简单的jQuery表单提交
本人写的不咋的
需求
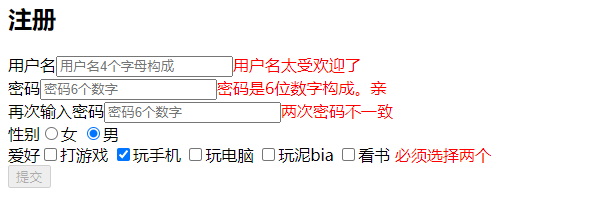
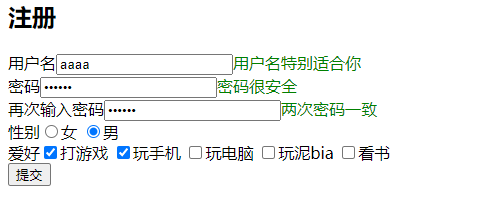
- 注册表单,用户名有四个字母,密码由6个数字,重复密码必须必须和密码相同,性别必选,爱好至少两个
代码
- 话不多少上代码
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <!--引入百度的在线jquery文件--> <body> <h2>注册</h2> <form action="#" method="post"> 用户名<input type="text" name="username" placeholder="用户名4个字母构成"><span id="m1"></span><br> 密码<input type="password" name="password" placeholder="密码6个数字"><span id="m2"></span><br> 再次输入密码<input type="password" name="cipher" placeholder="密码6个数字"><span id="m3"></span><br> 性别<input type="radio" name="sex" value="女">女 <input type="radio" name="sex" value="男" checked="checked">男<br> 爱好<input type="checkbox" name="hobby" value="打游戏">打游戏 <input type="checkbox" name="hobby" value="玩手机">玩手机 <input type="checkbox" name="hobby" value="玩电脑">玩电脑 <input type="checkbox" name="hobby" value="玩泥bia">玩泥bia <input type="checkbox" name="hobby" value="看书">看书 <span id="m4"></span> <br> <input type="submit" disabled="disabled" value="提交"> </form> </body> <script> let flg = 1; //用户名 const i1 = $(`input:eq(0)`); const i2 = $('input:eq(1)'); const i3 = $(`input:eq(2)`); const i4 = $("input[name='hobby']:checkbox"); const input = $(`input`); const sb = $(`input:last`); let flag1 = false; let flag2 = false; let flag3 = false; let flag4 = false; i1.keyup(function () { const regExp = /^[a-zA-Z]{4}$/; const m1 = $(`#m1`); if (regExp.test(i1.val())) { m1.text("用户名特别适合你") m1.css("color", "green") flag1 = true; submitForm() } else { m1.text("用户名太受欢迎了") m1.css("color", "red") flag1 = false; submitForm() } //密码 i2.mouseleave(function () { let regExp = /^[0-9]{6}/; const m2 = $("#m2"); if (regExp.test(i2.val())) { m2.text("密码很安全") m2.css("color", "green") flag2 = true; submitForm() } else { m2.text("密码是6位数字构成。亲") m2.css("color", "red") flag2 = false; submitForm() } }) i3.mouseleave(function () { const m3 = $('#m3'); if (i2.val() !== "" && i2.val() === i3.val()) { m3.text("两次密码一致") m3.css("color", "green") flag3 = true; submitForm() } else { m3.text("两次密码不一致") m3.css("color", "red") flag3 = false; submitForm() } }) let num = 0; let m4 = $('#m4'); i4.click(function () { num = $("input[name='hobby']:checkbox:checked").length if (num >= 2) { m4.text("") flag4 = true; submitForm() } else { m4.text("必须选择两个") m4.css("color", "red") flag4 = false; submitForm() } }) function submitForm() { //console.log(sb.val()) console.log(flag1, flag2, flag3, flag4) if (flag1 && flag2 && flag3 && flag4) { sb.removeAttr("disabled"); //由于在这里单词拼错了耽误了好多时间 //alert(sb) //sb.removeProp('disable') //sb.show(); //sb.attr("disabled", false); }else{ sb.attr('disabled','disabled') } } }) </script> </html>