vue: 组件之间传值
父组件传值子组件:
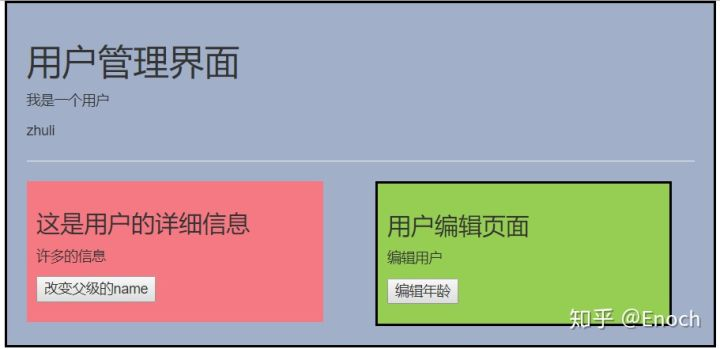
需求1:假设要把父组件的zhuli传值到这是用户的详细信息(红色区域),该如何操作?
(已知)标签上可以写自定义属性,在使用标签的时候,告诉子组件使用哪些标签,子组件中用props定义可以使用的属性,可以传多个属性。
在父组件使用的子组件标签中绑定自定义属性:
<app-user-detail :myName="name"></app-user-detail>
在子组件中使用props(可以是数组也可以是对象)接受即可。
export default { props: ['myName'] }
注意的点:
自定义的属性最好使用中划线写法,my-name,在正常的vue实例中(没有使用vue-cli)中不支持驼峰式写法myName,因为vue-cli中是有vue-template-compiler插件支持,正常的vue实例中没有,会报错。
需求2:改变传过来的值
直接使用函数修改的话,可以修改成功,但会报错,容易造成数据流混乱。我们应该使用data字段,先把传过来的值赋值给一个变量,再更改那个变量。
export default { props: ['myName', 'age'], data() { return { name : this.myName // 把传过来的值赋值给新的变量 } }, methods: { changeName: function() { // 函数需要执行 this.name = 'huayong' // 然后再修改值 }, } }
props验证
可以把props写成一个对象。没有通过则提前报错。
自定义属性后面可以直接写类型(基础验证),如允许多种类型,可以写成数组;也可以写成对象(复杂验证,没有传值的时候可以使用默认值)。
props: { myName: { type: String, // required: true, // 如果为true则代表必须传值 default: 'xiaoming', // 没有传值则使用默认值,和required二选一 }, age:[Number, String, Array] },
注意点: 如果类型是Object,default要写成函数
props: { myName: { type: Object, default() { return { } } }, age:[Number, String, Array] },
子组件传值父组件:(有两种方法)
需求: 点击子组件(红色区域)的button按钮,可以改变父组件的值。
this.$emit('')可以触发一个自定义的事件
第一种方法:(推荐)
第一步: 在子组件中绑定一个函数
<p><button @click="changeParentName">改变父级的name</button></p>
第二步: 在子组件中定义函数,再函数中自定义一个事件
export default { methods: { changeParentName: function() { this.$emit('changeParentName', 'xiaohong') // 触发一个自定义事件并传参xiaohong } } }
第三步: 绑定在父组件中
<app-user-detail @changeParentName="changeName"></app-user-detail>
第四步: 在父组件中写一个事件函数
export default { data() { return { name: 'zhuli', age: 10, } }, components: { 'app-user-detail': UserDetail, 'app-user-edit': UserEdit, }, methods: { changeName: function(name) { // name形参是子组件中传入的值 this.name = name }, } }
第二种方法:
第一步: 先在父组件中写一个callback函数
export default { data() { return { name: 'zhuli', age: 10, } }, components: { 'app-user-detail': UserDetail, 'app-user-edit': UserEdit, }, methods: { callback: function(name) { this.name = name } } }
第二步: 把callback函数传过去
<app-user-detail :callback="callback"></app-user-detail>
第三步: 在子组件中接收callback函数
props: {
callback: Function,
},
第四步: 点击父级button按钮的时候,执行callback函数
<p><button @click="callback('小红')">改变父级的name</button></p>
成功。推荐使用第一种
兄弟组件间传值:
第一种方法:
第一步: 在父组件中给要传值的兄弟两个都绑定要传的变量。
<app-user-detail :age="age"></app-user-detail> <app-user-edit :age="age" @editAge="changeAge"></app-user-edit>
第二步: 在要传值得组件中接受变量和绑定触发事件
<template>
<div>
<h3>用户编辑页面</h3>
<p>编辑用户</p>
<p>年龄: {{ age }}</p>
<p><button @click="changeAge">编辑年龄</button></p>
</div>
</template>
<script>
export default {
props: ["age"],
methods: {
changeAge: function() {
this.$emit('editAge', 20) // 触发自定义事件并传值
}
}
}
</script>
第三步: 在父组件中绑定要传组件中的自定义事件
export default { data() { return { name: 'zhuli', age: 10, } }, components: { 'app-user-detail': UserDetail, 'app-user-edit': UserEdit, }, methods: { changeAge: function(age) { this.age = age }, } }
总结: 当要传值的组件改变了父组件的变量,父组件又可以把改变的值传值所绑定变量的组件,实现兄弟间传值。
第二种方式: 和上面子组件传值父组件一样,使用一个函数,再函数中传参使用。
小结: 这两种方式的缺点是嵌套层级深,不好处理。
第三种方式: 后续应该使用vuex
第四种方式: 思想: 既然要借助父级,那么可不可不定义一个全局事件
第一步: 在入口文件main.js里暴露一个vue实例
export const EventBus = new Vue() // 暴露一个vue实例
第二步: 在要传值的文件里导入vue实例模块,age使用自己的变量,再定义一个全局触发事件函数,触发事件函数绑定在一个button上
<template>
<div>
<h3>用户编辑页面</h3>
<p>编辑用户</p>
<p>年龄: {{ age }}</p>
<p><button @click="changeAge">编辑年龄</button></p>
</div>
</template>
<script>
import { EventBus } from "../main.js"
// 导入模块
export default {
// props: ["age"],
data() {
return {
age: 10,
}
},
methods: {
changeAge: function() {
this.age = 20
EventBus.$emit("editAge", this.age)
// 触发全局事件 并且把改变后的值传入事件函数
// console.log(EventBus)
}
}
}
</script>
第三步: 在要被传入值得组件中也导入vue实例模块,也不使用父组件中传过来个age,自己重新定义,创建一个初始化的钩子函数,再使用created钩子函数中使用传值组件的全局定义事件。
import { EventBus } from "../main.js" export default { data() { return { name : this.myName, age: 10 } }, methods: { changeParentName: function() { this.$emit('changeParentName', 'xiaohong') // this.$emit('')触发自定义事件 }, created() { EventBus.$on('editAge', (age) => { // 使用$on去绑定事件 this.age = age // 使用es6写法,this刚好指向父级 }) } }
总结: 现在兄弟之间传值,都没有通过父组件





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步