layui timeline使用
使用layui timeline过程记录:
layui官网时间线介绍比较少,可能是太简单了,这里把时间线通过请求后台数据。再自动填写到对应区块,进行了封装;
代码如下:
function timelineshow(url,json,div){
$.ajax({
url: url,
type: "post",
data: json,
dataType: "json",
success: function (res) {
console.log(res);
if(res.SUCCESS===true){
var list = res.data;
var uls = "<ul class=\"layui-timeline\">";
var uls1 = "<ul>";
var uls2 = "</ul>";
var lis = "<li class=\"layui-timeline-item\">";
var lis1 = "<li>";
var lis2 = "</li>";
var is = "<i class=\"layui-icon layui-timeline-axis\"></i>";
var divs = "<div class=\"layui-timeline-content layui-text\">";
var divs2 = "</div>";
var h3s = "<h3 class=\"layui-timeline-title\">";
var h3s2 = "</h3>";
var ps = "<p>";
var ps2 = "</p>";
var br = "</br>";
if(list.length>0){
var content1 = "";
content1 = content1+uls;
for(var i=0; i<list.length; i++){
var content2 = "";
content2 = content2+lis+is+divs;
if(list[i].time!=null&&list[i].time!=''){
content2 = content2+h3s+createTime(list[i].time)+h3s2
}
if(list[i].content!=null&&list[i].content!=''){
content2 = content2+ps+list[i].content+ps2;
}
if(list[i].ul!=null&&list[i].ul.length>0){
var list2 = list[i].ul;
content2 = content2+uls1;
for(var j=0; j<list2.length; j++){
if(list2[j].content!=null&&list2[j].content!=''){
content2 = content2+lis1+list2[j].content+lis2;
}
}
content2 = content2+uls2;
}
//可扩展
content2 = content2 + divs2+lis2;
content1 =content1+content2;
}
content1 = content1 +uls2;
//再跟你想追加的代码加到一起插入div中
document.getElementById(div).innerHTML = content1;
}
}else if(res.SUCCESS===false){
layer.msg(res.msg);
}
}
});
}
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var ms = date.getMinutes();
ms = ms<10?("0"+ms):ms;
var s = date.getSeconds();
s = s<10?("0"+s):s;
var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s;
return str;
}
调用如下:
var url = "./json/timeline/dome1.js";
var json = {};
timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签id
参数说明:
url:实际后台请求地址;
json:请求参数;
第三个参数:时间线绘制点
数据响应形式:
{
"SUCCESS": true,
"data": [{
"time": "2019-01-04 11:00:42",
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571007000,
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571096000,
"content":"这是一条测试内容"
}, {
"time": 1546571118000,
"content":"这是一条测试内容"
}, {
"time": 1546571159000,
"content":"这是一条测试内容"
}, {
"time": 1546571372000,
"content":"这是一条测试内容"
}, {
"time": 1546571458000,
"content":"这是一条测试内容"
}, {
"time": 1546571721000,
"content":"这是一条测试内容"
}, {
"time": 1546572137000,
"content":"这是一条测试内容"
}],
"msg": "查询成功!"
}
参数说明:
“SUCCESS”:调用接口状态反馈;
“data”:时间线内容
“time”:时间线时间;这里可以传入时间戳形式;也可以传入定义好的时间格式;如:"2019-01-04 11:00:42"
“content”:内容
“url”:子内容
“content”:内容部分
“msg”:调用接口反馈信息;当“SUCCESS”为false时,会根据此字段进行提示信息
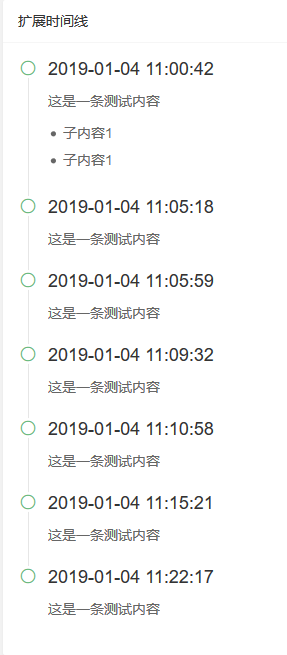
效果展示: