微信小程序开发历程(三)数据绑定
一、WXML及其数据绑定
微信小程序的开发还是和网页开发不一样的,它有自己独特的标签语言,比如下面我要说到的数据绑定:

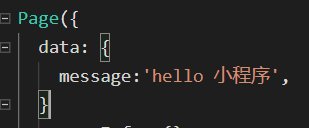
这就是一个数据绑定的wxml中的一段代码,上面的代码是写在index.wxml文件中的,对应的在index.wxjs中你需要在page--->date中写出与之相对应的代码,来控制上面绑定的数据。

通过这样的方式就可以将绑定的{{message}}与index.js中page()方法里的data对象的message属性关联起来来了。当然在程序运行的时候,便会在{{message}}的位置显示出“hello 小程序”字符串。

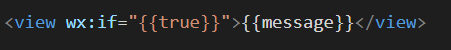
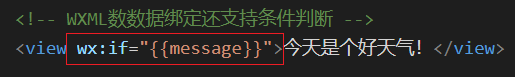
WXML中的数据绑定也是支持条件控制的,就如同其他的语言一样,都是拥有条件控制的功能,但是在WXML中的 if 条件控制又有些不同,但是逻辑思想当然是相同的,不同之处在于使用的语法,具体不同的地方就用代码来感受吧!

比如在上面一段代码中,就用到了 if 条件语句,目前的我只学习了3门的高级语言和一门弱语言,里面都有 if 条件的判断,但是在小程序中,这里的条件判断是与绑定数据在一起应用的。我想,大家光是看以上的代码结合上面说到的数据绑定,就应该能够猜测到了其 if 判断的用法。
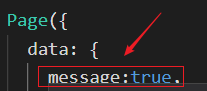
既然是与数据绑定相结合使用的,那么在相应的wxml.js文件中就要有一个判断条件来控制该语句的执行,这个判断的条件就像是一个开关一样,同样的道理,“打开开关”就是“true”,“关闭开关”就是“false”。当然了,这个开关控制的“样式”即判断条件,你想让它是什么样子,就根据你自己的意愿了,当然了,最简单粗暴的方式就是“true”和“false”了。
那么我们来看一看其具体的实现结果是什么样的。上图:

这就是所谓的最简单粗暴的,当然相对来说也是最高效的“开关”了,我为什么说是它是“相对高效”的呢,因为我觉得,其他的条件判断语句,就算是再简单的,最终都要转化为“true”、“false”,而在这期间是需要考虑时间效率的。

这就是当判断条件为“true”是触发数据的绑定,进而将<view>和数据的显示出来,反之,会隐藏<view>,就不会显示出数据。
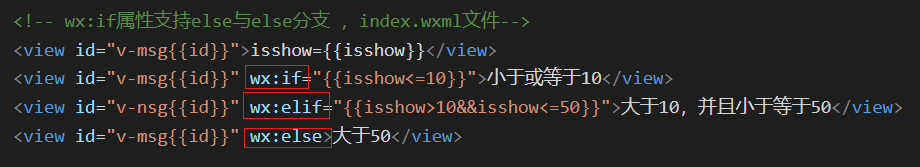
除此之外,wx:if属性还支持elseif与else分支,不过,不同的是elseif的表达式在WXML中是wx:elif,具体的使用方法如下:

上面的例子说明,if条件判断,微信小程序创新了自己的规范,其实在基本原理上是同根同源的。在相应的index.wxjs中 的data属性中定义isshow的值便可以进行判断了。
结果是这样的:

通过结果,我相信大家对小程序的if条件判断拥有了自己的直观理解了吧。

