vue
1、Vue中computed和watch
computed: {
full() {
return this.a + this.b
}
fullName: { //计算属性默认只有 getter,不过在需要时你也可以提供一个 setter vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
},
computed : computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新,computed的每一个计算属性都会被缓存起来,只要计算属性所依赖的属性发生变化,计算属性就会重新执行,视图也会更新。
watch: { // 侦听器以函数的形式定义,函数名称就是监视的数据的名称,参数就是数据变化后的新值 firstName(val) { console.log(val); this.fullName = val + this.lastName; }, lastName(val) { handler(newName,oldName){ //watch中需要具体执行的方法
this.fullName = this.firstName + val;
},
immediate:true // 组件创建时刻执行与否,,第一次加载时监听(默认为false)
deep: true //深度监听,监听的属性是对象的话 不开启deep 对象子属性变化不会触发watch。 设置 true 时 对象的属性值更改的时候也能触发监听。不推荐使用(非常的消耗性能)
}
},
1、computed是计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新;watch是监听,监听data中的数据变化。
2、computed支持缓存,当其依赖的属性的值发生变化时,计算属性会重新计算,反之,则使用缓存中的属性值;watch不支持缓存,当对应属性发生变化的时候,响应执行。
3、computed不支持异步,有异步操作时无法监听数据变化;watch支持异步操作。
4、computed第一次加载时就监听;watch默认第一次加载时不监听(可设置监听)。
5、computed中的函数必须调用return;watch不是。
6、使用场景:
computed:一个属性受到多个属性影响,如:购物车商品结算。
watch:一个数据影响多条数据,如:搜索数据。
数据变化响应,执行异步操作,或高性能消耗的操作,watch为最佳选择。
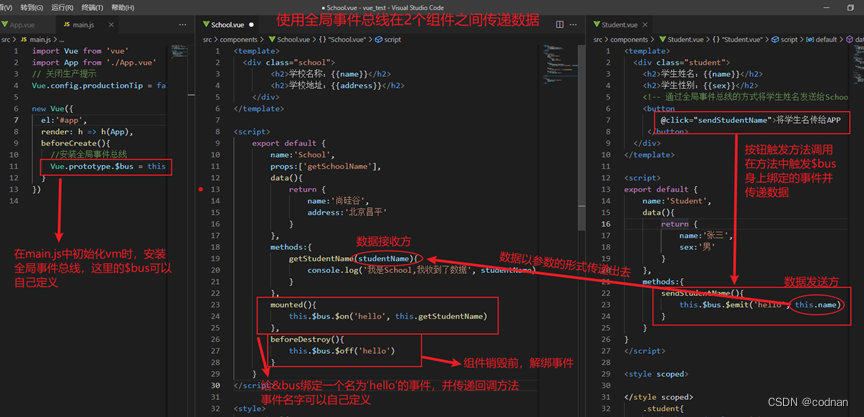
2、vue 中bus总线的使用方法
依靠在Vue实例对象上的方法实现事件的绑定(o n )、触发(emit)、解绑($off)
一种组件间通信的方式,适用于任意组件间通信。
1、在main.js里安装全局事件总线:
new Vue({ ...... beforeCreate(){ //安装全局事件总线,$bus就是当前应用的vm Vue.prototype.$bus=this } })
或者: Vue.prototype.$bus = new Vue()
2、提供数据方:
this.$bus.$emit(‘xxx’,数据)
3、接收数据方
methods(){ //事件的回调,用来接收数据 demo(data){ console.log(data)// 接收的数据 } } mounted(){ //必须要在mounted中绑定自定义事件去监听事件,xxx为自定义事件的名称,this.demo为事件回调 this.$bus.$on(‘xxx’,this.demo)
//或者
this.$bus.$on("aaa",()=>{
})
}
beforeDestroy(){
this.$bus.$off('xxx) //当这个组件销毁的时候bus也跟着一起销毁
}

https://blog.csdn.net/love_dzq/article/details/124970849
3、vue通信的几种方法
1、$emit,prop 父子组件传值 父组件属性绑定,子组件props:['aa'] 接收。子组件 this.$emit('aa',‘data’)触发函数携带参数, 父组件 @aa 事件绑定监听函数 拿到参数
2、 ref 父组件可以通过 this.$refs.dom.fn(this.aa) 拿到子组件中的数据,或者函数调用,也能把数据传进去
$parent 通过parent可以获父组件实例 ,然 后通过这个实例就可以访问父组件的属 性和方法 。 跟ref 类似 也能传值
3、上文中的bus总线
4、vuex
5、本地存储
4、插槽
当封装一个组件的时候,常用这个组件只包含 标题 和 内容,当有一些特殊情况的时候,需要展示底部,这时候可以用插槽来解决。
//定义一个组件Article <template> <div> <div>头部</div> <div>内容</div>
<slot></slot> //通过slot定义了一个插槽,<solt>我是默认的内容</solt> 如果插槽中有内容的话,为默认内容,使用组件的时候不传时,展示默认内容,传了就展示传的内容
<-----具名插槽---没有声明 name 的为默认插槽 默认名字 default------->
<slot name = 'left'></slot>
<slot name = 'right'></slot>
</div>
</template>
//使用上面的组件 <Article> <template>
<div>插槽中展示的内容</div>
</template>
<-------具名插槽展示-多个插槽带名称------>
<template v-slot:left>
<div></div>
</template>
<------简写---v-slot可以简写为# ----->
<template #left></template>
</Article>
1)、具名插槽:当一个组件需要多个插槽时,我们必须为每个插槽指定名称。
2)、作用域插槽: 定义插槽时可向<slot></slot>中添加属性,使用组件时可以接收到该属性值
<slot name='left' msg='消息内容' :msg1='msg1' msg2='我是msg2'> //为slot标签添加属性,属性名称可以自定义 </slot>
<----使用插槽时可以 可以拿到msg----->
<template #left='obj'>
<div>{{obj.msg}}</div>
<div>{{obj.msg1}}</div>
<div>{{obj.msg2}}</div>
</template>
5、vue 实例中 render 函数、el、$mount
render函数就是创造节点
render(createElement){ return createElement('span',{ ref:'comp' },createElement('em',{ class:'className' },this.value) )
}
$mount(’#app’) :手动挂载到id为app的dom中的意思 当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中; 假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载 需要注意的是:该方法是直接挂载到入口文件index.html 的 id=app 的dom 元素上的
new Vue({ el :'#app' data: { message: 'Hello Vue.js!' } })
new Vue({ data: { message: 'Hello Vue.js!' } }).$mount('#app')
1. 联系:$mount和el都是用来将vue实例挂载到dom上的
2. 区别:el是自动挂载,$mount是手动挂载
6、Object.defineProperty
function defineReactive(data,key,val){ Object.defineProperty(data,key,{ enumerable:true,//可枚举 configurable:true,//可以被配置 get(){ console.log('当访问data的key值就会被触发'); return val //闭包变量,用来承载 set更改的值 }, set(newValue){ console.log('当你改变 key的值的时候就会触发'); if(val == newValue){ return; } val=newValue } }) } let obj={} defineReactive(obj,'a',10)


