display的小故事
实在是想不出来到底整个什么题目好。。姑且先整这个吧。。
本文不是讲解display这个牛逼css属性的(讲不好才是真的!),主要是分享一下一些小Tips。
display:table-cell width: 1%
有了个不明所以的题目,又有了一个不明所以的这个标题。先上代码场景:
html:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
css
* { margin: 0; padding: 0; } ul { border: 1px solid #000; } ul li { display: table-cell; width: 1%; padding-top: 10px; padding-bottom: 10px; border-right: 1px solid #000; text-align: center; } ul li:last-child { border-right: 0; }
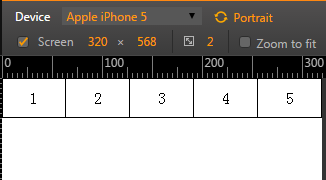
在chrome开发者工具里,移动设备模拟器下的显示效果:

极其简单的完成了水平方向上的平分,你会发现比现在大行其道的flex要简单的多,而且兼容性也是极好,IE8+。在移动端更是可以肆无忌惮的用。事实上,ratchet项目里只要涉及到平分的地方都是用了这个方法。
不过我有一些疑问:
- 为什么父元素不用display: table?
- 为什么display:table-cell之后又用了width:1%?
这也是标题的由来。
接下来做几个实验:
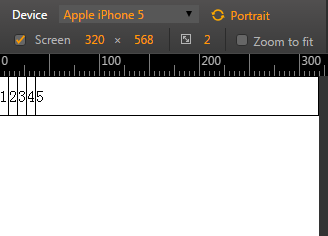
去掉width:1%:

大家挤到一起,最后一个占据了剩下的部分,1%还是很有用的。。。
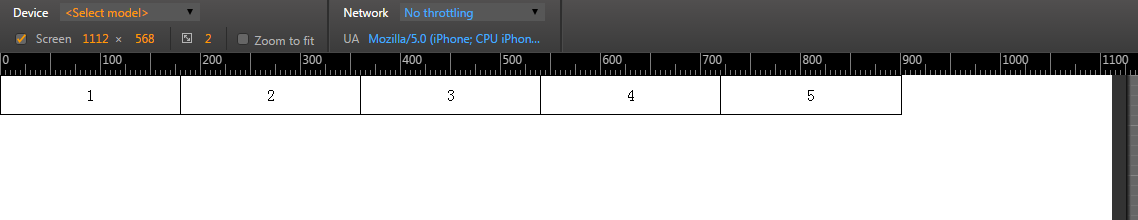
加上width:1%,然后我把屏幕拉宽,情况是这样的:

屏幕超过一定的宽度,大家就不会继续平分,最后一个会占据剩下的部分。
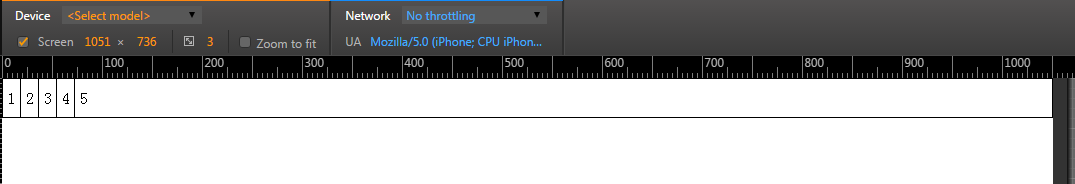
继续,ul加上display: table:

窄屏幕没变化,屏幕超过一定宽度最后一个也不会再拉长了。同样,这是去掉width:1%大家挤到一起,最后一个不会拉长,大家都一样。
如果width设置为10%呢?

这是神马情况呢?
在这里找到一个回答,但还不是很清晰,占个坑先....
display:none的元素获取宽度为0
设置一个元素为display:none,通过元素的 getBoundingClientRect().width 和 offsetWidth 都会得到0。(很捉急。。。)
使用jQuery就会得到真实的宽度。
这是因为jQuery先给元素设置如下的css:
position: "absolute";
visibility: "hidden";
display: "block";
然后再计算。
zepto也不行,也得自己先这么整一下。。。


