关于element-ui在打包后图标不显示的问题
vue中引用element-ui后,引用时间模块在打包后不显示图标问题,看了文档也没能解决,在网上找到的解决办法:
可再build文件夹中找到utils.js,再这个js文件中找到
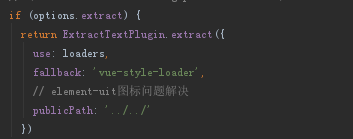
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
})
在里面加入
publicPath: '../../'即可解决
如下图: