屏幕分辨率测试工具(舍弃)---chrome开发者工具devTools(强烈建议系统学习)
2019-01-25
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>分辨率测试工具</title>
<meta http-equiv="content-type" content="text/xml; charset=utf-8" />
<style type="text/css">
* {margin:0;padding:0;border:0}
body,p,td,div,input,select {font-family:Times,Helvetica,Arial,sans-serif;font-size:16px;letter-spacing:2px;font-style:italic}
body {background:#fff}
.fixed {font-family:Courier;font-style:normal}
input.submit {font-weight:bold}
h1 {font-style:normal;float:left;color:#000;padding-right:20px;padding-top:10px;font-size:50px;line-height:30px;font-family:"Arial Black",Arial,Helvetica;letter-spacing:-2px;font-variant:small-caps}
a:link, a:visited {color:#30f}
a:hover {color:#fff;background:#30f;text-decoration:none}
#canvas {padding:10px 20px;background:#eee}
#info {float:left;padding:0 0px 20px 20px}
#footer {padding:10px;border-top:1px dashed #aaa}
input, select {font-size:20px;padding:4px}
select {border:1px solid #666;background:#eee}
.blurred {background:#e8e8e8;color:#666;border:1px solid #999}
.focused {background:#eee;color:#000;border:1px solid #000}
.normal {border-style:solid}
.hovered {background:#eee;border:1px solid #f66}
.button {padding:4px 12px;font-weight:bold}
iframe {border:1px solid #999}
.d {float:left;padding:0px 10px 0px 0}
.fluffless h1, .fluffless form,.fluffless #footer, .fluffless #info {display:none}
.fluffless #canvas {background:#fff}
@media projection {
#footer, #info {display:none}
#canvas {background:#fff}
}
</style>
<script type="text/javascript">
//<![CDATA[
fluffstate=false
function changeStyle(el,classname){
if(el.className)el.className=classname
}
function getobject(e){
if(typeof(e)=='object')return(e)
if(document.getElementById)return(document.getElementById(e))
return(eval(e))
}
function update_iframe(){
iframe=getobject('iframe')
url=get_url()
if((iframe.src!=url)&&(url!='')){
iframe.src=url
}
iframe.width=getobject('width').value
iframe.height=getobject('height').value
}
function get_url(){
uo=getobject('url')
url=uo.value
if(url!=''){
if((url.indexOf('.')<0)&&(url.indexOf('/')<0))url+='.com'
if((url.indexOf('/')<0)&&(url.indexOf('\\')<0))url+='/'
if((url.indexOf('://')<0)&&(url.indexOf('\\')<0))url='http://'+url
uo.value=url
}
return(url)
}
function change_dims(){
size=getobject('size').value
if(size==1)dims=[240,320]
if(size==2)dims=[320,480]
if(size==3)dims=[640,480]
if(size==4)dims=[800,600]
if(size==5)dims=[1024,600]
if(size==6)dims=[1024,768]
if(size==7)dims=[1280,800]
if(size==8)dims=[1280,1024]
if(size==9)dims=[1366,768]
if(size==10)dims=[1920,1024]
if(size==11){
dims=[null,null]
getobject('width').value=null
getobject('height').value=null
return
}
getobject('width').value=dims[0]
getobject('height').value=dims[1]
update_iframe()
}
// key handling code
inputfocused='url'
document.onkeypress=handle_keys
function handle_keys(ev){
// don't zoom when an input field has focus
if(inputfocused=='url')return(true)
// get the ascii value of the pressed key
e=ev||window.event
key=e.which||e.keyCode
width=getobject('width').value
height=getobject('height').value
// bugfix for opera: remove spaces which appear when pressing arrow up
width=width.replace(/[^0-9]*/, '')
height=height.replace(/[^0-9]*/, '')
switch(key){
case 102:
// toggle fluff (key: f)
if(fluffstate){
fluffstate=false
classname=''
}else{
fluffstate=true
classname='fluffless'
}
document.getElementById('body').className=classname
return(false)
case 97:
// zoom out to next step (a)
break
case 115:
// zoom in to next step (s)
break
case 40:
case 45:
case 113:
// smooth zoom out (q or -)
width=width*.95
height=height*.95
break
case 38:
case 43:
case 119:
// smooth zoom in (+ or w)
width=width*1.05
height=height*1.05
break
case 32:
// space: cycle through size menu
size_object=getobject('size')
size=size_object.value
size++
if(size>9)size=1
size_object.value=size
change_dims()
return(false)
// document.getElementById('imgzoom').style.width=''
// document.getElementById('current_size').innerHTML='Original image size'
default:
if((inputfocused=='width')||(inputfocused=='height')){
if((47<key)&&(key<58))return(true) // key was a number - let it be typed into the input box
switch(key){
// allowed keys when focus is on width or height field:
case 8: // backspace
case 46: // delete
case 9: // tab
case 37: // arrow left
case 39: // arrow right
case 116: // F5
return(true)
break;
}
// don't accept illegal keys - return false to stop the input
return(false)
}
// Return 'true' to indicate that the key has NOT been handled
return(true)
}
width=parseInt(width)
height=parseInt(height)
if(width<20)width=20
if(height<20)height=20
// don't change height if width field has focus
if(inputfocused!='height')getobject('width').value=width
// don't change width if height field has focus
if(inputfocused!='width')getobject('height').value=height
update_iframe()
// Return 'false' to indicate that the key HAS been handled. This stops Opera's built in zoom on + and -.
return(false)
}
function bluritem(e){
e.className=e.className.replace('focused','blurred')
inputfocused=false
}
function focusitem(e){
e.className=e.className.replace('blurred','focused')
e.select()
}
function mouseover(e){
e.className=e.className.replace('normal','hovered')
}
function mouseout(e){
e.className=e.className.replace('hovered','normal')
}
function wopen() {
urlv=getobject('url').value
window.resizeTo(getobject('width').value,getobject('height').value)
if(urlv!='')window.open(urlv,'TestSizePopup','width='+getobject('width').value+',height='+getobject('height').value+',scrollbars=yes,resizable=no')
}
//]]>
</script>
<!--[if gte IE 7]>
<script type="text/javascript">
function update_iframe(){
url=get_url()
}
</script>
<![endif]-->
</head>
<body id="body" onload="getobject('url').focus()">
<div id="canvas">
<h1>分辨率测试工具 <span style="font-size:12px;letter-spacing:2px;font-variant:normal;font-style:italic;font-weight:normal;font-family:Times;color:#444"><br/>By wanghongli 00197123</span></h1>
<form action="./" method="get" id="testsizeform" onsubmit="update_iframe();return(false)">
<!--[if gte IE 7]>
</form>
<form action="./" method="get" id="testsizeformIE">
<![endif]-->
<div style="padding:10px;background:#fff;border:1px dashed #999;float:left;margin-bottom:10px">
<div class="d">
测试网址:<br />
<input type="text" value="http://w3.huawei.com/" style="width:170px" id="url" name="url"
class="normal blurred" onfocus="focusitem(this);inputfocused='url'" onblur="bluritem(this);update_iframe()" onmouseover="mouseover(this)" onmouseout="mouseout(this)" />
</div>
<script type="text/javascript">
//<![CDATA[
document.write('<div class="d">\
分辨率:<br />\
<select id="size" name="size" onchange="change_dims()"\
class="normal" onmouseover="mouseover(this)" onmouseout="mouseout(this)" >\
<option value="1">240x320</option>\
<option value="2">320x480</option>\
<option value="3">640x480</option>\
<option value="4">800x600</option>\
<option value="5" selected="selected">1024x600</option>\
<option value="6">1024x768</option>\
<option value="7">1280x800</option>\
<option value="8">1280x1024</option>\
<option value="9">1366x768</option>\
<option value="10">1920x1024</option>\
<option value="11">自定义</option>\
</select>\
</div>')
//]]>
</script>
<div class="d">
Width:<br />
<input type="text" maxlength="4" value="1024" style="width:50px" id="width" name="width" class="normal blurred"
onfocus="focusitem(this);inputfocused='width'" onblur="bluritem(this)" onmouseover="mouseover(this)" onmouseout="mouseout(this)" />
</div>
<div class="d">
Height:<br />
<input type="text" maxlength="4" value="600" style="width:50px" id="height" name="height" class="normal blurred"
onfocus="focusitem(this);inputfocused='height'" onblur="bluritem(this)" onmouseover="mouseover(this)" onmouseout="mouseout(this)" />
</div>
<script type="text/javascript">
//<![CDATA[
document.write('<div class="d">\
<br />\
<input type="button" id="popup" name="popup" value="确定"\
class="button normal blurred" onfocus="this.className=this.className.replace(\'blurred\',\'focused\')" onblur="bluritem(this)" onmouseover="mouseover(this)" onmouseout="mouseout(this)"\
onclick="wopen()" />\
</div>')
//]]>
</script>
<!--[if gte IE 7]>
<script type="text/javascript">
document.write('<div class="d">\
<br />\
<input type="submit" id="iframerefresh" value="Refresh iframe"\
class="button normal blurred" onfocus="this.className=this.className.replace(\'blurred\',\'focused\')" onblur="bluritem(this)" onmouseover="mouseover(this)" onmouseout="mouseout(this)"\
/>\
</div>')
</script>
<![endif]-->
<noscript>
<div class="d">
<br />
<input type="submit" id="iframerefresh_noscript" value="Refresh iframe"
class="button normal blurred" onfocus="this.className=this.className.replace('blurred','focused')" onblur="bluritem(this)" onmouseover="mouseover(this)" onmouseout="mouseout(this)"
/>
</div>
</noscript>
</div>
</form>
<div style="clear:both">
<br/>
<h3>
使用说明:请在一个独立窗口中使用该工具,即窗口中只包含本工具这一个页签
</h3>
<iframe id="iframe" src="" width="1024" height="600"></iframe>
</div>
</div>
</div>
</body>
</html>
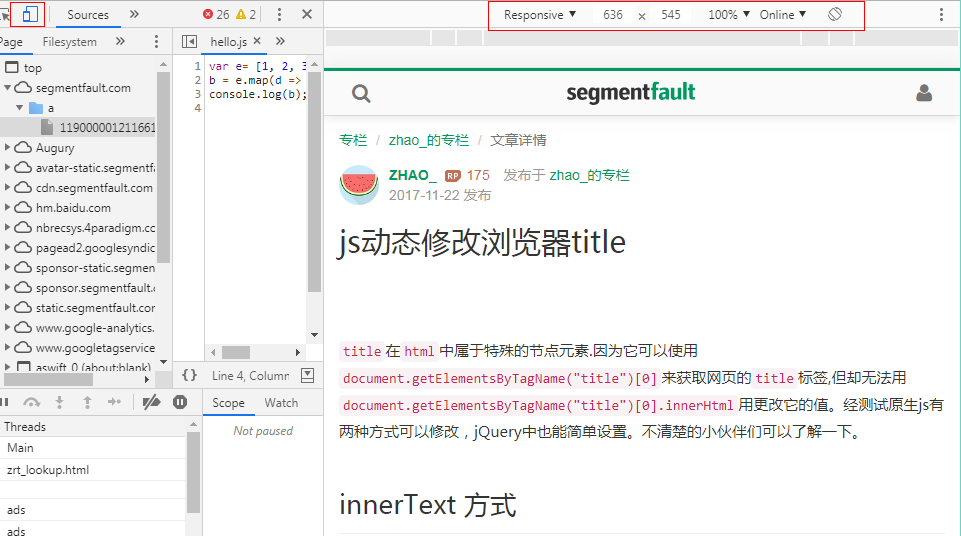
其实,完全可以不用这个工具,强大的Chrome 浏览器devTools里面就有这个调试技巧,由于没有接触移动端开发(菜鸟一枚),也没有系统学习一下浏览器调试技巧,竟然不知道身在金山银山,‘哎,只缘身在此山中’。如下图:
强烈建议学习一下这个chrome开发者工具中文文档

明月装饰了你的窗子,你装饰了他的梦。


