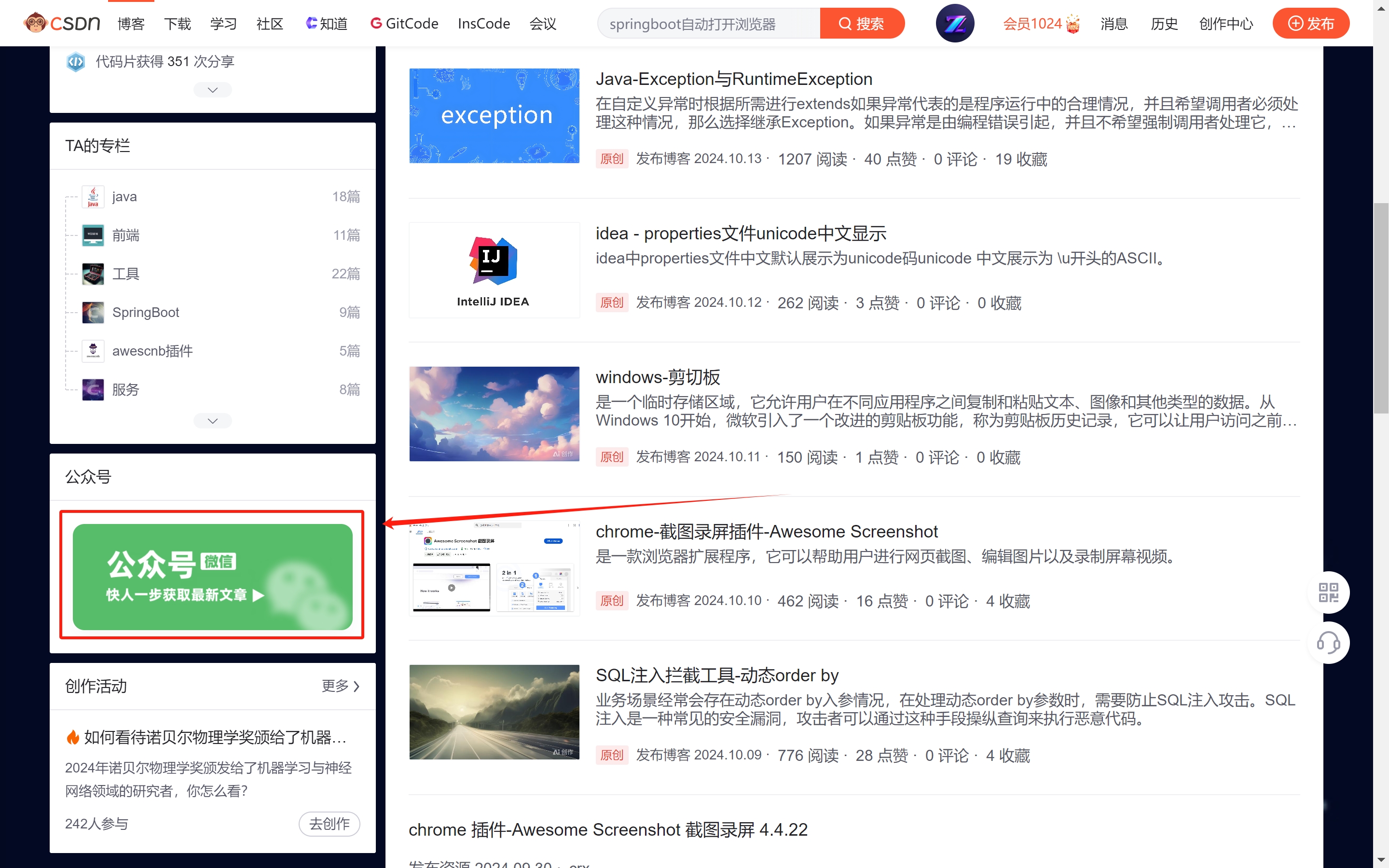
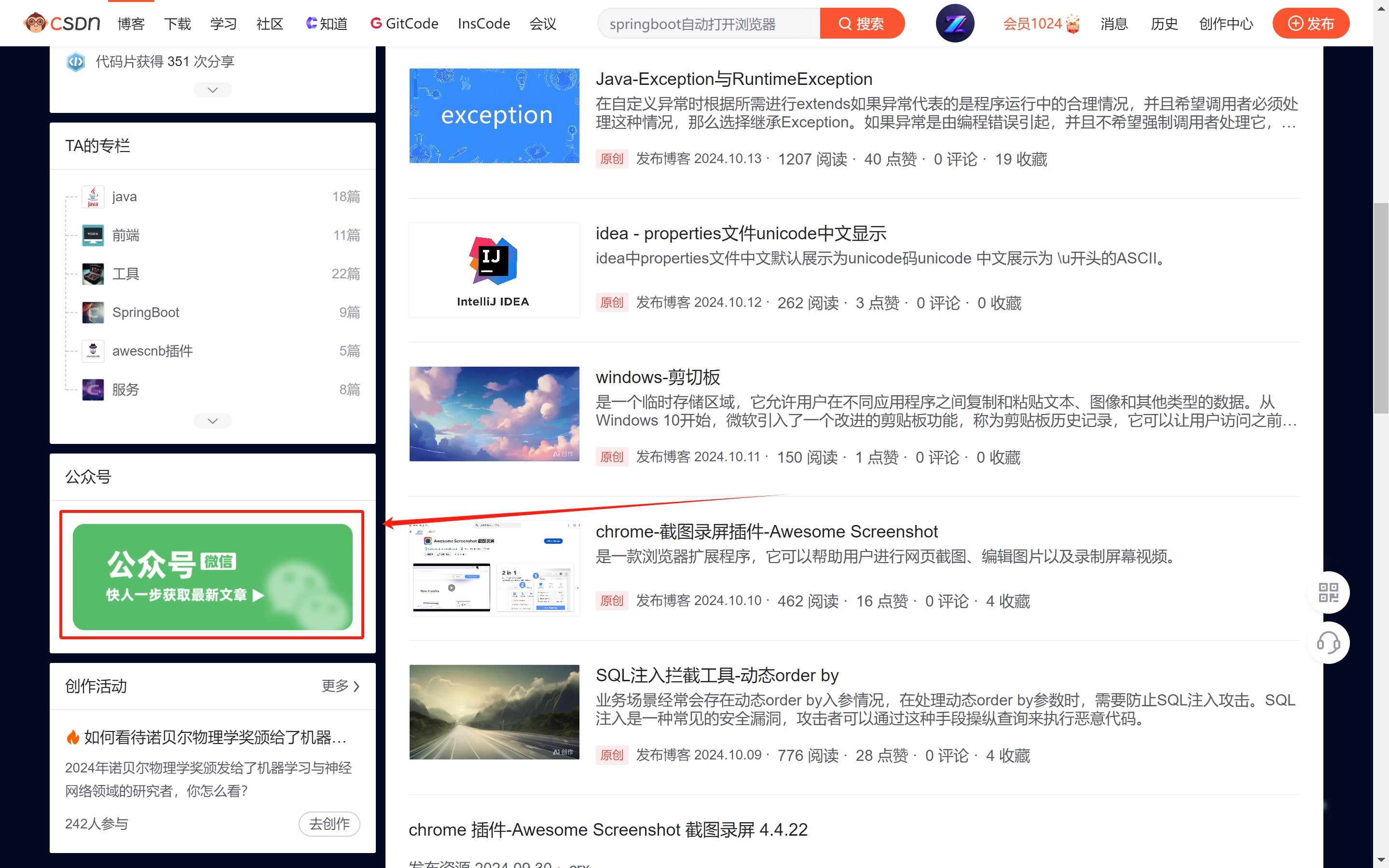
📖效果展示
-
公众号卡片

-
动态效果

鼠标移入前为公众号指引页
鼠标移入后显示公众号二维码
切换动画为动态反转
- 首页效果


⚡前提
CSDN需开通会员服务
🌟配置
CSDN -> 创造中心 -> 创作权益 -> 自定义模块
栏目标题:自定义
栏目内容:添加相关代码
<div class="card-widget heo-right-widget wechat" id="card-wechat"> <div id="flip-wrapper"> <div id="flip-content"> <div class="face"></div> <div class="back face"></div> </div> </div> </div> <style> .card-widget#card-wechat.wechat::before {background: var(--wechat-ico-background-url) center center no-repeat;background-size: cover;}.card-widget#card-wechat::before {position: absolute;width: 100%;height: 100%;left: 0;top: 0;content: '';background-size: cover;transition: .2s cubic-bezier(.45,.04,.43,1.21);}.card-widget:hover {box-shadow: 0 8px 16px -4px #2c2d300c;}.card-widget#card-wechat.wechat {background: #57bd6a;}.card-widget#card-wechat {margin: 8px;background: #57bd6a;display: flex;justify-content: center;align-content: center;padding: 0;cursor: pointer;border: none;height: 110px;}.card-widget {box-shadow: 0 8px 16px -4px #2c2d300c;background: #fff;border: 1px solid #e3e8f7;border-radius: 12px;transition: .3s;position: relative;overflow: hidden;padding: 1rem;display: flex;gap: 8px;flex-direction: column;}#flip-wrapper {-webkit-perspective: 1000;perspective: 1000;}#flip-wrapper {position: relative;width: 100%;height: 100%;z-index: 1;display: flex;justify-content: center;}#flip-content {width: 235px;height: 110px;-webkit-transform-style: preserve-3d;transform-style: preserve-3d;transition: cubic-bezier(0,0,0,1.29) .3s;}.wechat .face {background: var(--face-background-url) center center no-repeat;background-size: cover;}.face {position: absolute;width: 100%;height: 100%;-webkit-backface-visibility: hidden;backface-visibility: hidden;}.wechat .back.face {background: var(--wechat-card-background-url) center center no-repeat;background-size: cover;}.back.face {display: block;-webkit-transform: rotateY(180deg);transform: rotateY(180deg);box-sizing: border-box;}body {position: relative;min-height: 100%;background: #f7f9fe;color: #363636;font-size: 16px;font-family: "PingFang SC","Hiragino Sans GB","Microsoft YaHei";line-height: 2;-webkit-tap-highlight-color: transparent;margin: 0;}#flip-wrapper:hover #flip-content {-webkit-transform: rotateY(180deg);transform: rotateY(180deg);}.card-widget#card-wechat:hover:before {top: 100%;opacity: 0;transition: .3s ease-out;} :root { --wechat-ico-background-url: url(https://i-blog.csdnimg.cn/direct/acd18276302144b2b98adb00c0cccf67.png); --face-background-url: url(https://i-blog.csdnimg.cn/direct/546d1a516ac94c2b85a056d312d21620.png); --wechat-card-background-url: url(https://i-blog.csdnimg.cn/direct/f214c2d6707c43a6b46f30b7044bd67b.png); } </style>
--wechat-ico-background-url--face-background-url--wechat-card-background-url可自行上传CSDN后替换
⭐相关素材
-
微信图标

-
公众号提示

-
公众号二维码

-
公众号二维码底图

可自行与公众号二维码进行组合
公众号二维码获取地址:公众号设置->账号详情->二维码
结束
本文作者:丿似锦
本文链接:https://www.cnblogs.com/zktww/p/18470563
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!