JSON
JSON
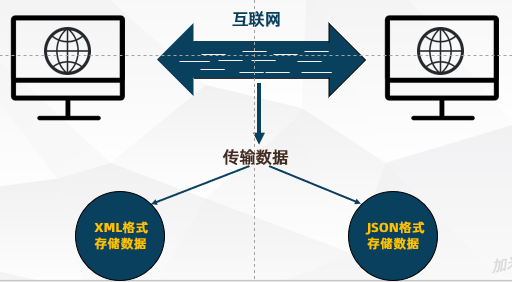
网络数据传输
计算机网络通信本质就是相互传输数据,而传输数据就涉及到数据存储格式。所谓数据存储格式就是将数据先按照一定的格式存储,然后再传输到网络的另一端。另一端接收到数据后,就可以按照存储的格式将数据解析出来。

常见的两种网络数据存储格式
- XML 格式
- JSON 格式
XML 格式
曾经有一段时间,XML 是互联网上传输结构化数据的事实标准;Web 服务的第一次浪潮很大程度上都是建立在XML之上的,突出的特点是服务器与服务器间通信。但是业界一直不乏质疑 XML 的声音。不少人认为 XML 过于烦琐、冗长。
举例:
<?xml version="1.0" encoding=“UTF-8"?>
<books>
<book>
<isbn>1</isbn>
<title>Title of 1</title>
<author>Author of 1</author>
</book>
<book>
<isbn>3</isbn>
<title>Title of 3</title>
<author>Author of 3</author>
</book>
</books>
XML 格式存储数据的特点是跨编程语言、数据传输效率低(已过时)
JSON 格式
-
JSON 是 JavaScript的一个严格的子集,利用了 JavaScript 中的一些模式来表示结构化数据。JSON 是在 JavaScript 中读写结构化数据的更好的方式
-
JSON 是一种数据格式,不是一种编程语言。虽然具有相同的语法形式,但JSON 并不从属于JavaScript
举例:
[
{
isbn:1,
title:“Title of 1”,
author:“Author of 1”
},
{
isbn:3,
title:“Title of 3”,
author:“Author of 3”
}
]
JSON 格式存储数据的特点是跨编程语言、数据传输效率高(主流)
JSON 语法
JSON 的语法可以表示三种数据类型
- 简单值:使用与JS相同的语法,可以在 JSON 中表示字符串、数值、布尔值和null(JSON不支持JS中特殊值undefined)
- 对象:对象作为一种复杂数据类型,表示的是一组无序的键值对;每个键值对中的值可以是简单值,也可以是复杂数据类型的值
- 数组:数组也是一种复杂数据类型,表示一组有序的值的列表,可以通过数值索引来访问其中的值。数组的值也可以是简单值、对象或数组
简单值
JSON 简单值等价于 Java 的基本数据类型
举例:
5 # 数值
true # 布尔值
"hello,world!" # 字符串
null # 空值
- JSON字符串与 JS 字符串的最大区别在于,JSON字符串必须使用双引号(单引号会导致语法错误)
- 布尔值和 null 也是有效的 JSON 形式
- 在实际应用中,JSON 更多地用来表示更复杂的数据结构,而简单值只是整个数据结构中的一部分
JSON 对象
JSON 对象等价于 Java 对象,使用大括号 { } 表示对象
举例:
{
name:“张三”,
age: 24,
gender:“男”
}
与 JS 的对象字面量相比,JSON 对象有三个地方不一样
- 没有申明变量(JSON中没有变量的概念)
- 没有末尾的分号
- 对象可以嵌套对象
对象嵌套举例:
{
"name" : "张三",
"age" : 29,
"school": {
"name": "成都一中",
"location": "人民中路三段38号"
}
}
对象属性值可以是简单值,也可以是对象
JSON 数组
JSON 数组等价于 Java 数组,使用 []表示数组
举例:
[25,"Hi", 14.5, true ]
JSON数组采用的是JS中的数组字面量形式
- JSON 数组没有变量和分号
- 把数组和对象结合起来,可以构成更复杂的数据集合
复杂数组举例:
[
{
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
“edition”: 3,
“year”: 2011
},
{
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
“edition”: 2,
“year”: 2009
}
]
JSON 与 Java 对象相互转换
Java:
public class Person {
private String name;
private int age;
private String gender;
private Contact contact;
}
public class Contact {
private String phone;
private String email;
private String qq;
private String msn;
}
JSON:
{
name:“张三”,
age: 24,
gender:“男”,
contact:{
phone:“13541335229”,
email:zhangsan@qq.com,
qq:26842234
msn:zhangsan2021
}
}
JSON 解析与序列化
JSON 解析与序列化类似于 Java 的序列化和反序列化
JSON 之所以流行,拥有与 JS 类似的语法并不是全部原因。更重要的一个原因是,可以把JSON 数据结构解析为有用的 JS 对象(与 XML 数据结构要解析成 DOM 文档而且从中提取数据极为麻烦相比,JSON 可以解析为 JS 对象的优势极其明显)
JS中包含一个全局对象JSON,该对象有两个方法
- stringify( ) :用于把 JS 对象序列化为 JSON 字符串
- parse( ):用于把 JSON 字符串解析为原生 JS 值(反序列化)
举例:
var book = {
title: "Professional JavaScript",
authors: [
"Nicholas C. Zakas"
],
edition: 3,
year: 2011
};
var jsonText = JSON.stringify(book); //序列化对象
var bookCopy = JSON.parse(jsonText); //解析对象(反序列化)
注意:序列化时值为 undefined 的任何属性会被忽略,结果中最终都是有效数据。如果传给 JSON.parse() 的字符串不是有效的JSON 数据,该方法会抛出错误


