Vue.js的安装
- 下载Vue.js到本地,通过<script>引入
- 通过CDN(Content Delivery Network)引入
- npm安装或npm安装vue-cli
Vue.js的5大特性
- 组件
- 模板
- 响应式设计
- 过渡效果
- 单文件组件
ES6的一些常用语法
- 默认参数
- 模板文本
- 多行字符串
- 解构赋值
- 增强的对象文本
- 箭头函数
- Promie实现
- 块作用域构造let
- 类
- 模块
Babel
大多数浏览器对JavaScript的版本支持并不是到最新的版本,为了向下兼容,需要将ES6以上的代码进行转换。Babel是一个广泛使用的转码器,将ES6代码转为ES5代码,从而在现有浏览器环境下执行。这意味着我们现在就可以使用ES6编写程序而不用担心现有环境是否支持。
- Babel的配置文件是
.babelrc,用于设置转码规则和插件 - 要使用某类转码器,需要安装相应的包,例如:
#使用ES6转码规则
npm install --save-dev babel-preset-es2015
#使用react转码规则
npm install --save-dev babel-preset-react
- 转码命令
#将aaa.js转码,转码结果输出到xxx.js文件
babel aaa.js --out-file xxx.js
#转码结果输出到标准输出(在屏幕中打印)
babel aaa.js
Webpack
网页功能越来越复杂,JavaScript代码也随之越复杂,随着各种框架的使用,依赖的包也越来越多,这些复杂的内容要想让浏览器都能识别,就需要一些繁琐的操作,而Webpack的使用就是将这些繁琐操作简单化
在处理应用程序时,Webpack会构建一个依赖关系图,其中包含应用程序所需要的各个模块,然后将所有这些模块打包成一个或多个模组,通过终端或更改Webpack.config.js文件来设定各项功能。
- 使用Webpack3.6.0
在项目目录下安装webpack3.6.0
npm install --save-dev webpack@3.6.0
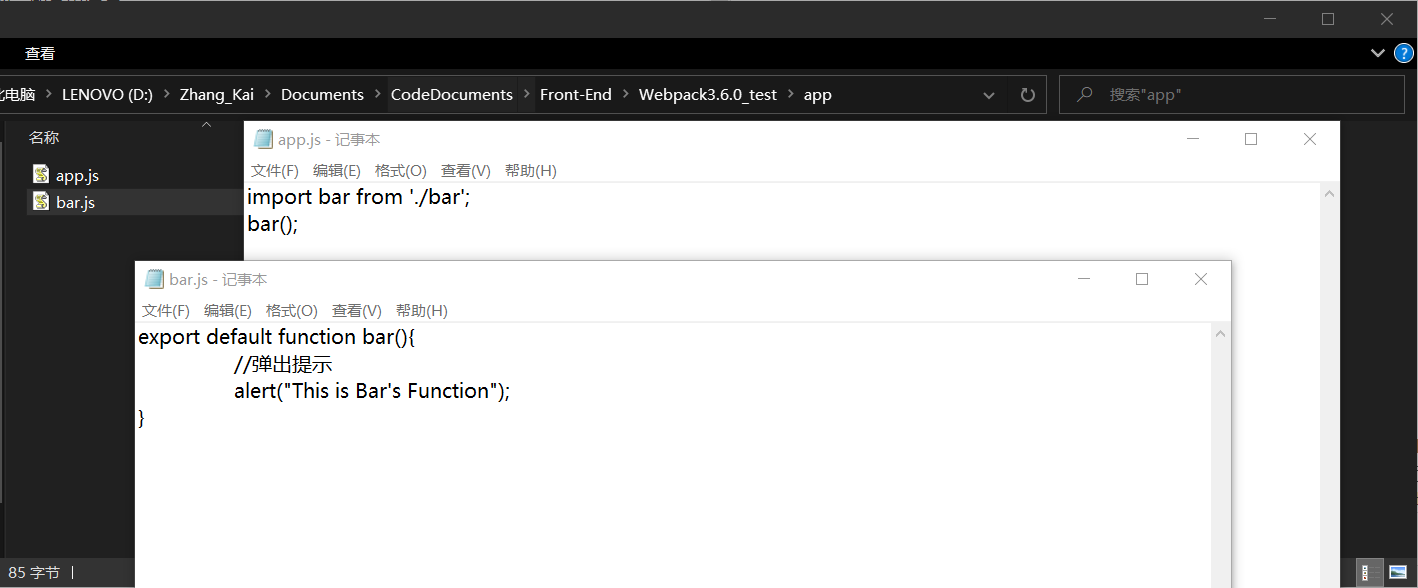
新建app文件夹作为JS代码的存放处,新建public文件夹作为index.html的文件夹,在app文件夹中新建两个JS文件

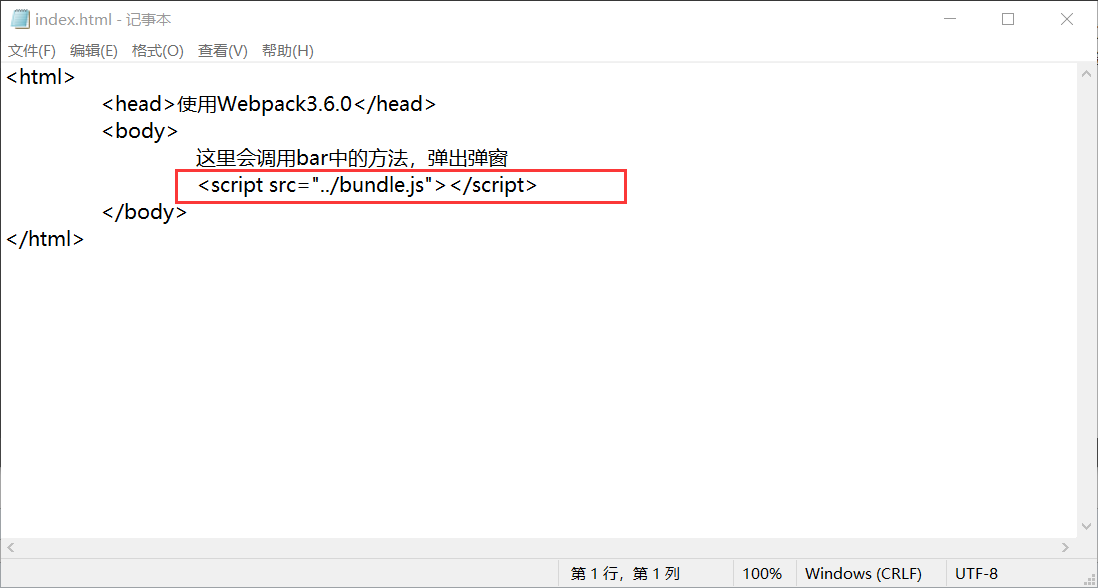
在index.html中引入Webpack生成的bundle.js文件(打包后会自动生成)

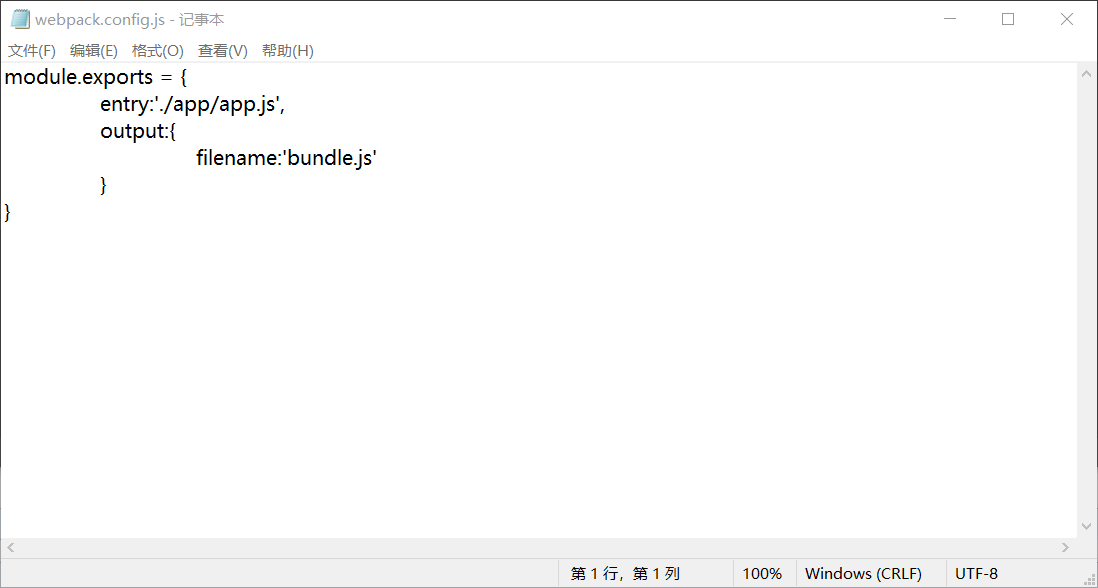
编辑Webpack的配置文件webpack.config.js(需要自己创建)

运行webpack命令打包输出,会在项目根目录下生成一个bundle.js的文件 - npm中--save与--save-dev的区别
- 不推荐全局安装Webpack,因为会将我们项目中的Webpack锁定到指定版本,并且在使用不同的Webpack版本的项目中,可能会导致构建失败
- 在项目根目录下运行
webpack打包时遇到问题,参考博客https://blog.csdn.net/weixin_44135121/article/details/90513634得到解决 - 使用Vue-cli时无需自行配置Webpack
- Webpack4是Webpack的一次重大升级,使用Webpack4时完全不需要配置任何一个文件就可以完成一个项目的构建工作
- 使用Webpack4
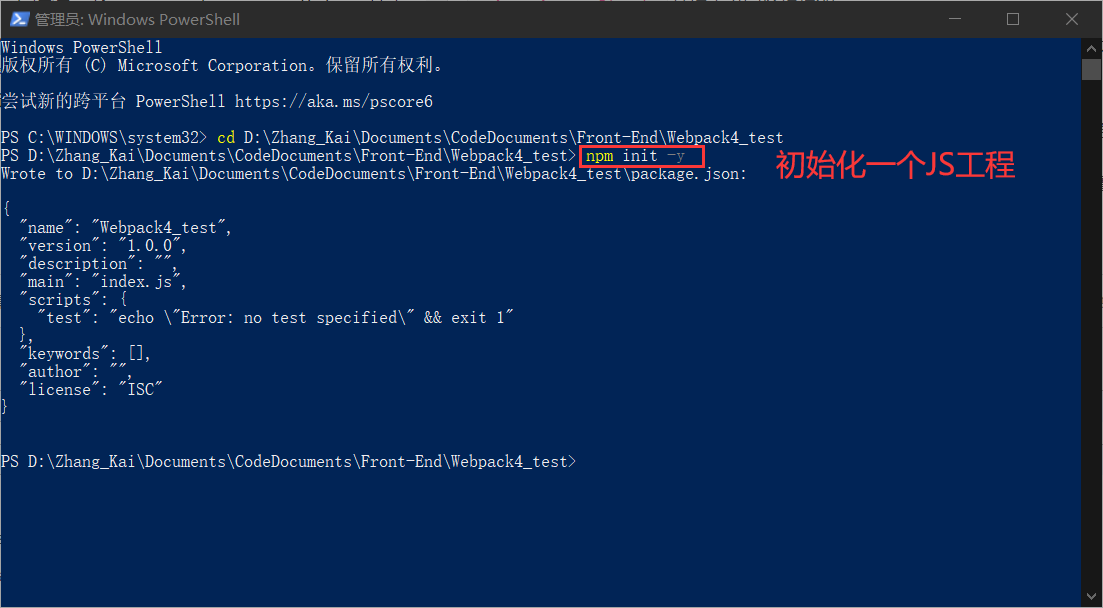
运行npm init -y

这时会在当前目录下生成一个package.json文件


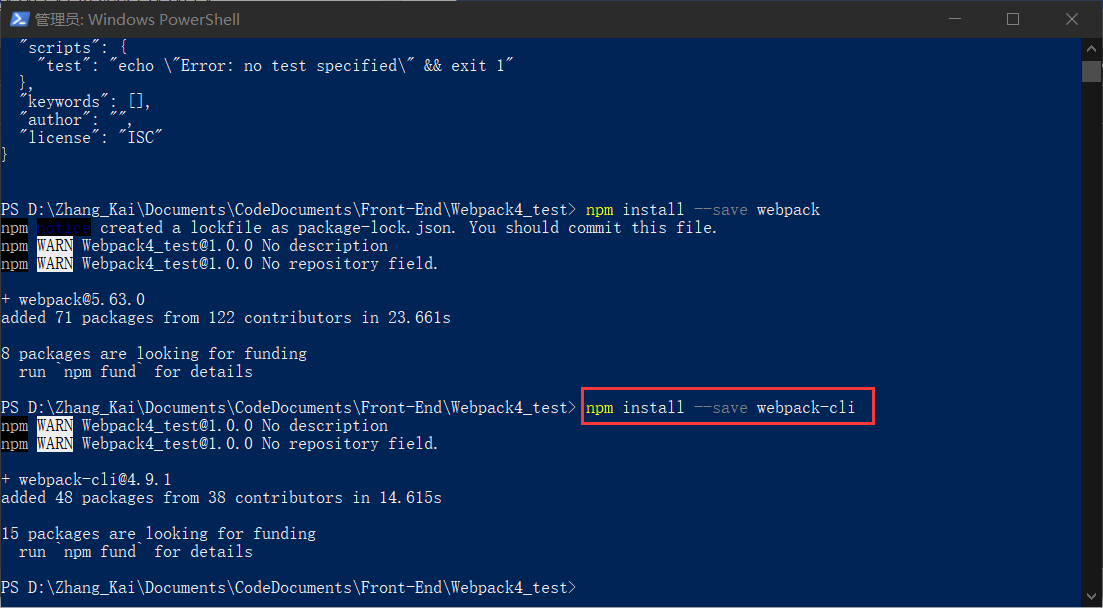
在当前目录下安装Webpack

安装webpack-cli(Webpack4中已将webpack本身和它的CLI分开)

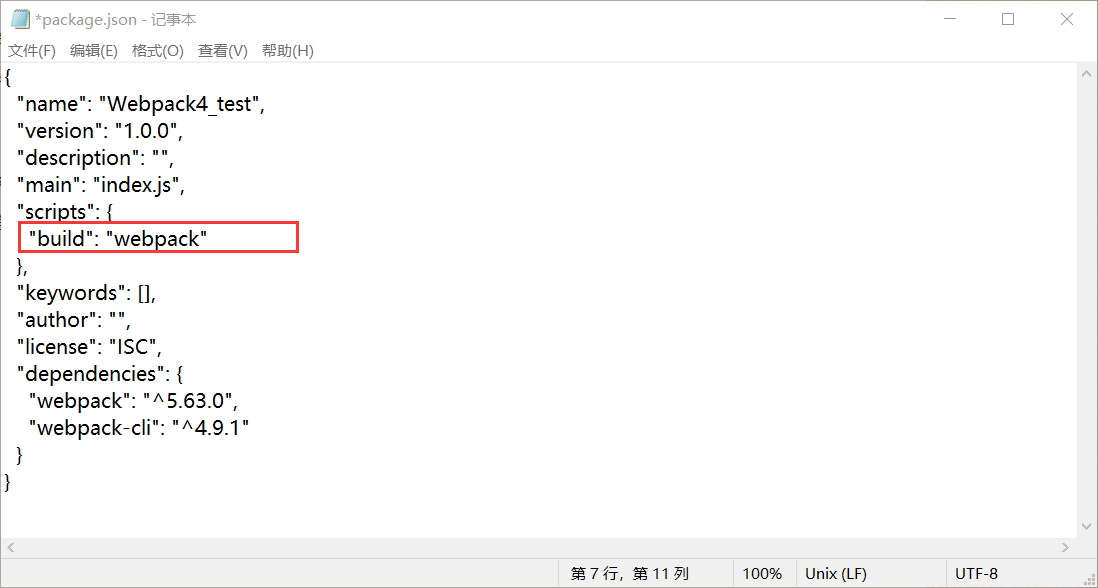
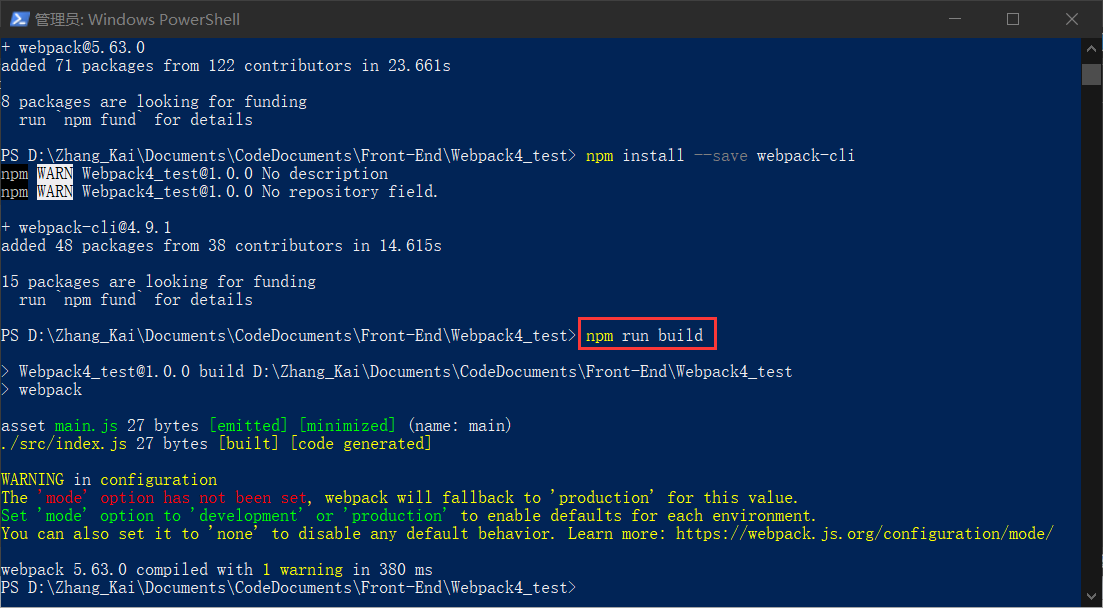
在package.json文件中添加一个构建脚本

在当前目录下新建src文件夹和index.js文件,并在index.js中添加如下代码作为测试(Webpack4不需要定义入口点,它将./src/index.js作为默认值)
运行console.log("Hello World");npm run build命令,成功后会在当前目录下建立dist文件夹,并生成main.js

***---
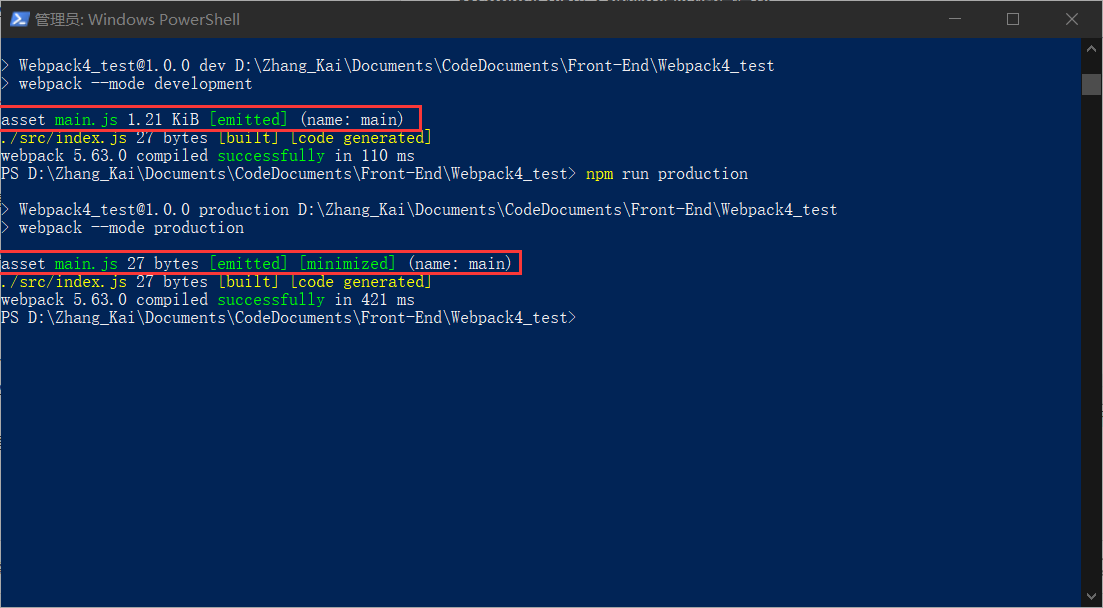
Webpack4提供了两种不同的构建模式
在package.json中为script字段新增两个命令

开发模式:加速开发、减少构建时间、不考虑生成大小(未压缩),构建命令如下:
npm run dev
生产模式:用于生产环境,构建命令如下:
npm run production

通过CLI构建Vue应用
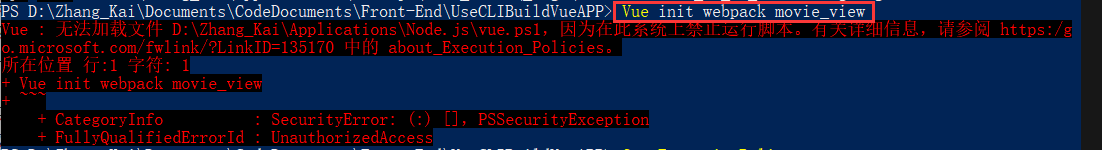
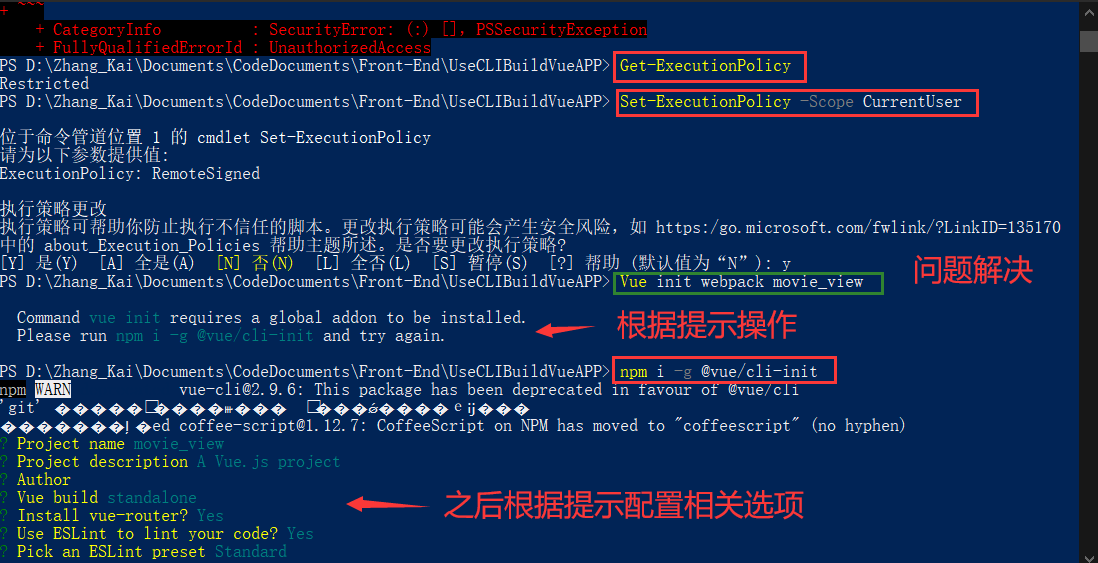
通过CLI工具初始化一个以Webpack为模板,项目名称为movie_view的项目

执行后发生错误,参考vue : 无法加载文件 D:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本解决

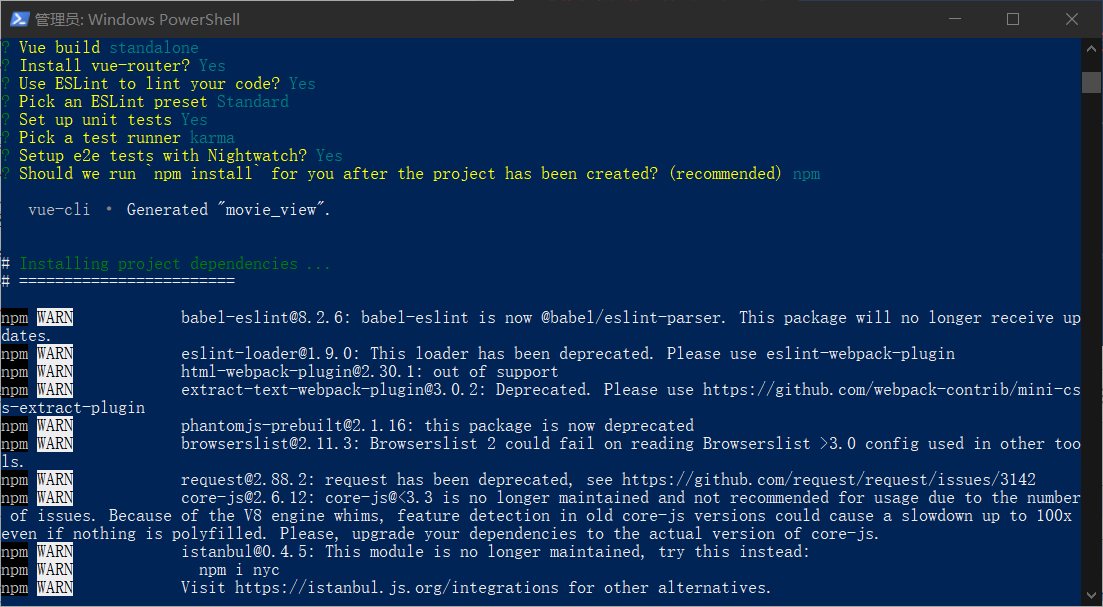
配置好后等待安装项目依赖

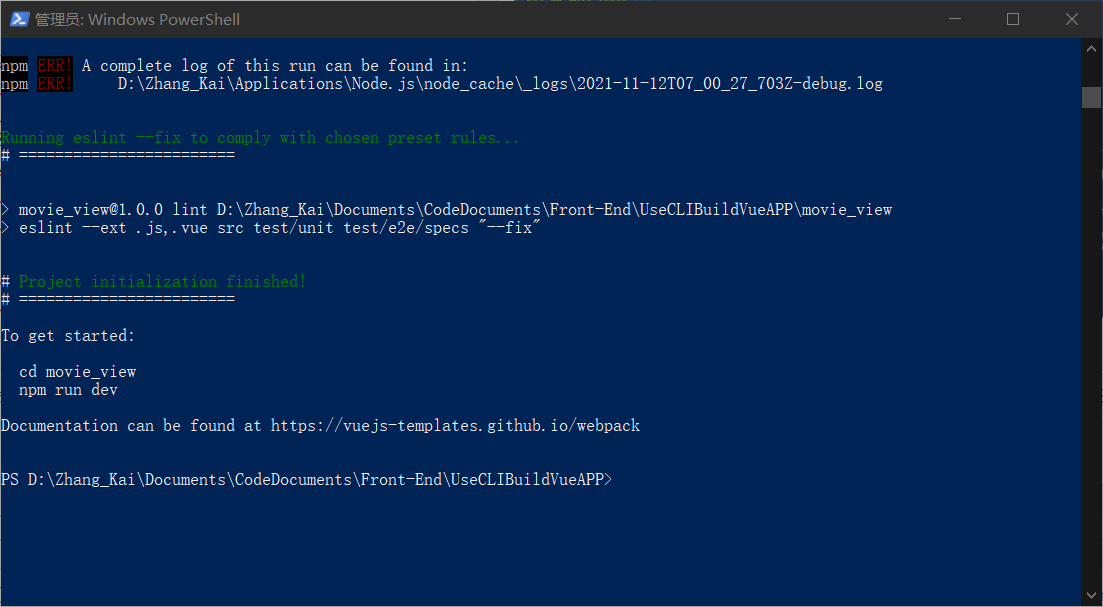
项目建立完毕

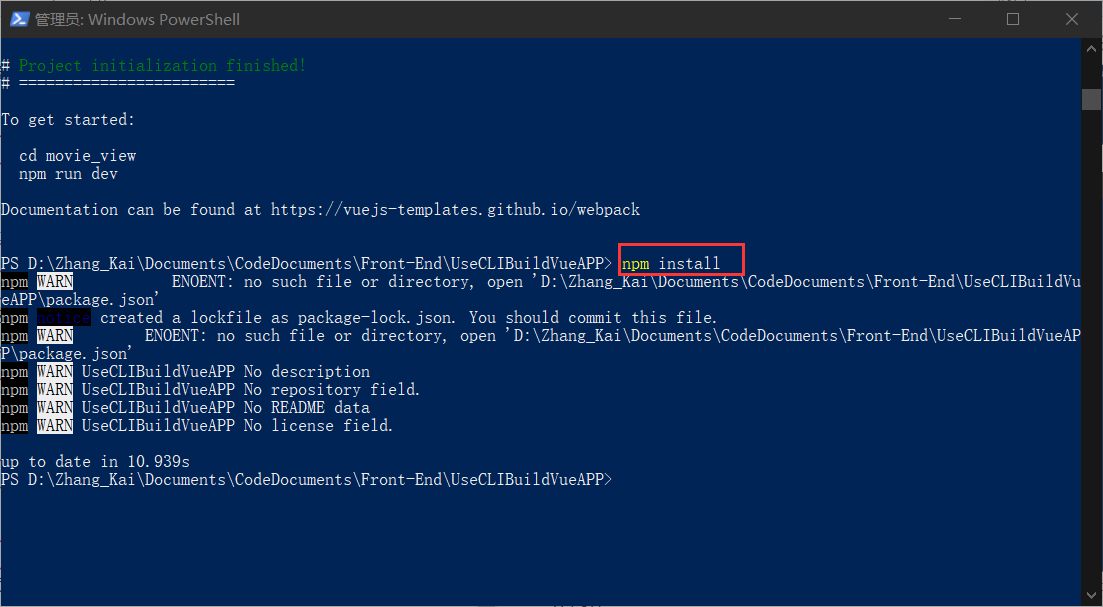
此时的项目是一个未经npm安装的项目,在项目根目录下运行npm install安装项目需要的插件

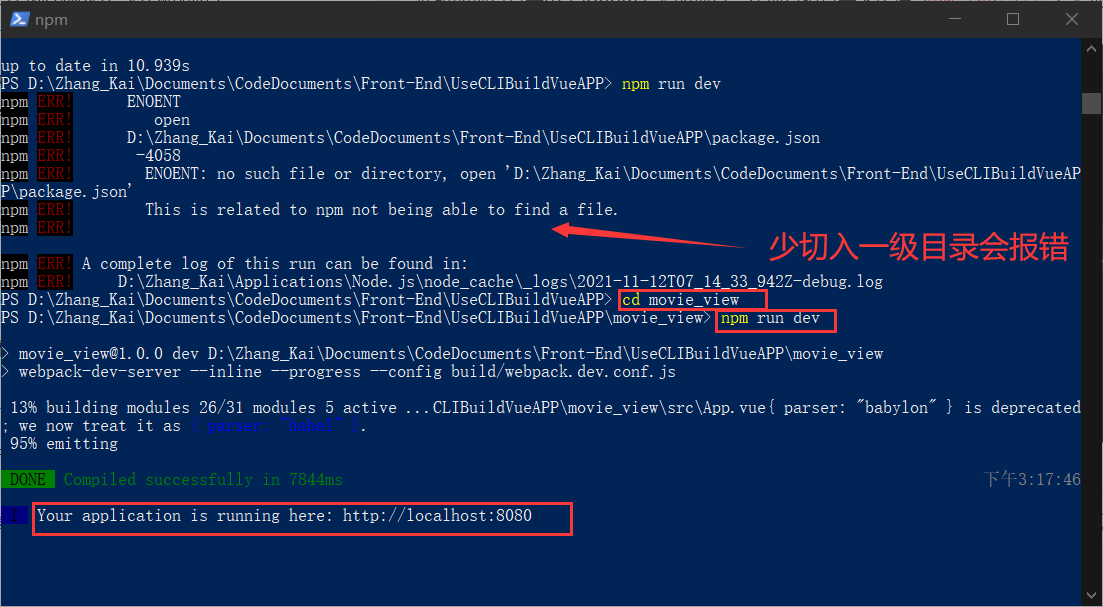
npm run dev命令运行项目,在浏览器中显示

项目运行成功

输出Hello World!
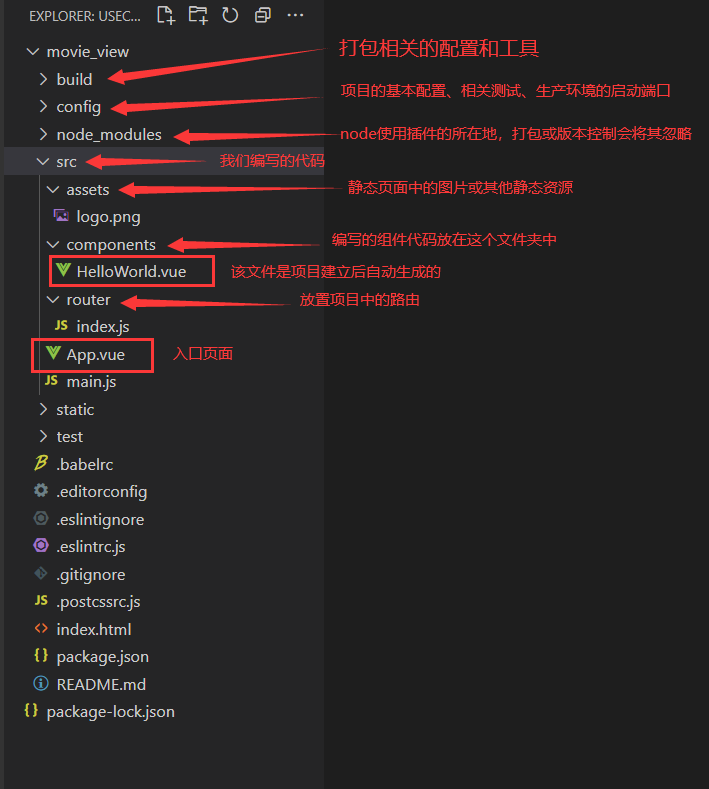
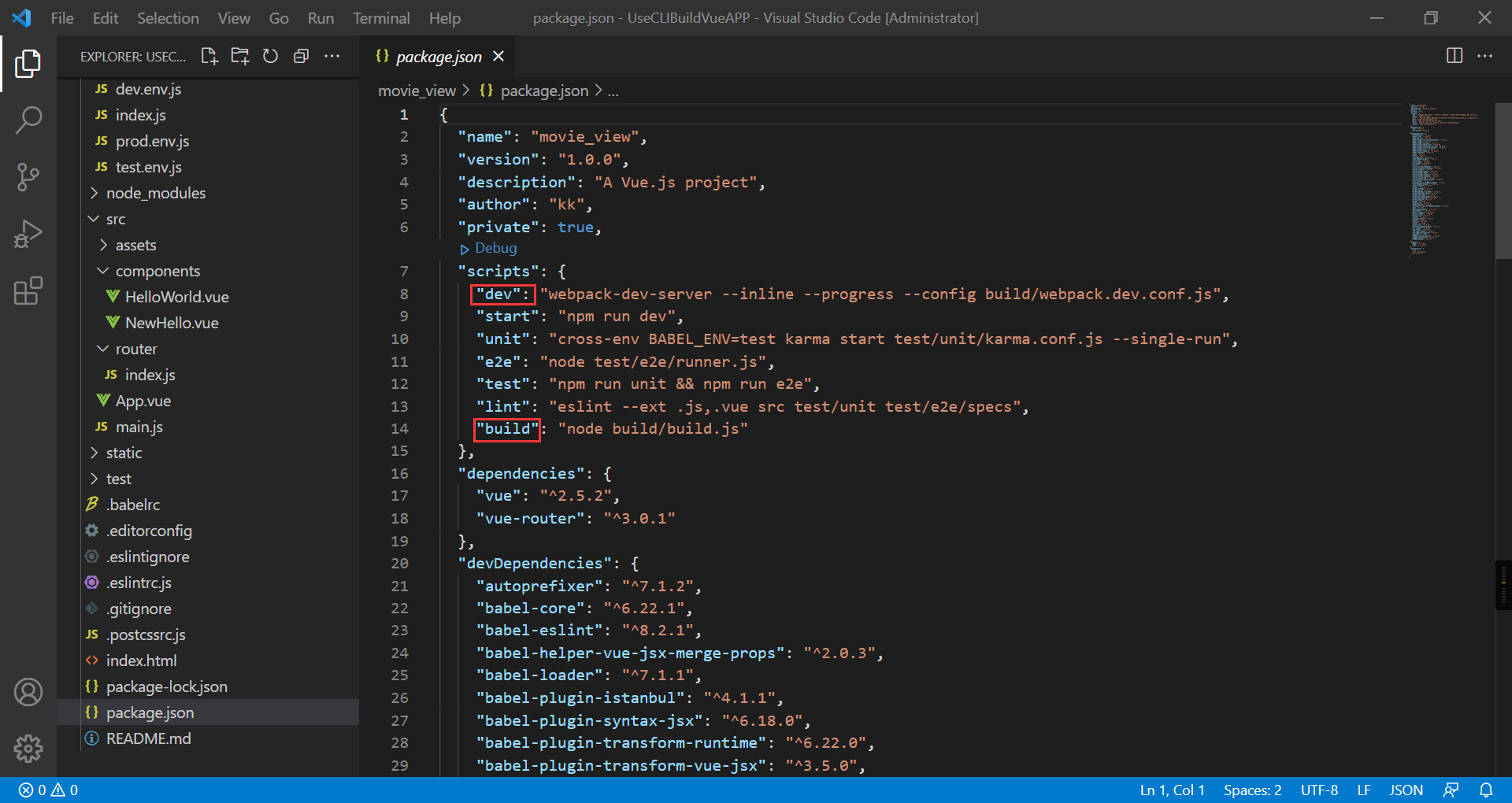
在编写代码前先来看一下项目的文件结构

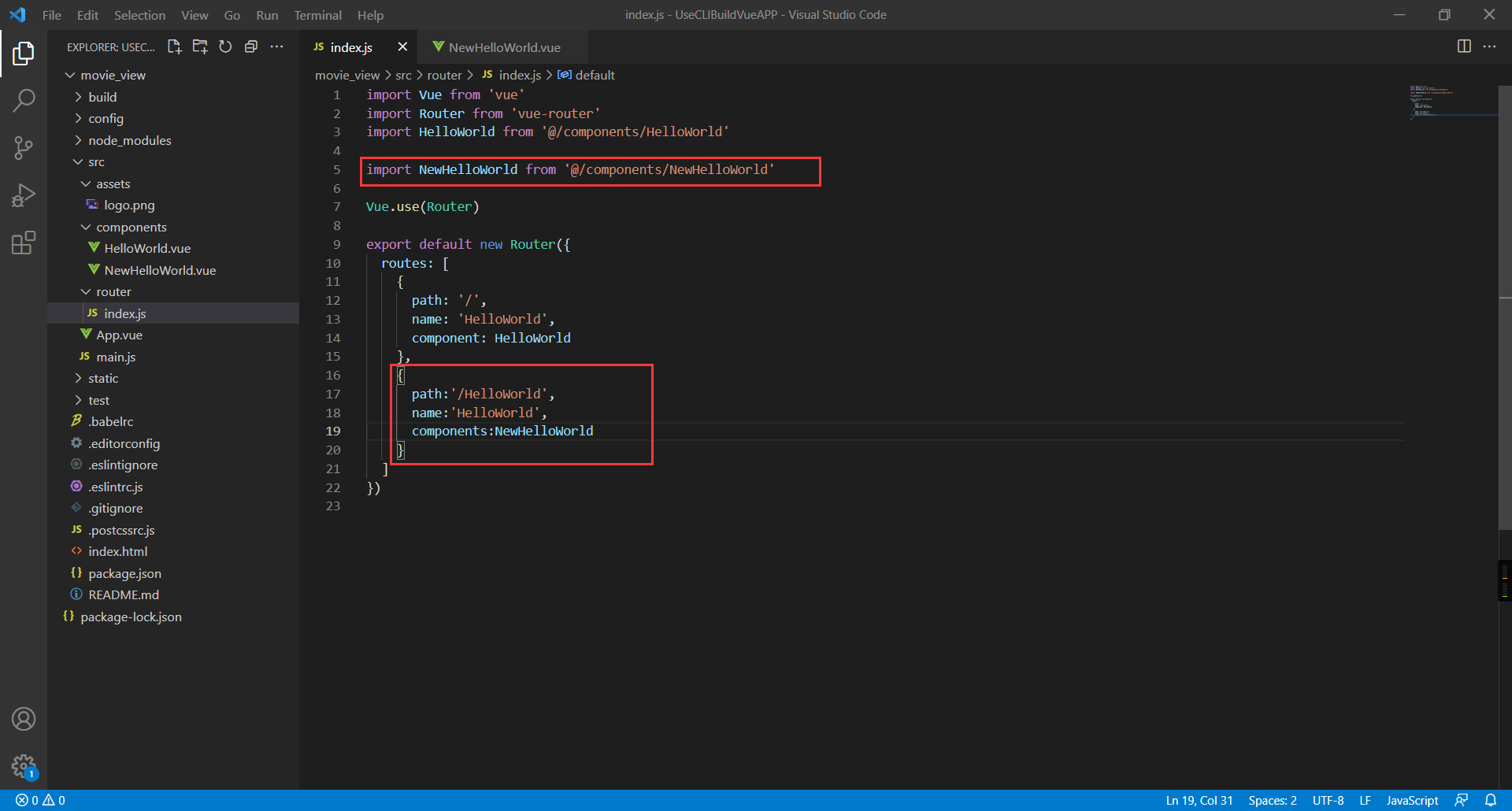
在components文件夹下新建一个名为NewHelloWorld.vue的新组件

在.../router/index.js中引入NewHelloWorld.vue

npm run dev运行代码


运行项目时遇到了不少问题,多是代码规范的问题,注意不能使用Tab键缩进,属性键值对间要有空格,模板的字符串两边要各留出一个空格,.js文件最后要有一个空行等,具体根据命令行提示。
开发环境与生产环境
package.json文件包括了我们使用npm install命令安装的所有包和版本

npm run dev命令实际是对上图中详细命令的简写,若不限麻烦,也可在命令行中输入详细的命令,如node build/build.js代替npm run build
开发环境——npm run dev
运行此命令会启动一个本地的测试服务器,程序会默认打开http://localhost:8080/#/方便开发者调试(要自动打开浏览器需要配置/config/index.js中autoOpenBrowser字段为true)
生产环境——npm run build
以生产模式运行会在项目文件夹中生成一个dist文件夹,其中有一个index.html和一个静态资源文件夹,我们可以自己启动一个测试服务器,如通过php -S 127.0.0.1:999来启动一个php自带的测试服务器,然后再浏览器中输入http://127.0.0.1:999/#/来测试
MongoDB
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库中功能最丰富、最像关系数据库的产品。它支持的数据结构非常松散,是类似JSON的BSON格式,因此可以存储比较复杂的数据类型。MongoDB的最大特点是它支持的查询语言功能非常强大,其语法类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
MongoDB服务端可运行在Linux、Windows或Mac OSX平台,支持32位和64位应用,默认端口是27017。
对于开发者来说,如果因为业务需求或项目初始阶段而导致数据的具体格式无法明确定义的话,MongoDB的鲜明特性就脱颖而出了。MongoDB的几个优点:
速度快、动态结构、易管理、使用高效的二进制数据存储、文件格式为BSON
Express
Express是一个简洁而灵活的Node.js Web应用框架,提供一系列强大特性帮助开发人员创建各种Web应用。Express不对Noe.js已有的特性进行二次抽象,只是在它之上扩展了Web应用所需的功能,它提供了丰富的HTTP工具,来自Connect框架的中间件可以随取随用,让创建强健、友好的API变得快速而简单。
NoSQL
NoSQL泛指非关系型数据库,随着Web 2.0的兴起,传统的关系数据库在应对Web 2.0网站,特别是超大规模和高并发的SNS类型的Web 2.0纯动态网站已经显得力不从心,暴露了很多难以克服的问题。而非关系型数据库则由于本身的特点得到了非常迅速的发展。NoSQL数据库的产生就是为了解决大规模数据集合多重数据种类带来的挑战,尤其是大数据应用难题。NoSQL数据库在以下几种情况下比较适用:数据模型比较简单;对数据库性能要求较高;不需要高度的数据一致性;对于给定的key,比较容易映射复杂值的环境。常见的NoSQL数据库类型有4种:
键值存储数据库
如:Tokyo Cabinet/Tyrant、Redis、Voldemort、Oracle BDB
列存储数据库
如:Cassandra、HBase、Riak
文档型数据库
如:CouchDB、MongoDB、SequoiaDB
图形数据库
如:Neo4J、InfoGrid、Infinite Graph
Node.js
Node.js是一个基于Chrome V8引擎阿JavaScript运行环境,用于方便地搭建响应速度快、易于扩展的网络应用。它使用了一个事件驱动、非阻塞式的I/O模型,这使得其开发既轻量又高效,而且非常适合在分布式设备上运行数据密集型的实时应用。
-
Node.js有以下优点:
1.采用事件驱动、异步编程,为网络服务而设计。
2.非阻塞模式的I/O处理给Node.js带来在相对低系统资源耗用下的高性能与出众的负载能力,非常适合用于依赖其他I/O资源的中间层服务。
3.轻量高效,是数据密集型分布式部署环境下的实时应用系统的完美解决方案。 -
Node.js的缺点如下:
1.可靠性低
2.单进程、单线程,只支持单核CPU,不能充分利用多核CPU服务器,一旦这个进程崩溃,整个Web服务就崩溃了。
Express-Hello World
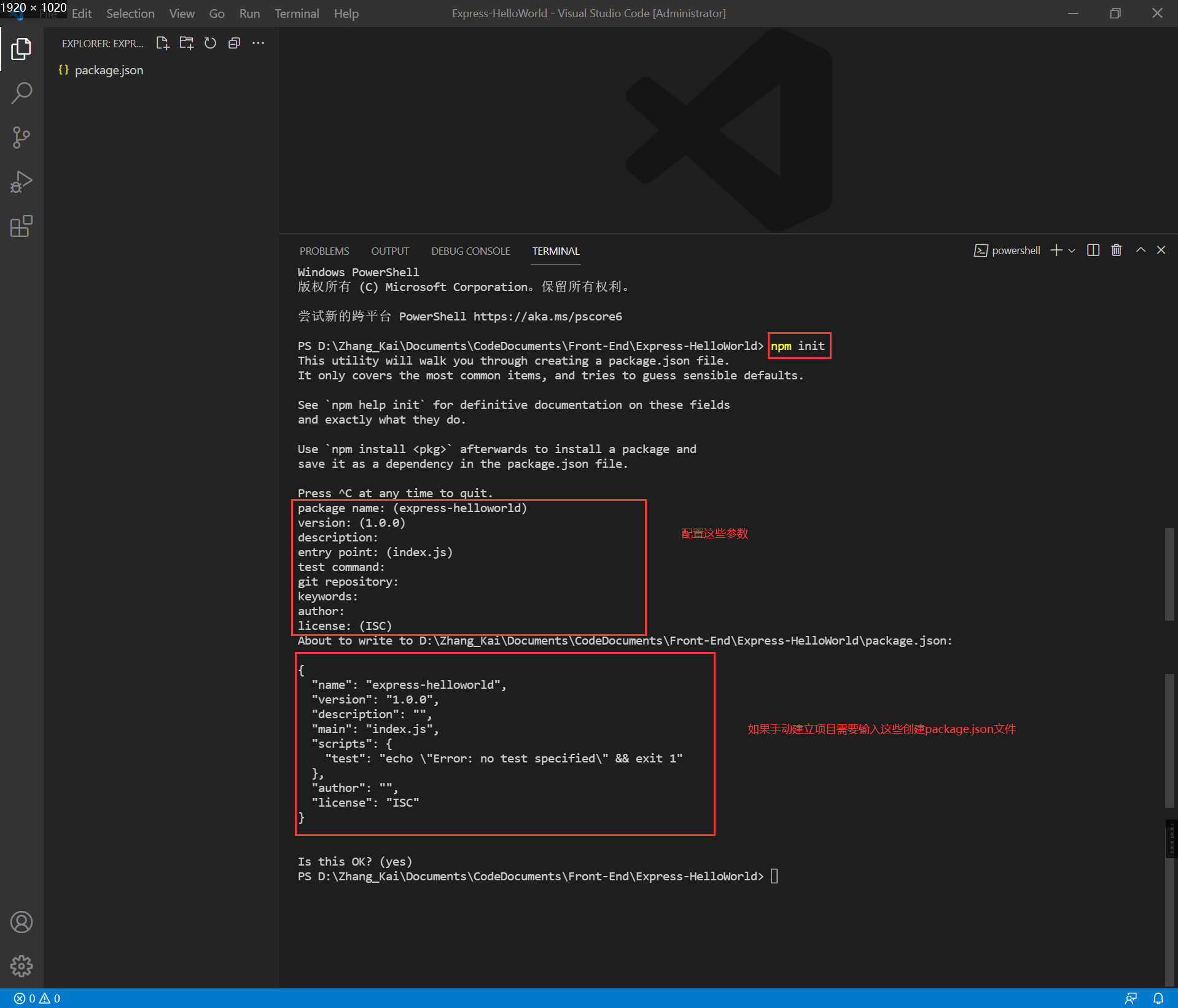
初始化一个npm项目

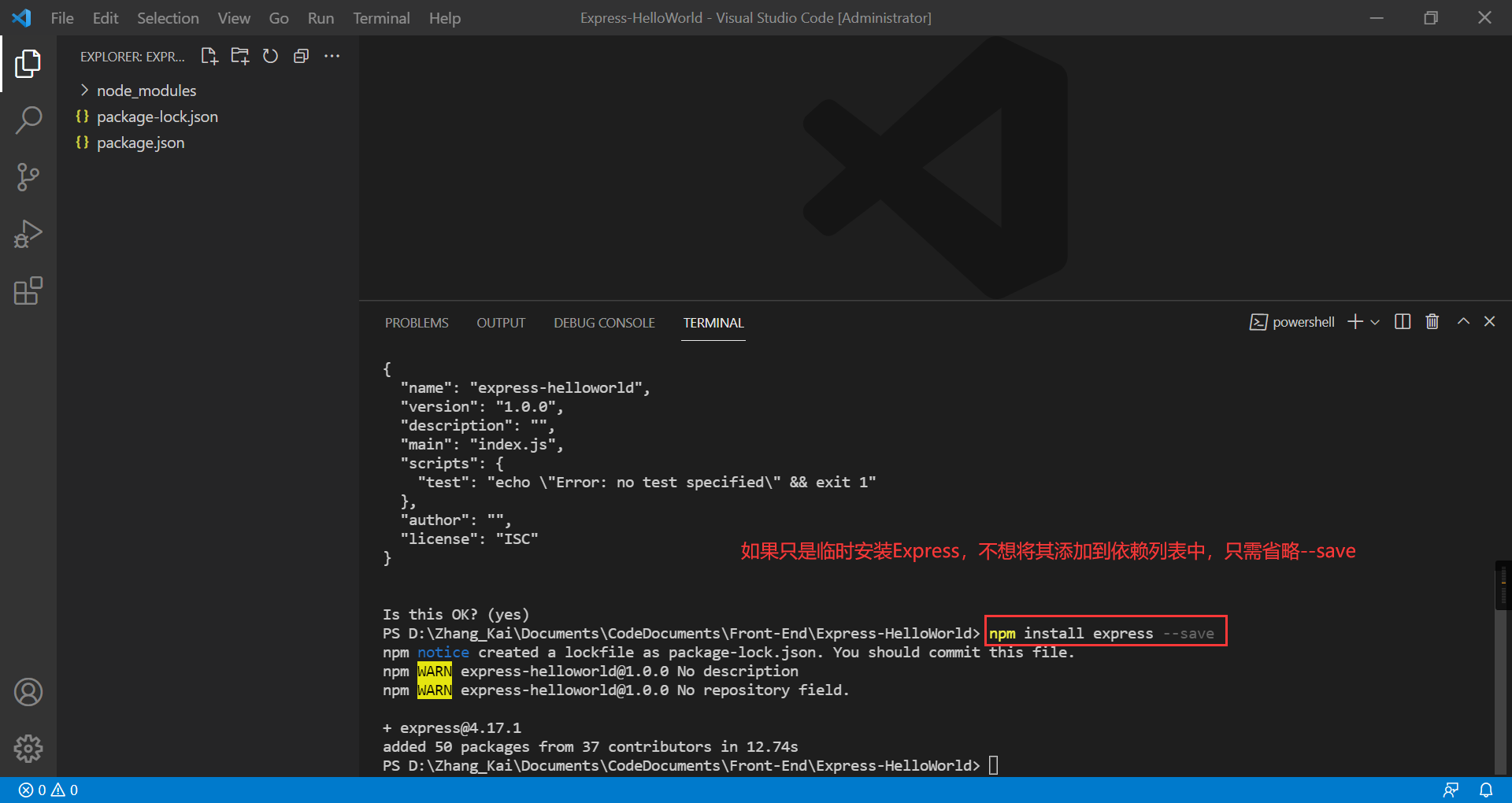
安装Express框架并将其存入package.json文件中

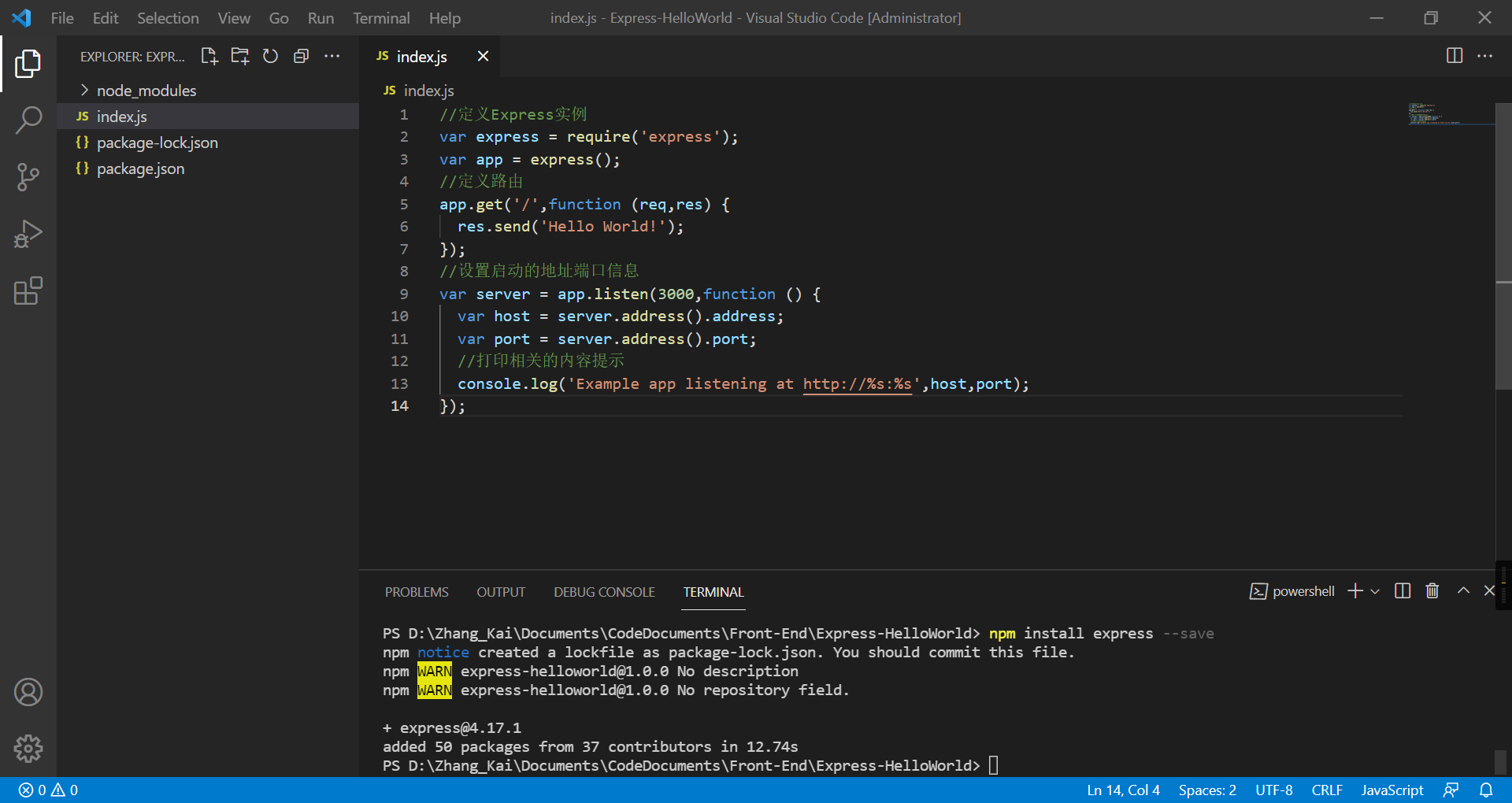
编写入口文件(这里使用默认的index.js)

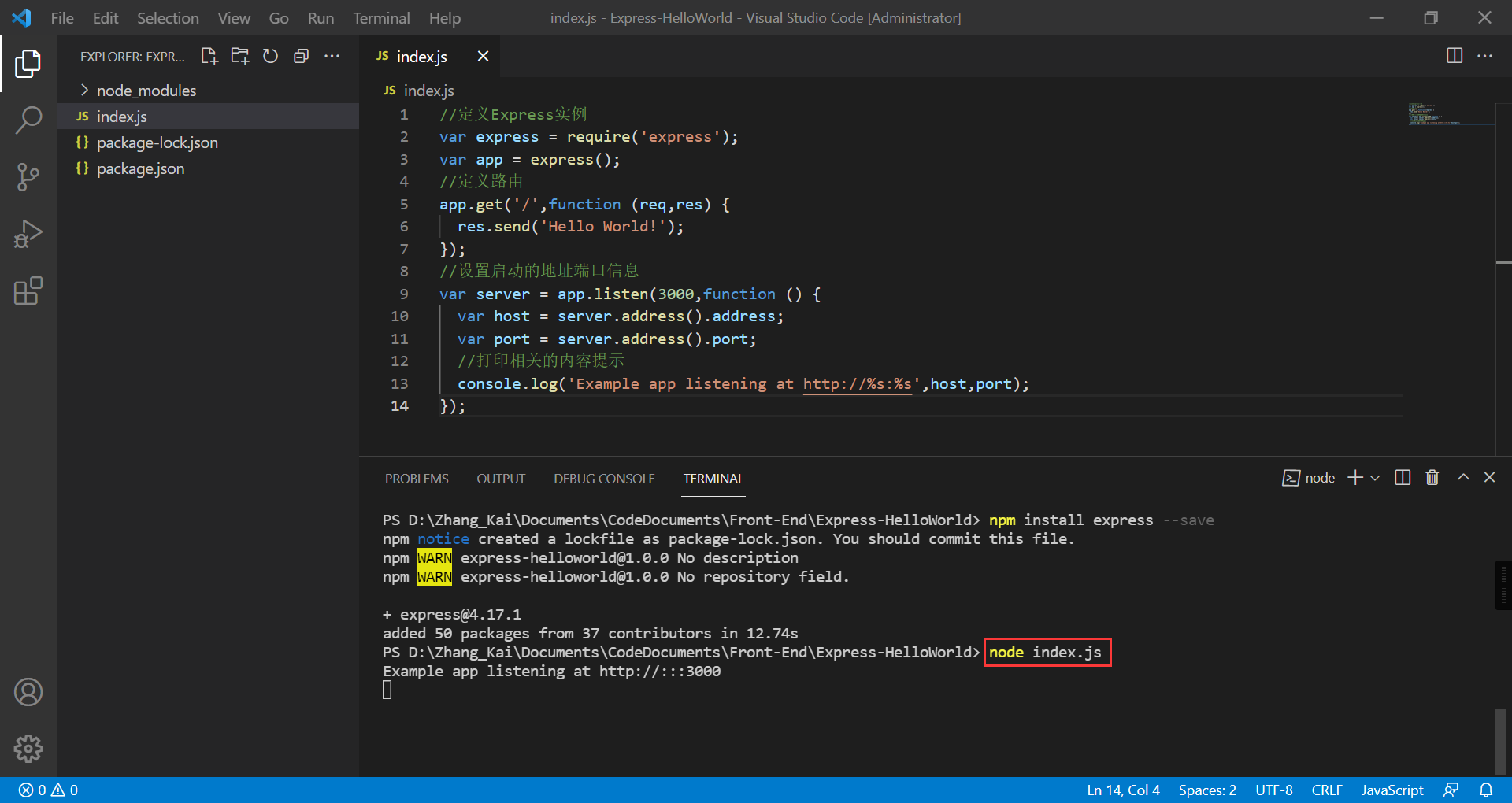
运行程序

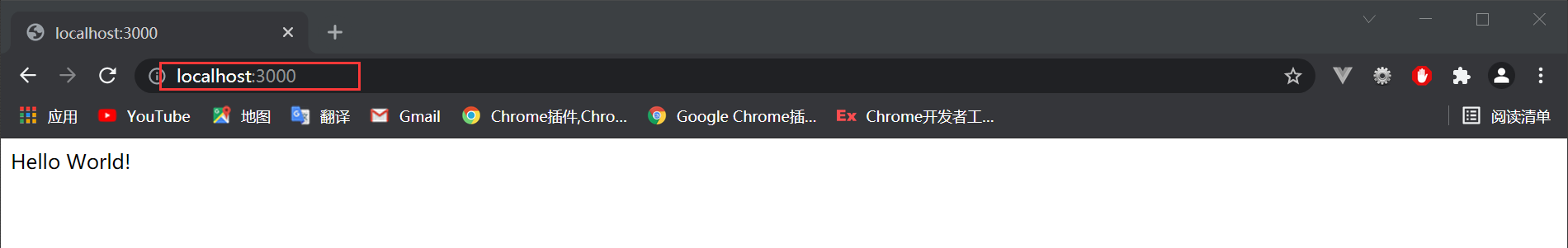
浏览器中访问

一个简单的电影网站后台编写
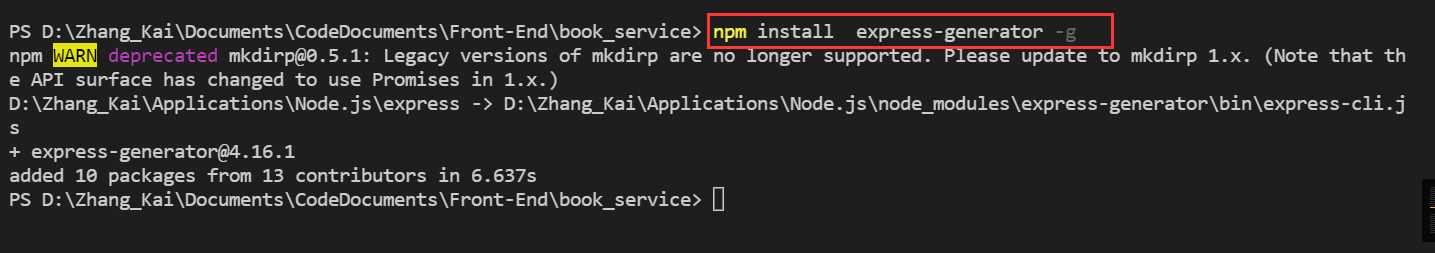
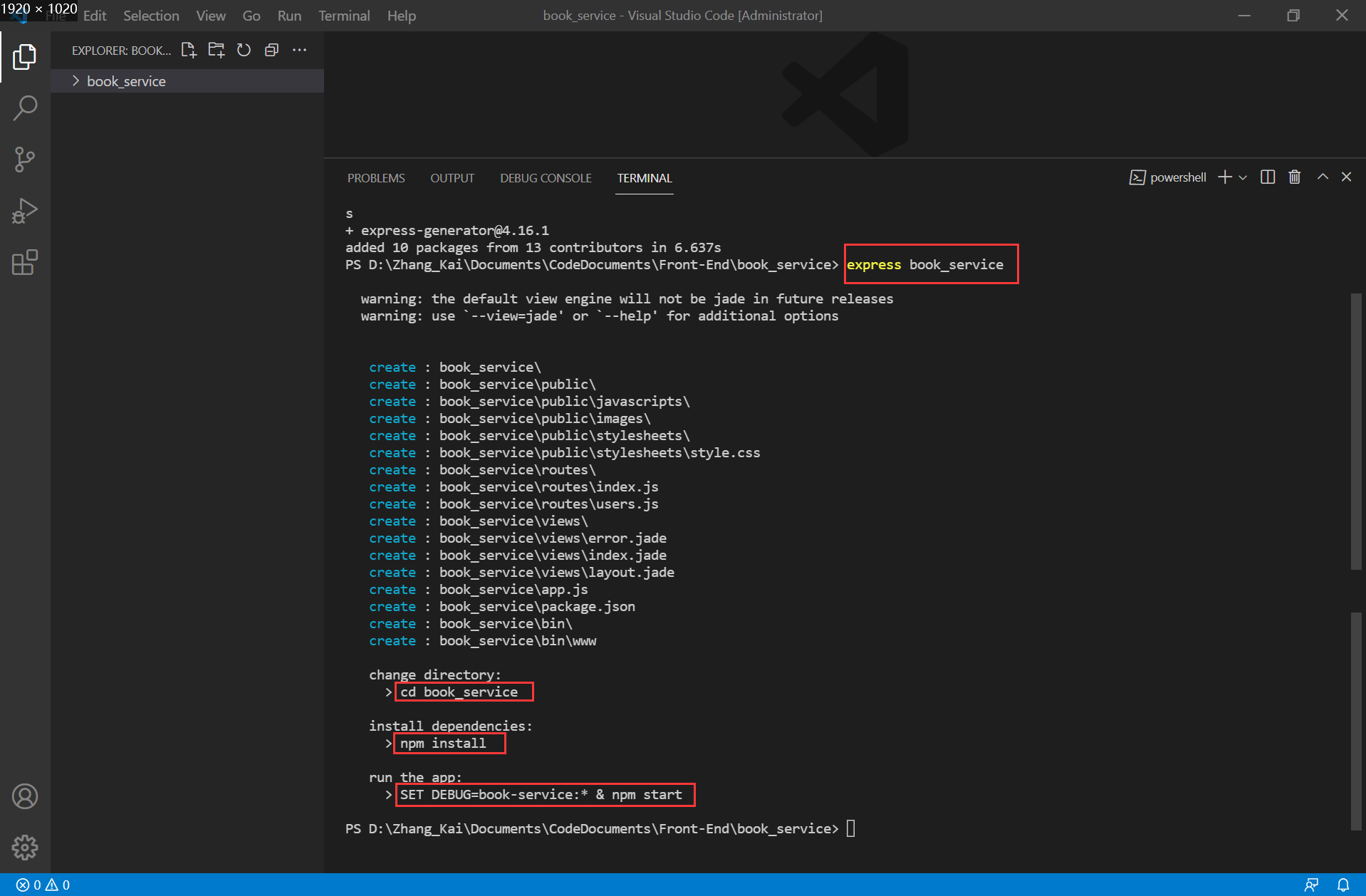
安装Express应用生成器

创建项目并根据提示安装依赖、启动应用

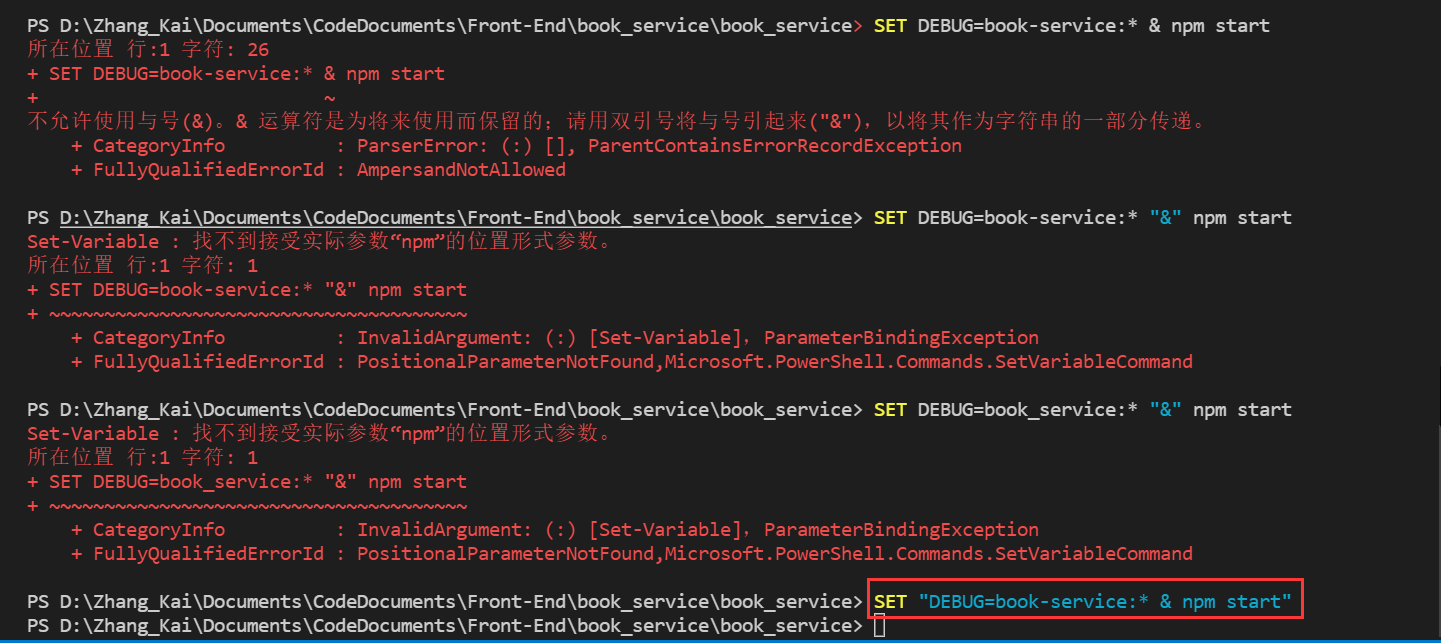
注意这里


浏览器中输入http://localhost:3000打开测试页面

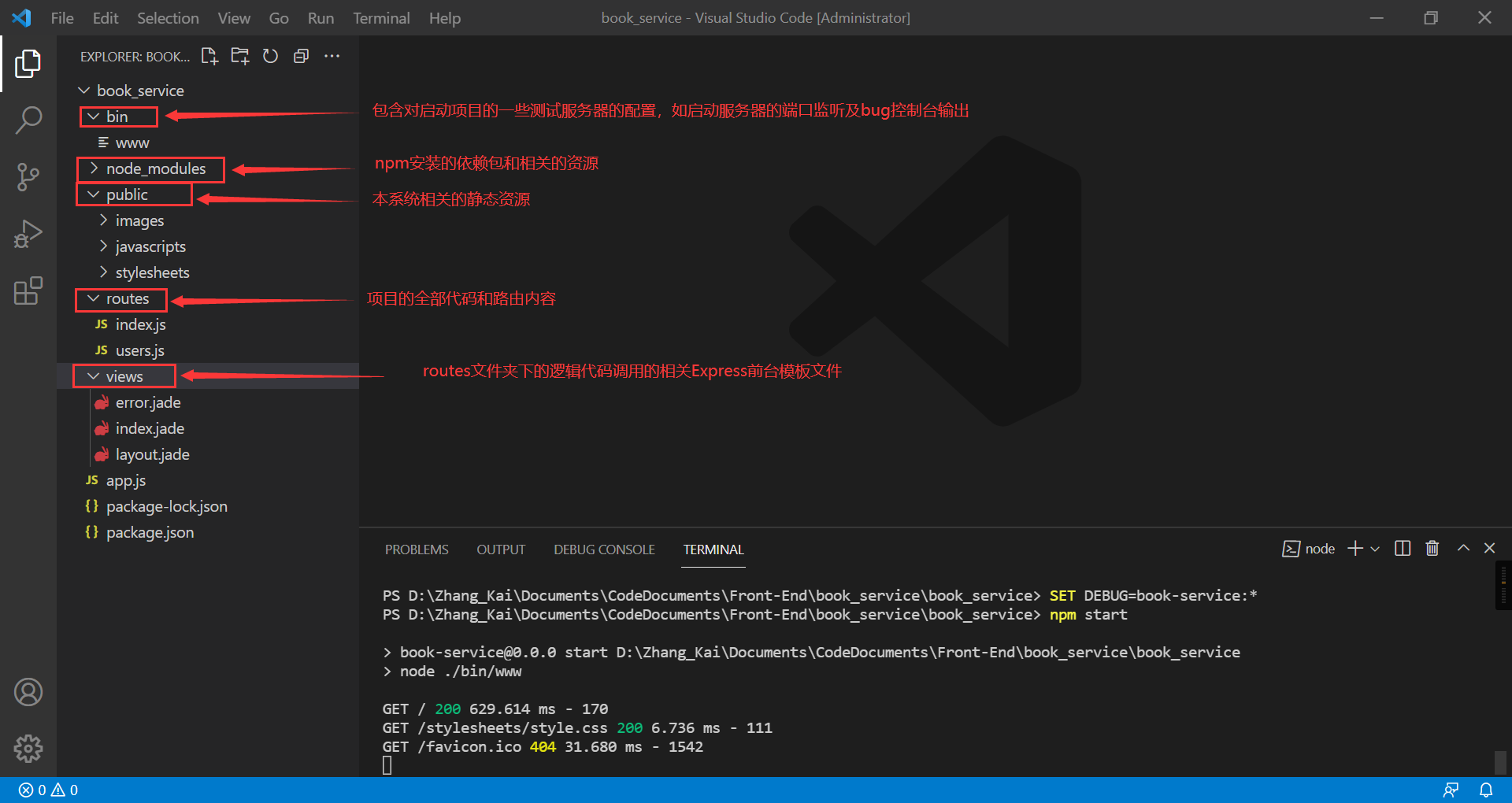
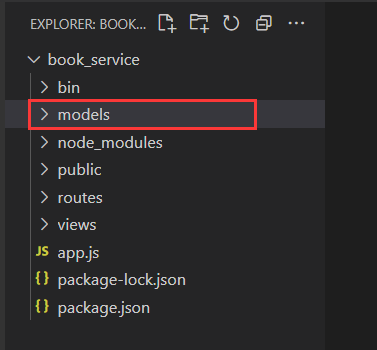
项目建立后的文件结构

(本项目中使用Mongoose作为连接MongoDB的中间件)
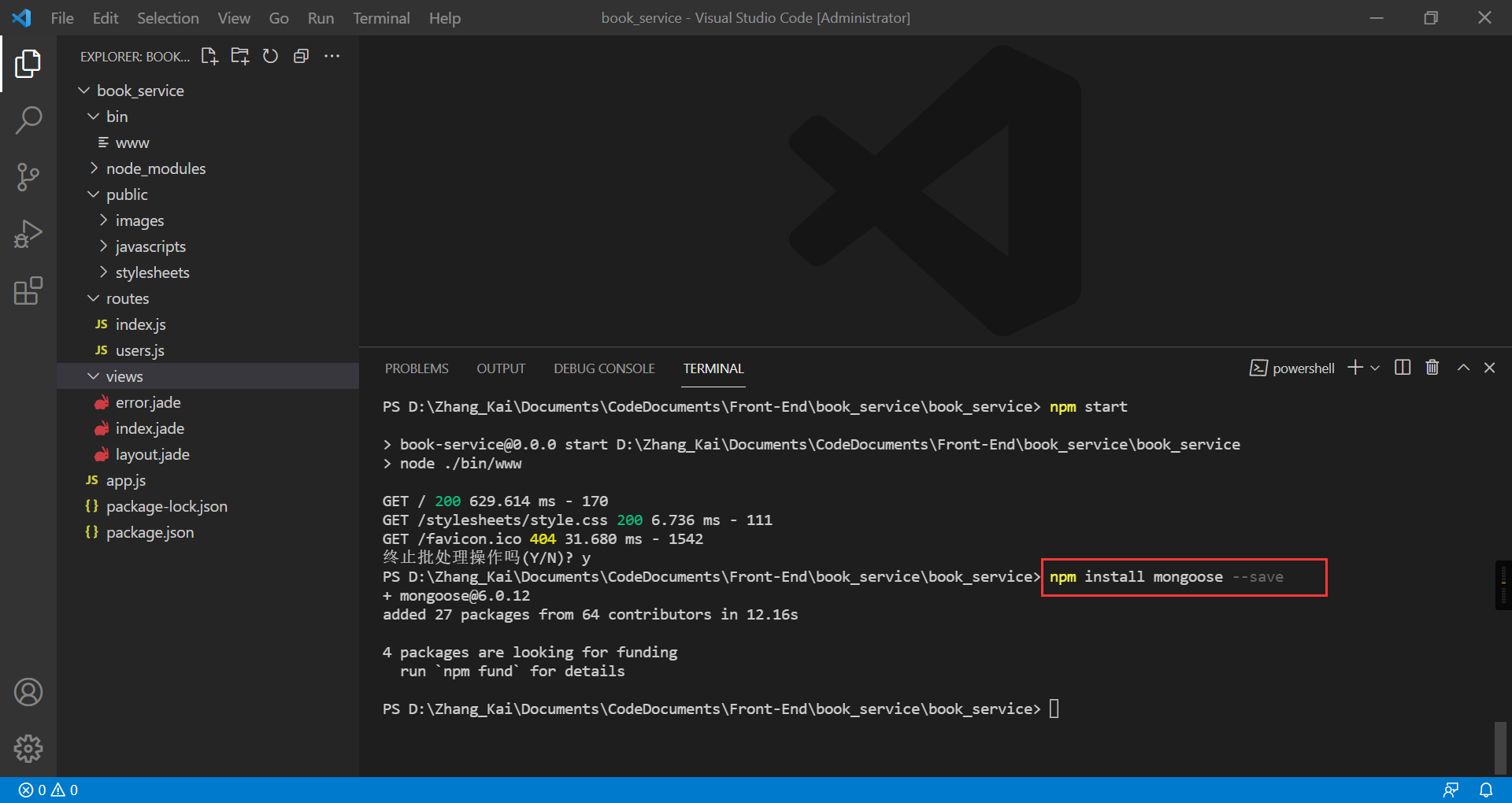
在项目中安装mongoose中间件

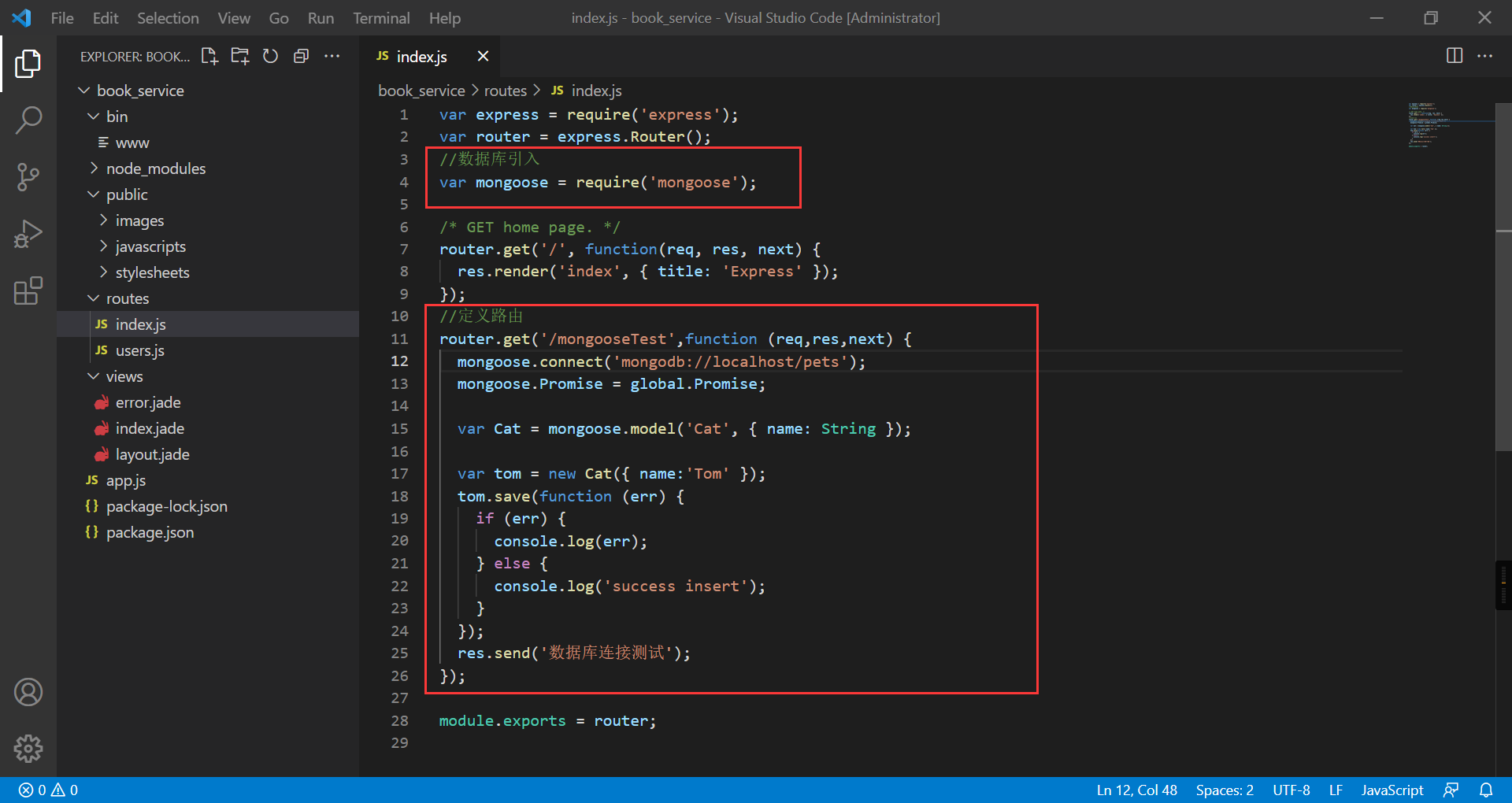
新建一个路由作为测试路由

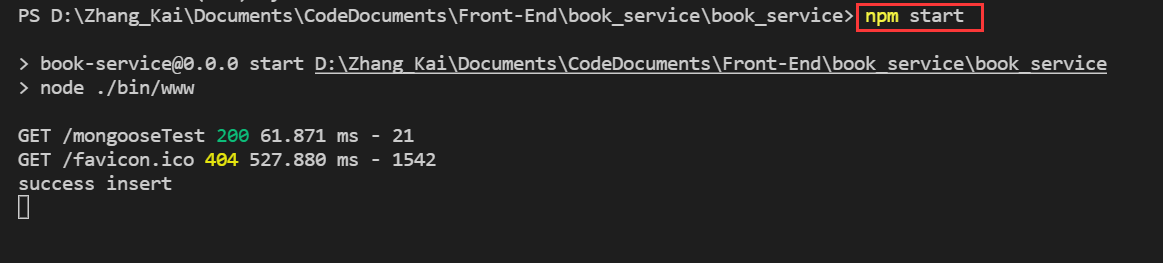
重启测试服务器,在浏览器中访问


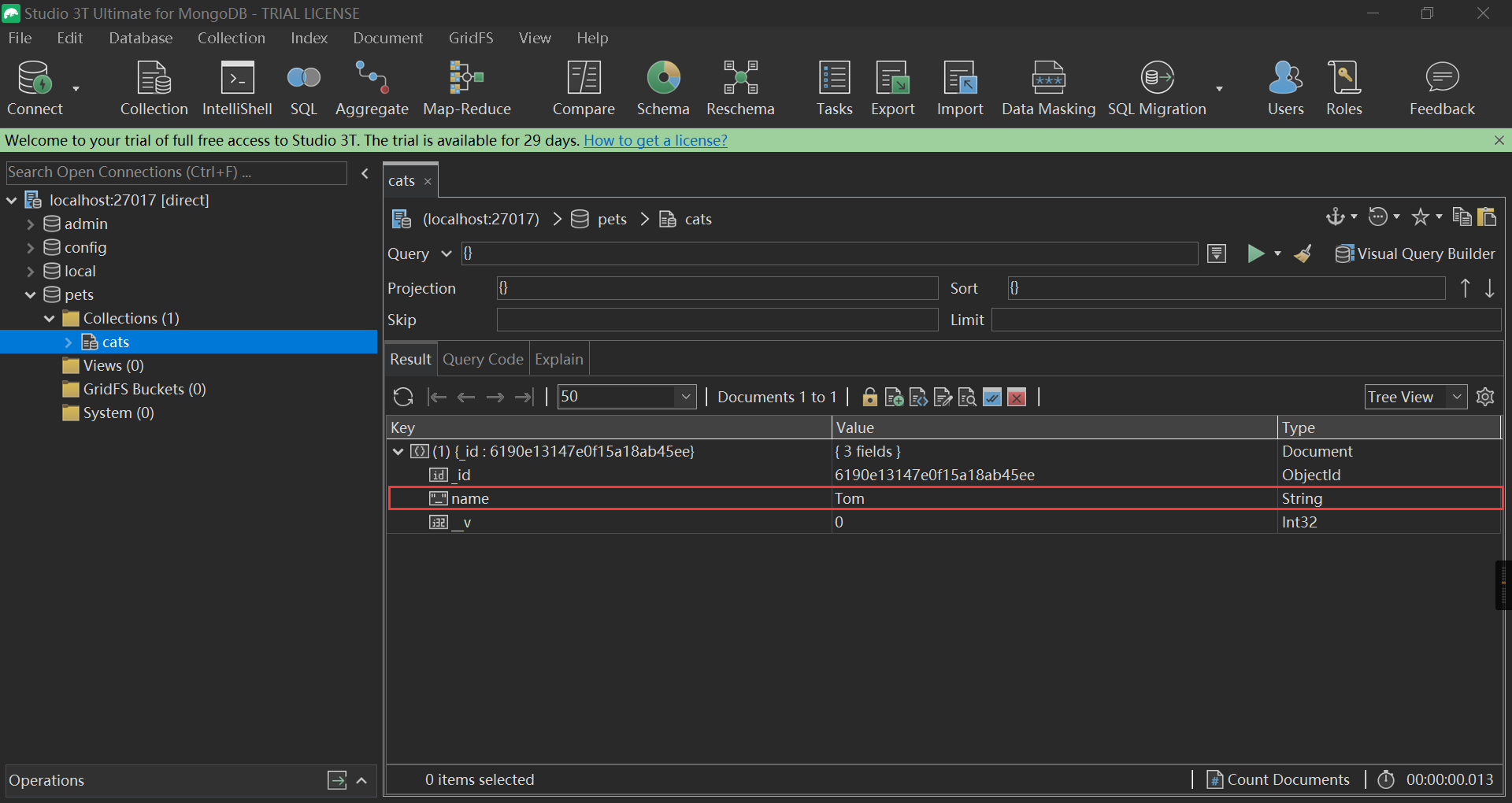
在数据库中可以看到,数据插入成功

使用Supervisor监控代码的修改
使用这个中间件可以简化测试服务器的启动与结束,而且如果代码被修改过,会自动重新载入代码
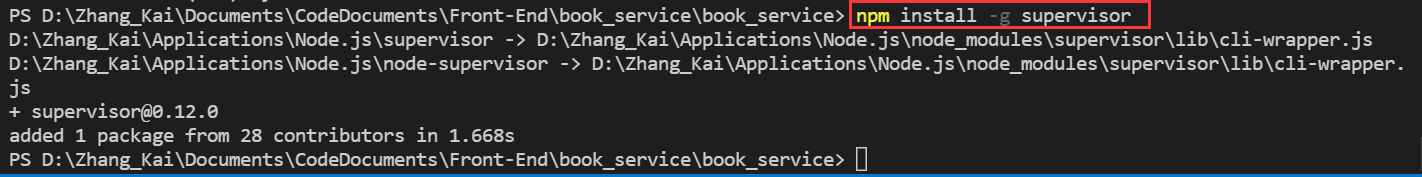
全局安装Supervisor

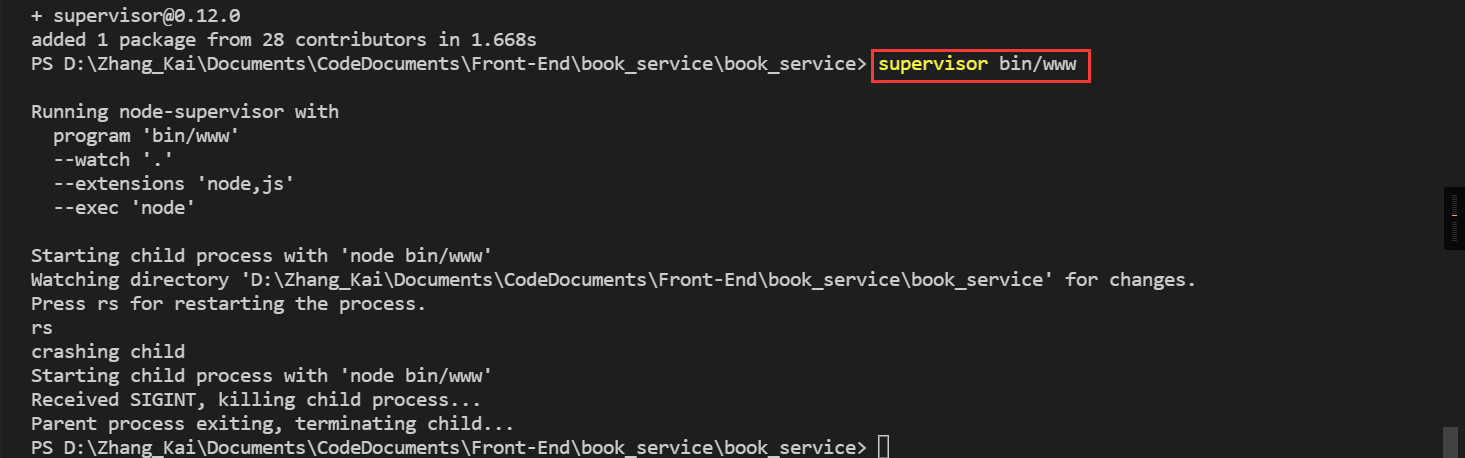
启用supervisor

用户操作模块开发
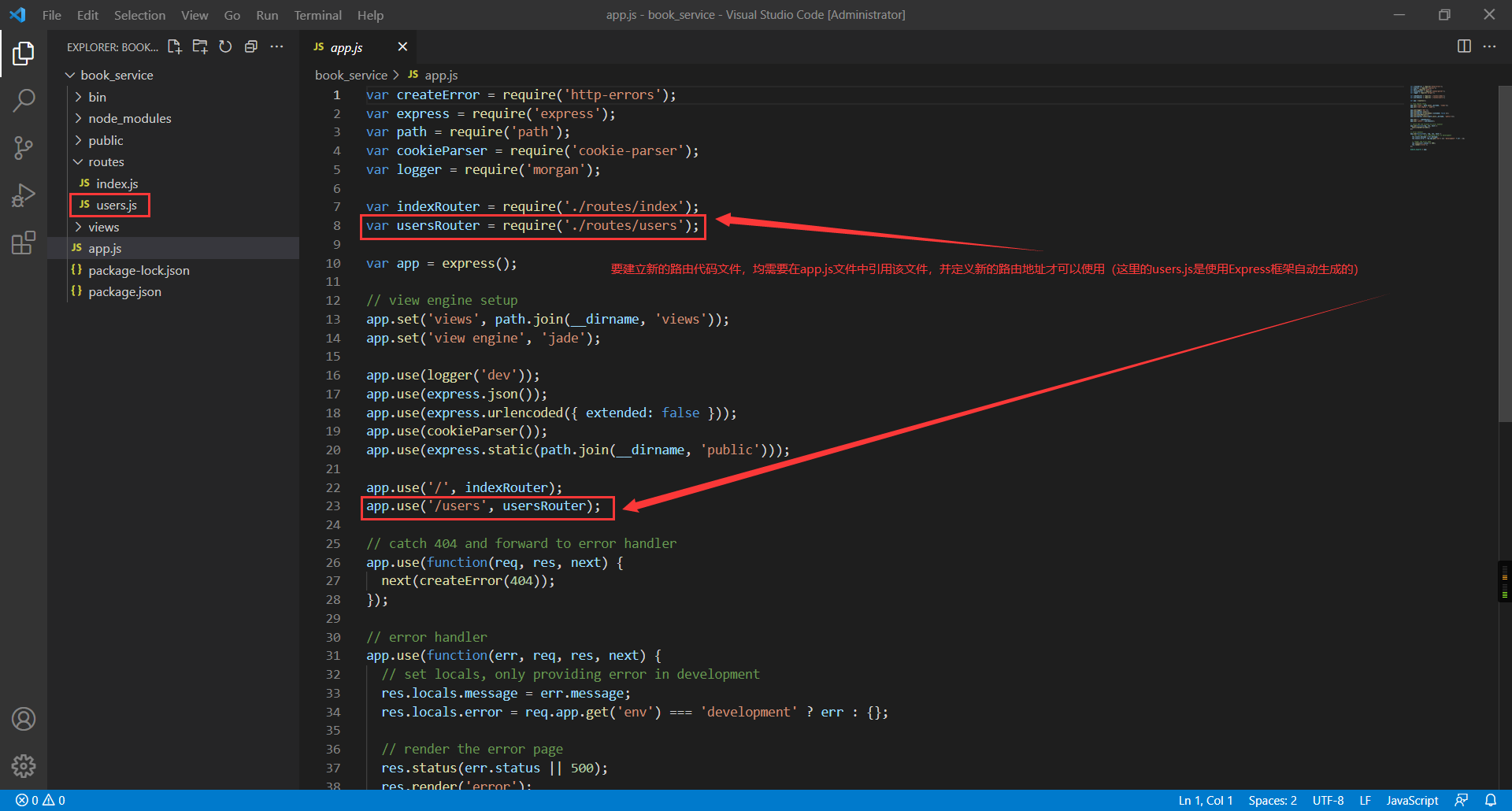
新建路由文件的注意事项

先建一个存放各种model的文件夹models

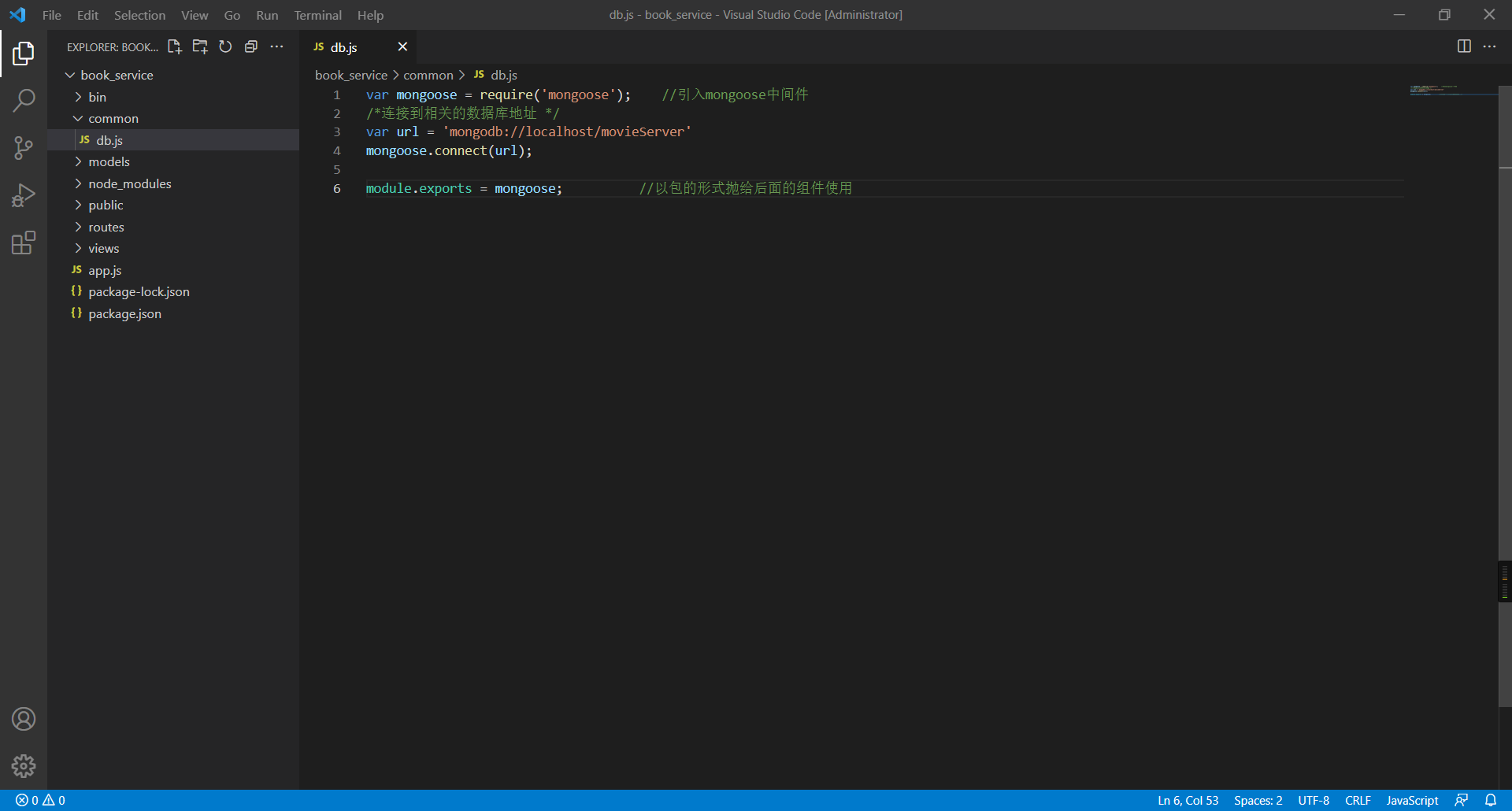
写一个用于连接数据库的公用模块db.js,放于根目录的common文件夹中

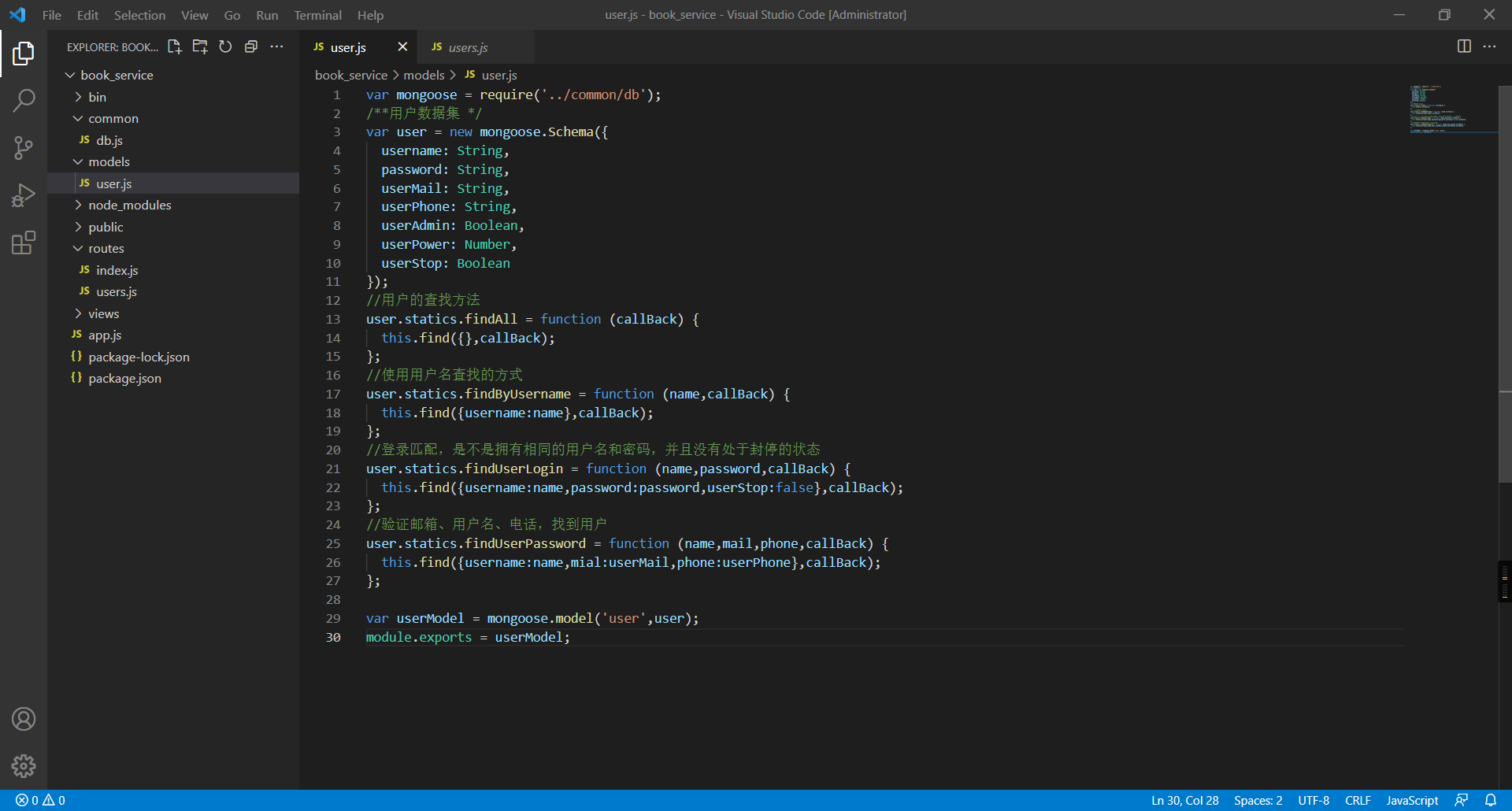
新建user.js作为数据集

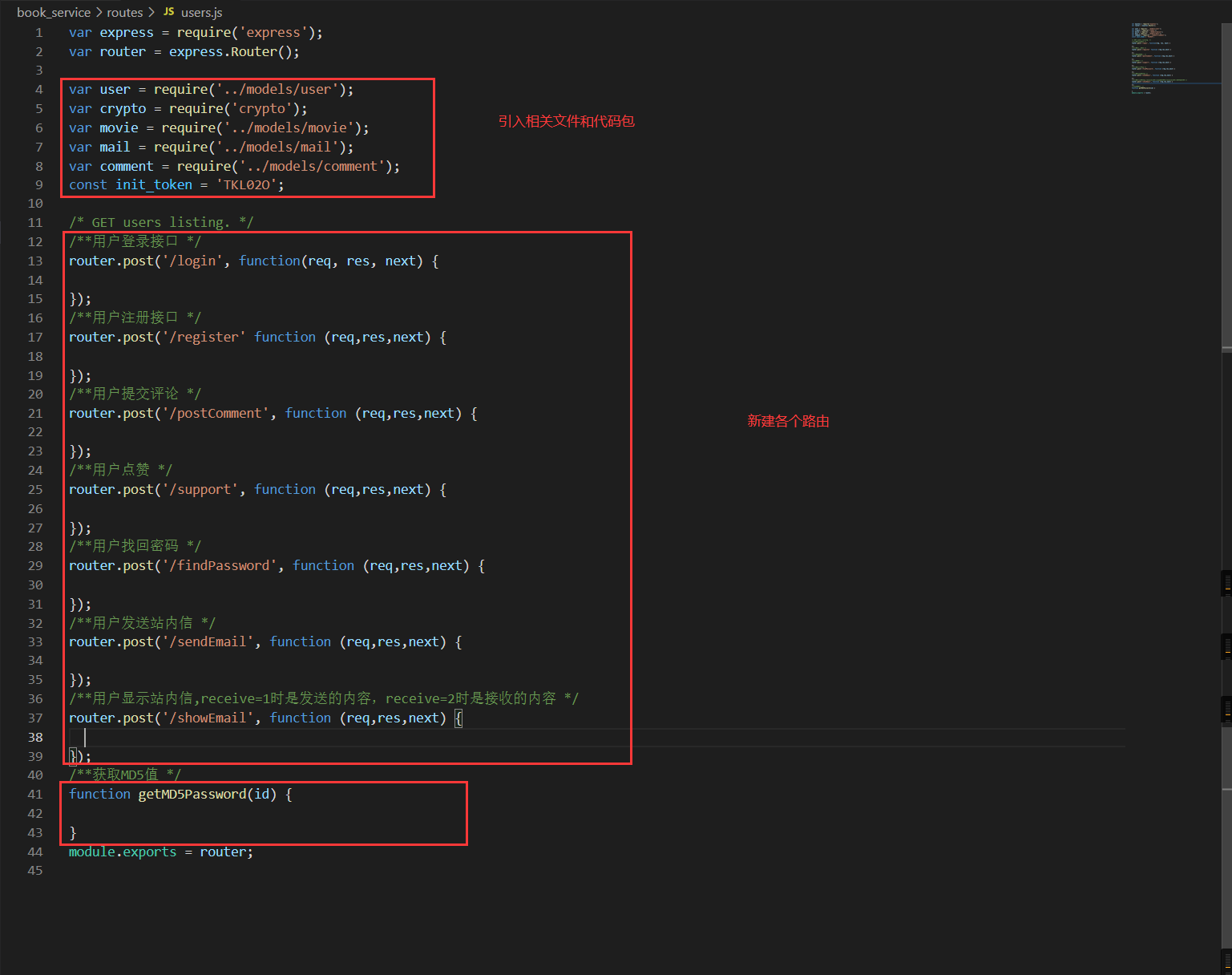
在users.js中新建路由

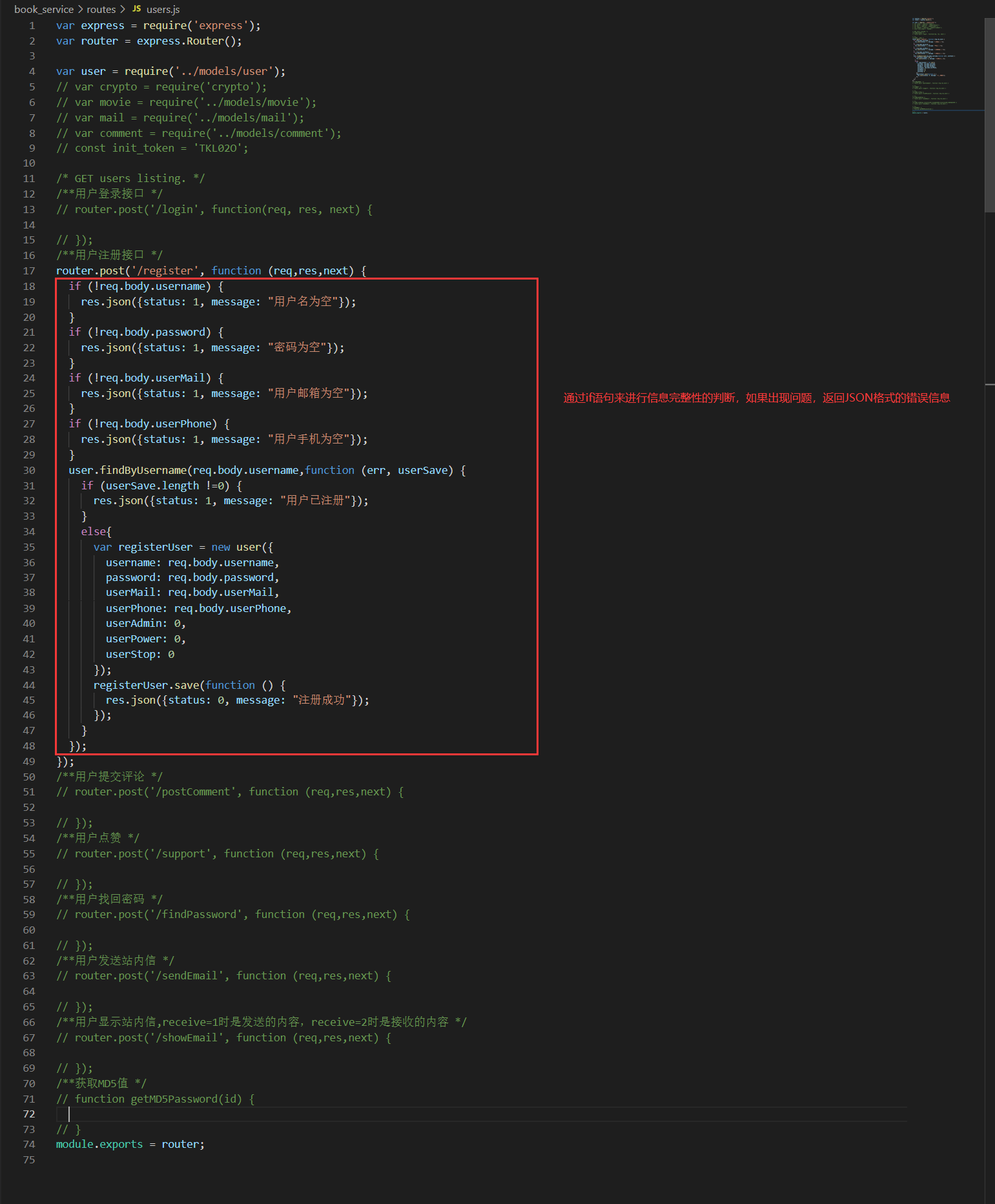
编写各路由的具体代码
- 注册路由

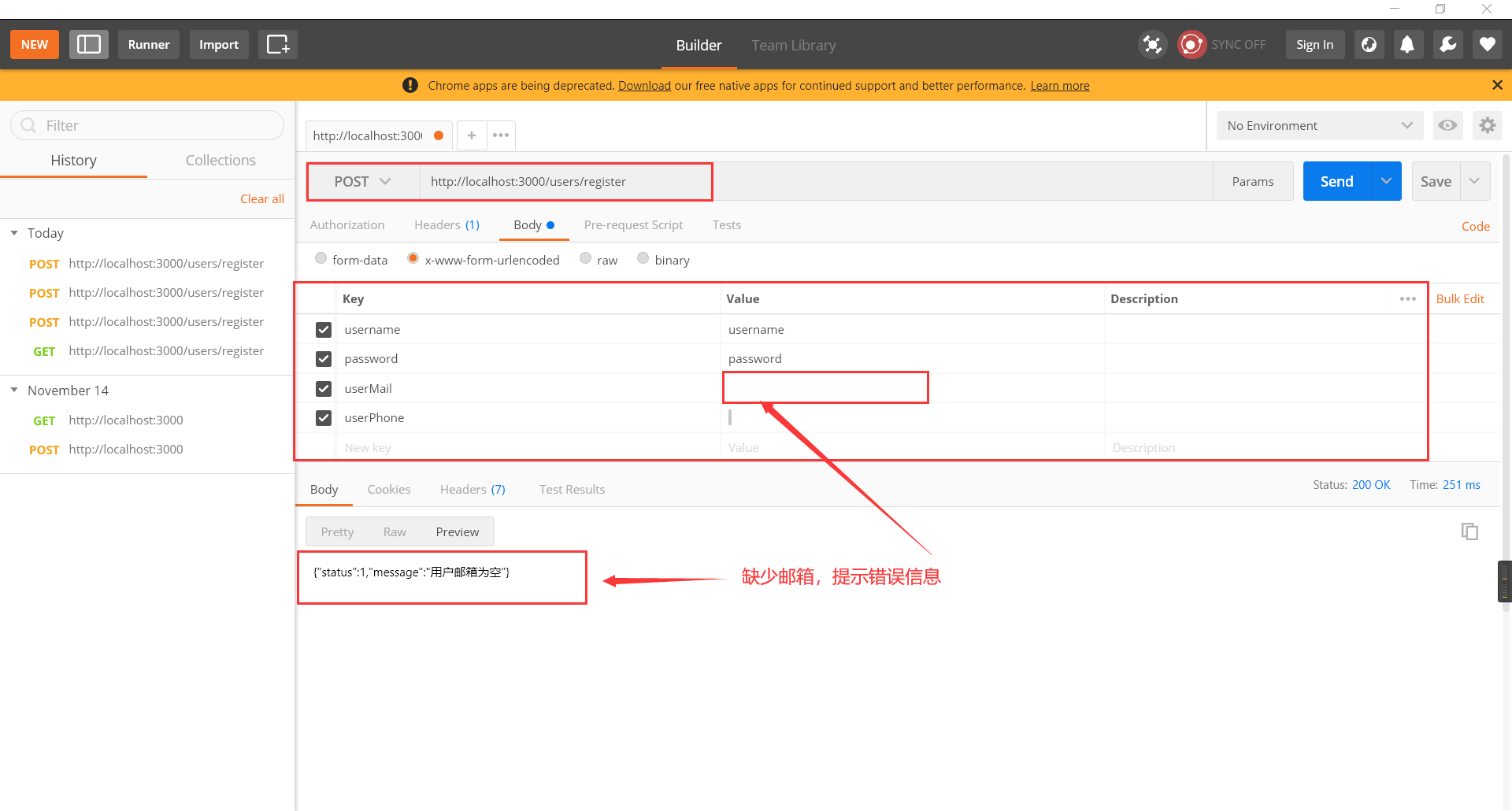
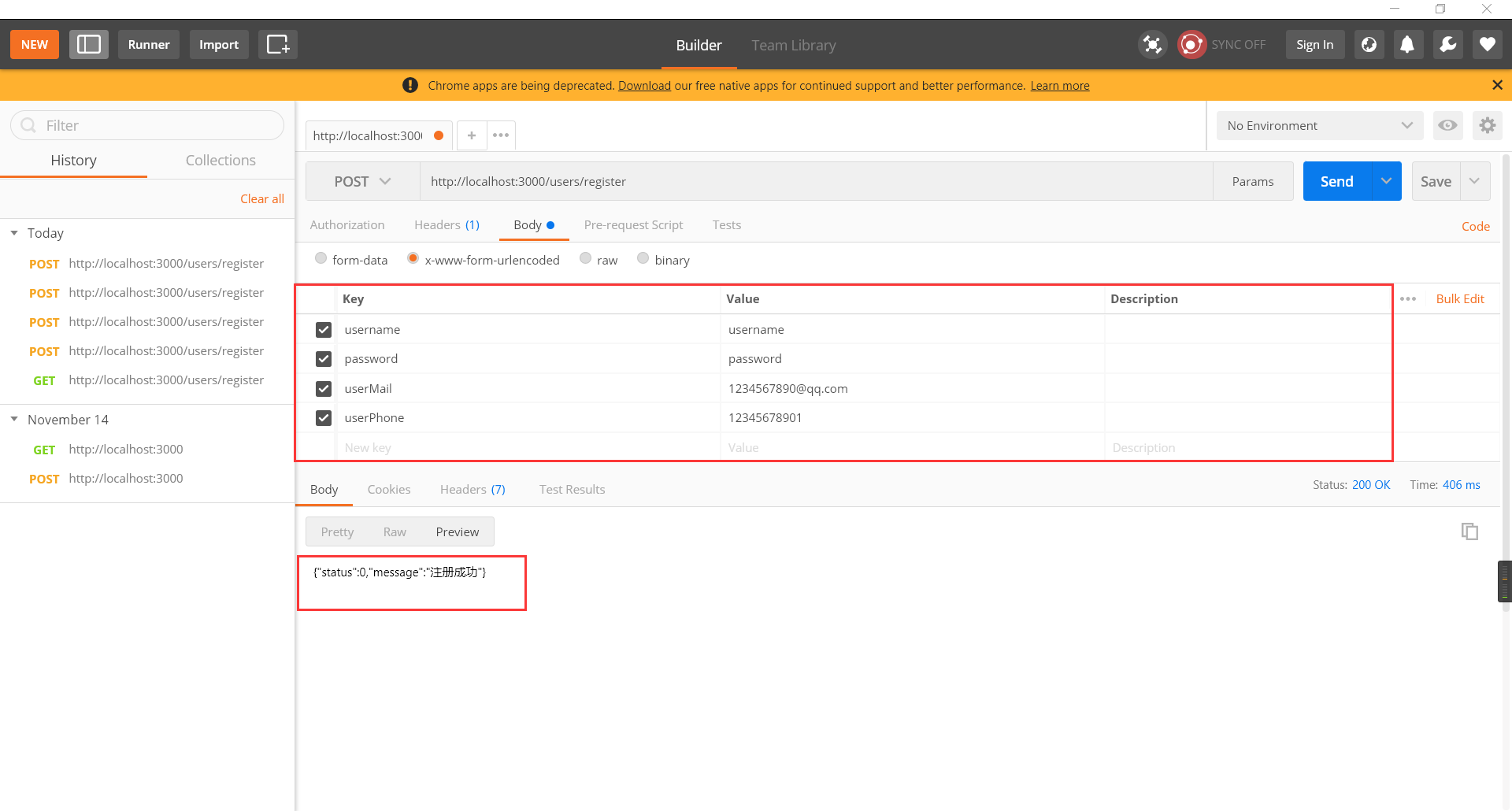
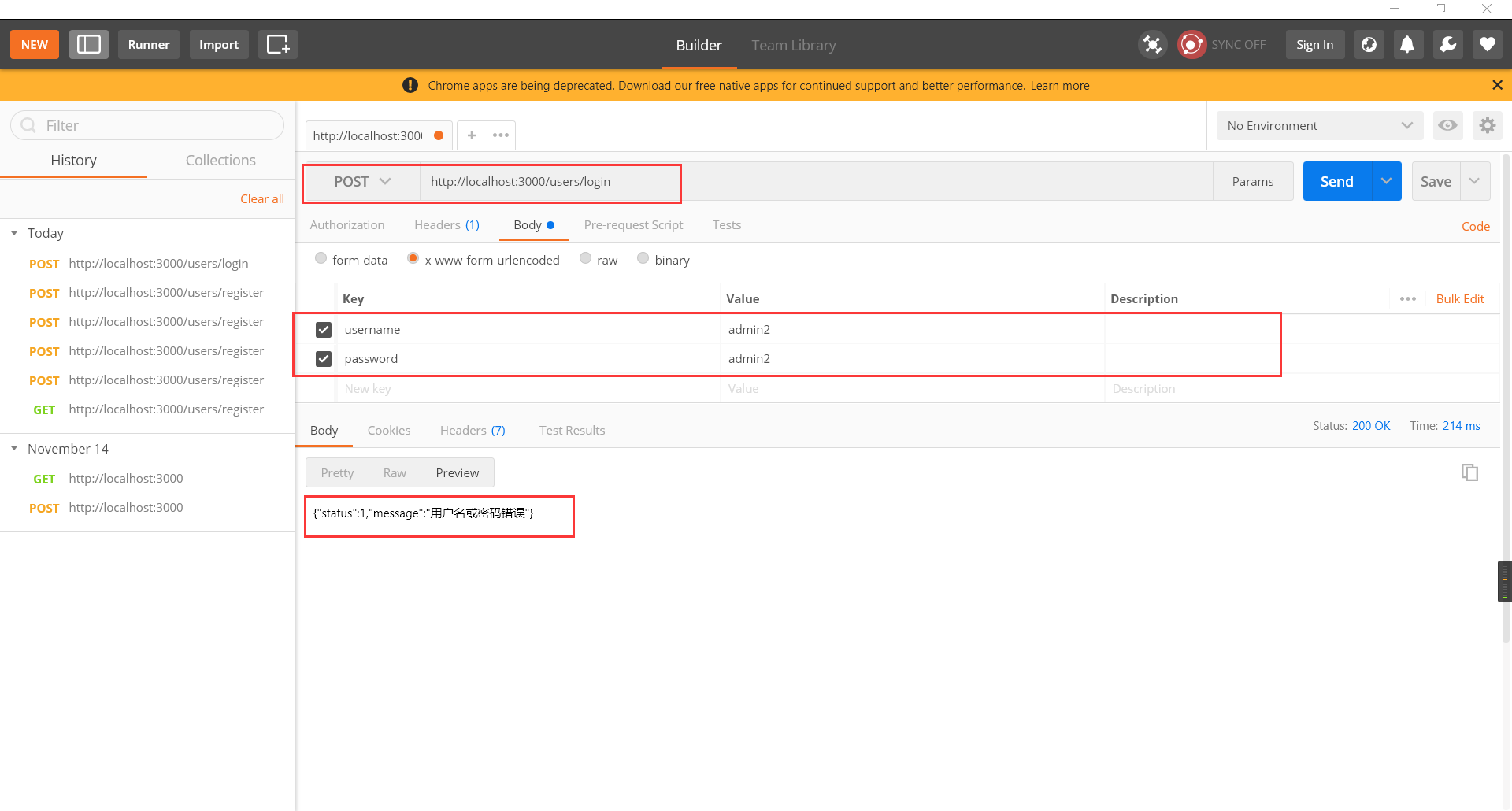
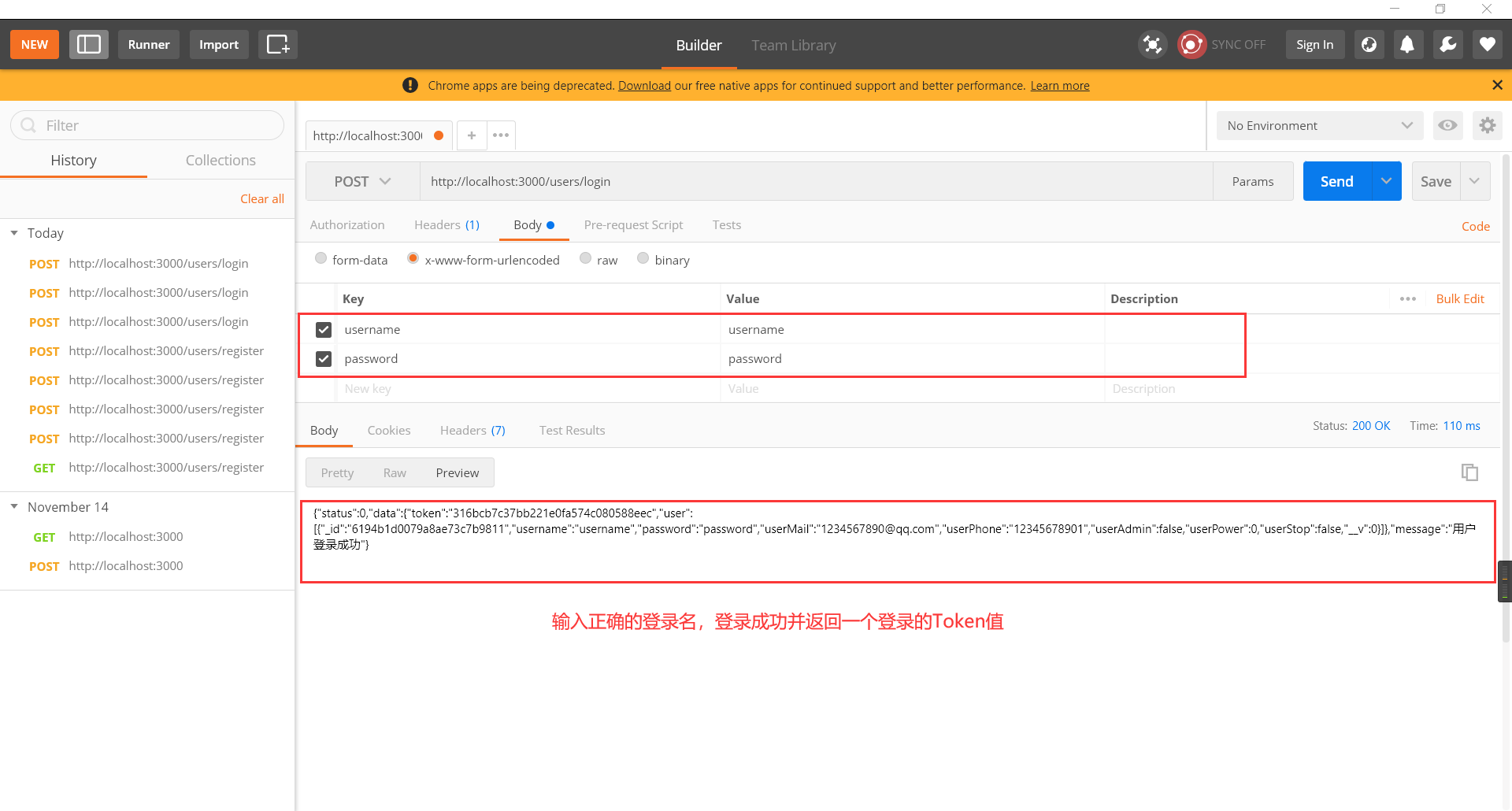
启动测试服务器,使用Postman测试结果

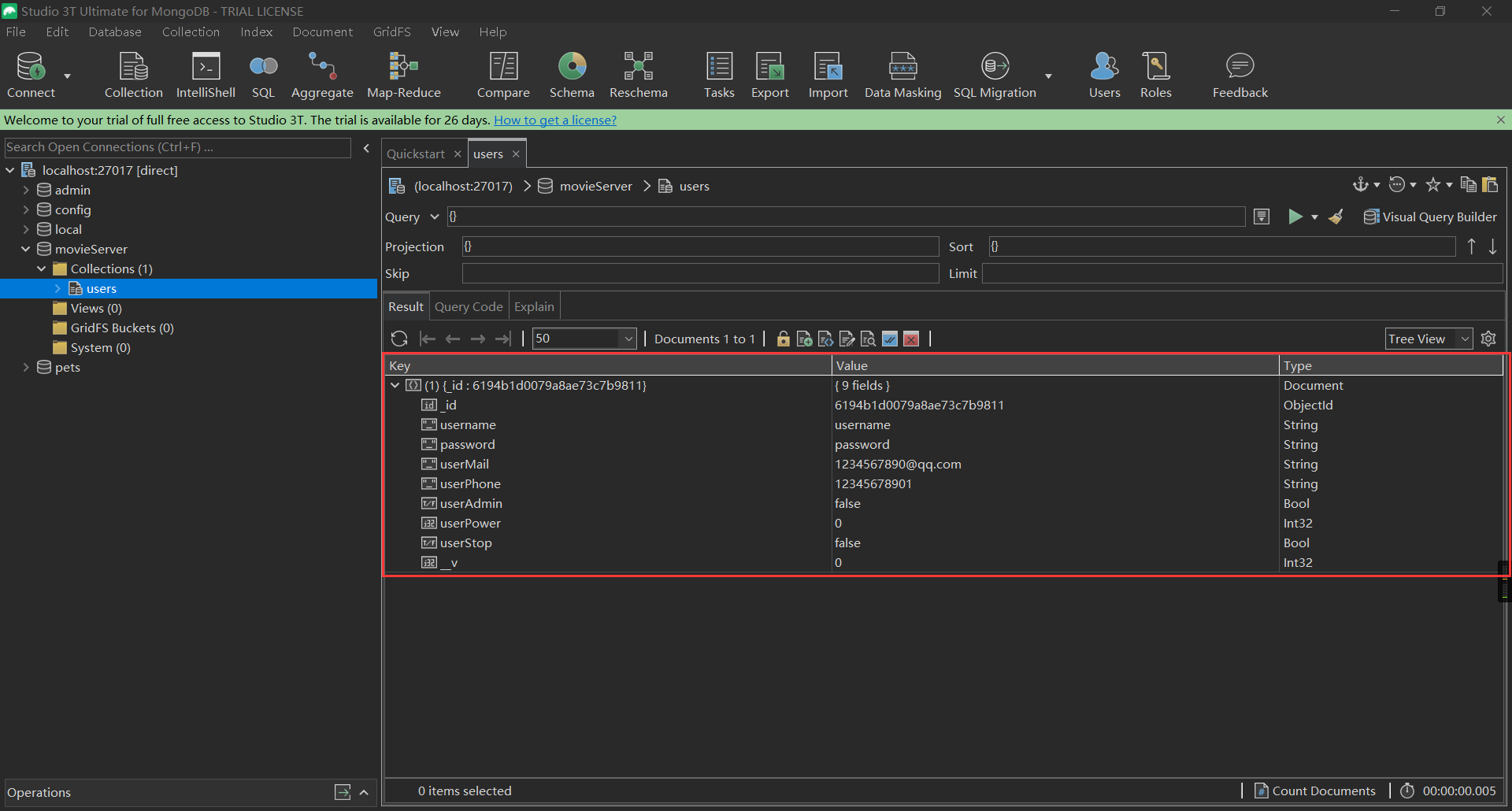
如果注册成功,提示相应的信息,并且可以在数据库中找到注册信息


(其他的路由测试步骤与以上大致相同,不再赘述) - 关于登录的完整性验证
1.登录操作要验证用户名及密码,一般要生成一个Token值作为用户的登录状态,此值在所有的登录验证操作中要作为参数携带(这里我们使用crypto这个中间件来生成Token);
2.一般进行完整性验证时需要将所有字段进行组合后加密,在后端也同样要通过组合验证来检测其完整性


(未完待续。。。。。。)



