WinForm (ProgressBar)进度条显示百分比
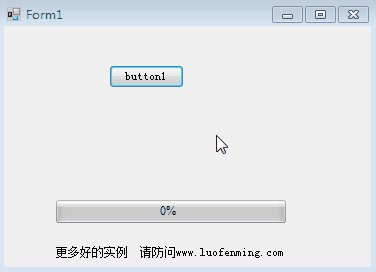
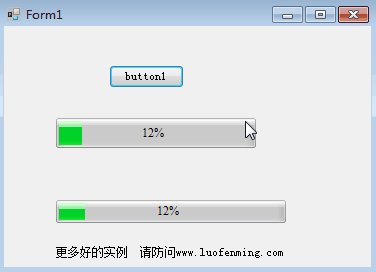
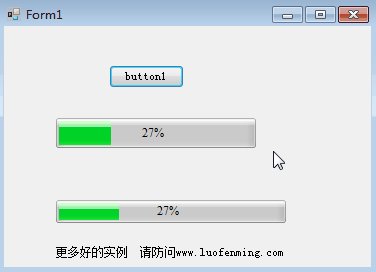
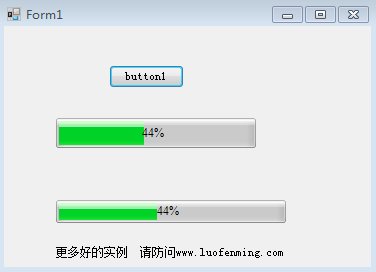
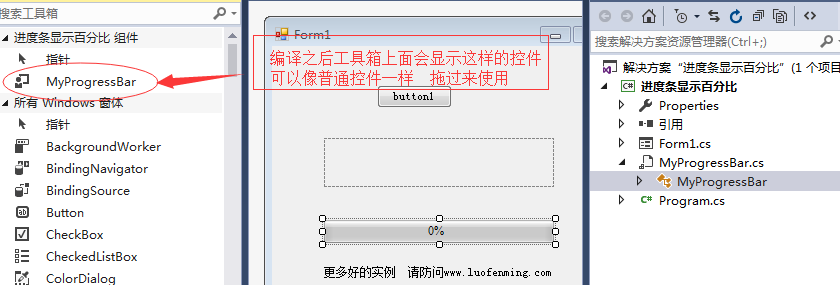
先给大家看一下效果,如下图

ProgressBar控件.net 目前没有带百分比显示的,要我们自己做一个带显示百分比的控件
如转载请保留原创地址 http://www.luofenming.com/show.aspx?id=ART2018083000001
在这里 长话短说 说重点的
以下是自己绘制带百分比的ProgressBar的核心代码
using System.Drawing; using System.Windows.Forms; namespace 进度条显示百分比 { public class MyProgressBar: ProgressBar//继承ProgressBar所有功能 { public MyProgressBar() { SetStyle(ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint, true); } protected override void OnPaint(PaintEventArgs e) { Rectangle rect = ClientRectangle; Graphics g = e.Graphics; ProgressBarRenderer.DrawHorizontalBar(g, rect); rect.Inflate(-3, -3); if (Value > 0) { var clip = new Rectangle(rect.X, rect.Y, (int)((float)Value / Maximum * rect.Width), rect.Height); ProgressBarRenderer.DrawHorizontalChunks(g, clip); } string text = string.Format("{0}%", Value * 100 / Maximum); ; using (var font = new Font(FontFamily.GenericSerif, 9)) { SizeF sz = g.MeasureString(text, font); var location = new PointF(rect.Width / 2 - sz.Width / 2, rect.Height / 2 - sz.Height / 2 + 2); g.DrawString(text, font, Brushes.Black, location); } } } }

也可以通过代码实例化调用控件,以下是通过代码实例化调用控件核心代码
private void button1_Click(object sender, EventArgs e) { ProgressTest(); } private void ProgressTest() { //更多好的实例 请防问www.luofenming.com ProgressBar progressBar = new MyProgressBar(); //progressBar.Dock = DockStyle.Fill;//设置实例化的长宽跟父类一样 progressBar.Width = 200;//设置实例化的 宽度 progressBar.Height = 30; panel1.Controls.Add(progressBar);//panel里面添加实例化的控件 //以下是实例下一个Timer 每150毫秒百分比加1 Timer timer = new Timer { Interval = 150 }; timer.Tick += (s, e) => progressBar.Value = progressBar.Value % 100 + 1; timer.Tick += (s, e) => myProgressBar1.Value = myProgressBar1.Value % 100 + 1; timer.Start(); }
打铁还需自身硬
分类:
C#





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决