下拉框、多选框、单选框 通过TagHelper绑定数据
一、实体视图定义设置datasource 枚举类型的名称(命名空间+类型名称)
[Field(ControlsType = ControlsType.DropdownList, ListShow = true,DataSource = "ZKCloud.Core.Finance.Domain.Enums.BillActionType")] [Display(Name = "系统类型")] public BillActionType ActionType { get; set; }
二、视图使用时设置source-for的数据源定义为字段的Field特性中的Datasouce属性。

- 在DataSocure通过配置 实现下拉菜单
实体视图定义设置datasource 为 AutoConfig 类型的名称(命名空间+类型名称)

视图使用时设置source-for的数据源定义为字段的Field特性中的Datasouce属性。

单选框
实体视图定义设置

页面视图使用方式
for 属性:字段名称
source-for属性:数据源定义
multiple 属性:true 生成多选控件,false 生成单选按钮

复选框
实体定义

视图使用
for 属性:字段名称
source-for属性:数据源定义
multiple 属性:true 生成多选控件,false 生成单选按钮

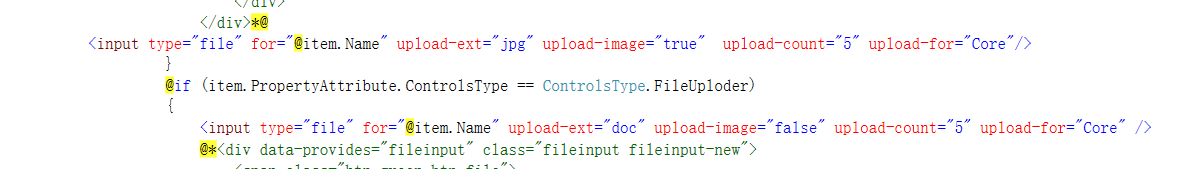
文件上传Taghelper
for 属性:字段名称
upload-ext:允许上传的文件类型*.*代表不限制 image/*代表图片,参考input accept属性的定义
upload-image :true生成图片上传控件,false 生成普通文件上传控件
upload-count:生成控件数量
upload-for:保存文件夹路径




 浙公网安备 33010602011771号
浙公网安备 33010602011771号