标准表单提交示例代码
以用户注册为示例
第一步:添加视图模型
public class ViewRegModels
{
[Display(Name = "用户名")]
[Required(AllowEmptyStrings = false, ErrorMessage = "用户名不能为空")]
public string UserName { get; set; }
[Display(Name = "密码"), DataType(DataType.Password)]
[Required(AllowEmptyStrings = false, ErrorMessage = "密码不能为空")]
public string Password { get; set; }
[Display(Name = "确认密码"), DataType(DataType.Password)]
[Required(AllowEmptyStrings = false, ErrorMessage = "确认密码不能为空")]
[Compare("Password", ErrorMessage = "密码与确认密码不相同")]
public string ConfrimPassword { get; set; }
public string ReturnUrl { get; set; }
}
第二步:添加控制器
- 添加HttpGet
[HttpGet] public IActionResult Reg() { return View(); } - 添加HttpPost
[HttpPost] public async Task<IActionResult> Reg(ViewRegModels view) { if (!this.IsFormValid()) { ModelState.AddModelError(string.Empty, this.FormInvalidReason()); return await Task.FromResult(View(view)); } var result = Resolve<IUserService>().Reg(view.UserName, view.Password); if (!result.Succeeded) { ModelState.AddModelError(string.Empty, result.ToString()); return await Task.FromResult(View(view)); } string url = Resolve<IAutoConfigService>().GetData<UserLoginRegConfig>().AfterRegUrl; if (url.IsNullOrEmpty()) { url = "/Index"; } return Redirect(url); } - 注意事项
- 必须使用 this.IsFormValid 来验证所有的字段
- 使用this.FormInvalidReason显示某个字段的具体错误验证信息
- ModelState.AddModelError 将表单提交的错误信息显示处理
- 尽可能的使用异步提交
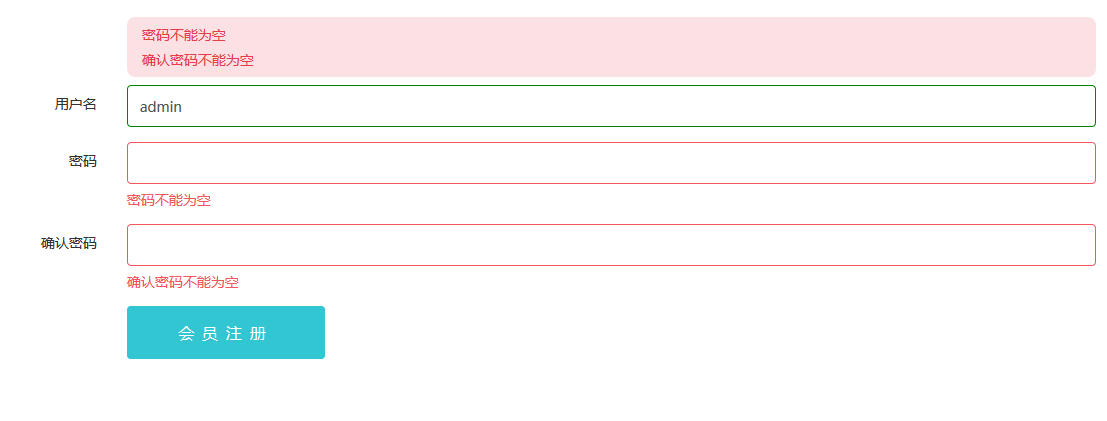
第三步:添加视图View文件
@model ZKCloud.Core.User.ViewModels.ViewRegModels
<div class="UserLogin row">
<form method="post" class="form-horizontal form-row-seperated" asp-controller="User" asp-action="Reg" >
<div class="form-group-error">
<div class="col-md-offset-2 col-md-10">
<div asp-validation-summary="All" class="text-danger"></div>
</div>
</div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Password" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="ConfrimPassword" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="ConfrimPassword" class="form-control" />
<span asp-validation-for="ConfrimPassword" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button class="btn green btn-big">会员注册</button>
</div>
</div>
</form>
</div>
注意事项:
-
- 使用<div asp-validation-summary="All" class="text-danger"></div>来显示所有的错误验证信息
- 所以得字段必须添加验证<span asp-validation-for="ConfrimPassword" class="text-danger"></span>
- 为了减低不必要的工作量,以及沟通成本。不允许纯原声的HTML样式
- 所有的后台人员必须完全掌握该HTML结构