一款被大厂选用的 Hexo 博客主题
首先这是一篇自吹自擂的文章,主题是由多位非前端程序员共同开发,目前经过一年半的迭代已经到达 v1.8.0 版本,并且获得大量认可,甚至某大厂员工已经选用作为内部博客,因此我决定写这篇文章向更多人安利它。
什么是 Hexo ?
Hexo 是一个快速、简洁且高效的博客框架,基于 Node.js 开发。Hexo 使用 Markdown 解析文章,并生成静态页面,非常便于静态部署和加载,许多人把页面存在 GitHub Pages 或 OSS 上,连服务器都省了。
Hexo 开发社区也非常活跃,贡献了有 300 多款可选插件,实现了包括自动部署、自动提交搜索引擎、自动提交图床等大量自动化功能。
关于 Hexo 主题
由于 Hexo 框架非常轻量,只包含静态页面的生成,以及文章的分类页,甚至没有后台管理,但简约的框架总能激发开发者们的开发欲望,于是大量形态各异的主题诞生了,目前官方收录了 300 多款主题。
其中比较老牌并且用户量最多的是 Next 主题,你就算不知道这个名字,也一定见过它的样式,如下图:

不要小看这黑白外表,这款主题已经迭代到 7.7 版本,前后两位大佬负责开发维护,现在的维护者 stevenjoezhang 已经贡献了 13 万行代码!

所以主题看上去只是换皮肤,但自由发挥起来也是撸码无底洞。
我们也开发了主题
虽然目前已经有诸如 Next 这种老牌且功能强大的主题,但主题最主要的仍然是外观和页面交互。我个人是偏爱 Material Design 有层次的风格,Next 这种黑白极简的平面样式有点不对我味口。
于是一款名为「Fluid」的 Hexo 主题诞生了(原名为「Material-T」),这是由我与项目原作者 @0x2E 两位前端苦手共同开发的主题项目。
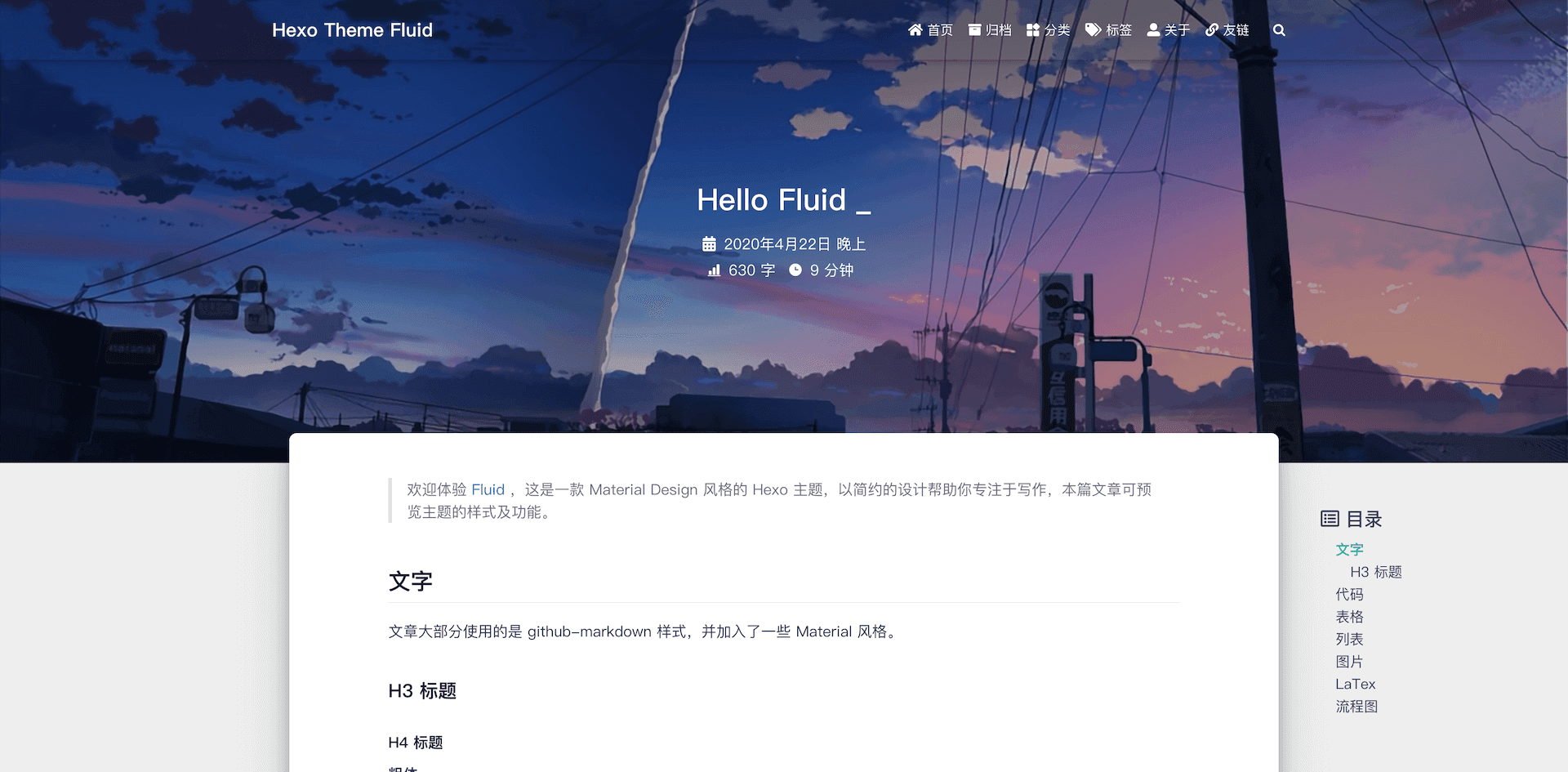
以下是我们主题的首页截图:

再来一张文章页面的截图:

目前具有的功能特性:
该主题相较于其他主题的优势:
- 优雅的颜值,使用 Material Design 风格突出层次感,但又不失简约,让用户能专注于写作;
- 提供大量定制化配置项,使每个用户使用该主题都能具有独特的样式;
- 响应式页面,适配手机、平板等设备,包括极端的分辨率都能轻松应对;
- 主题中少有的整合了 LaTeX 和 mermaid 的支持
相关链接
GitHub: https://github.com/fluid-dev/hexo-theme-fluid
Preview: https://hexo.fluid-dev.com/



