Vue组件 - 组件间通信,动态组件,与后端交互
目录
一 组件介绍
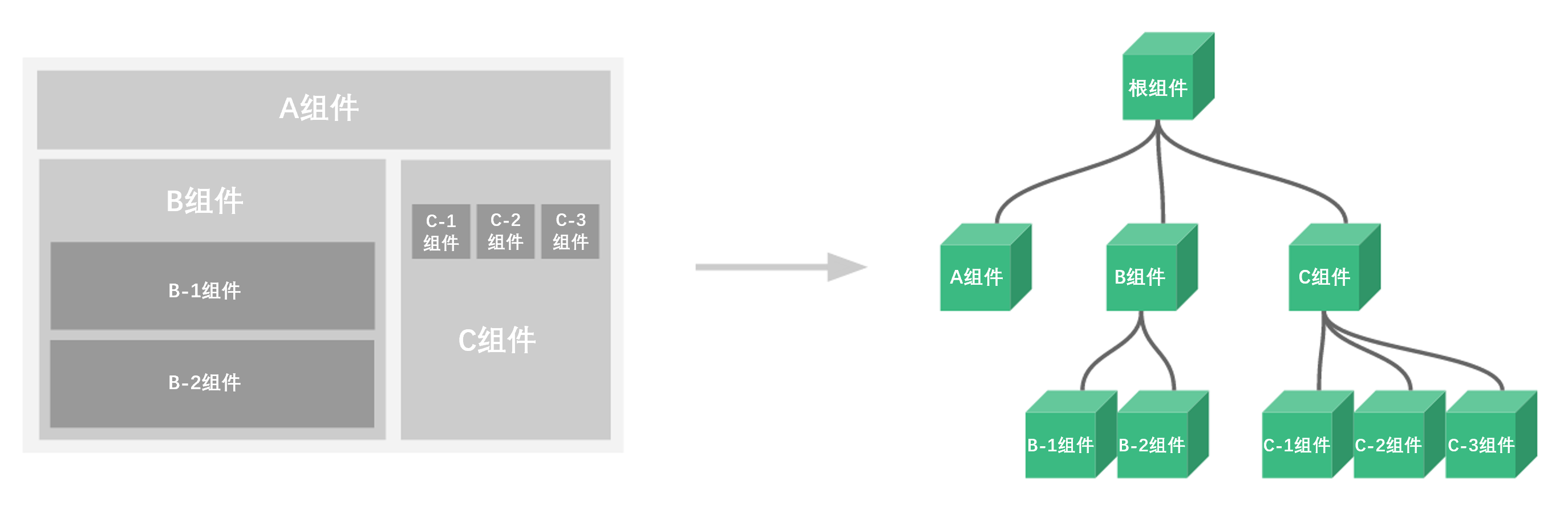
1.1 组件是什么?有什么作用

组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用
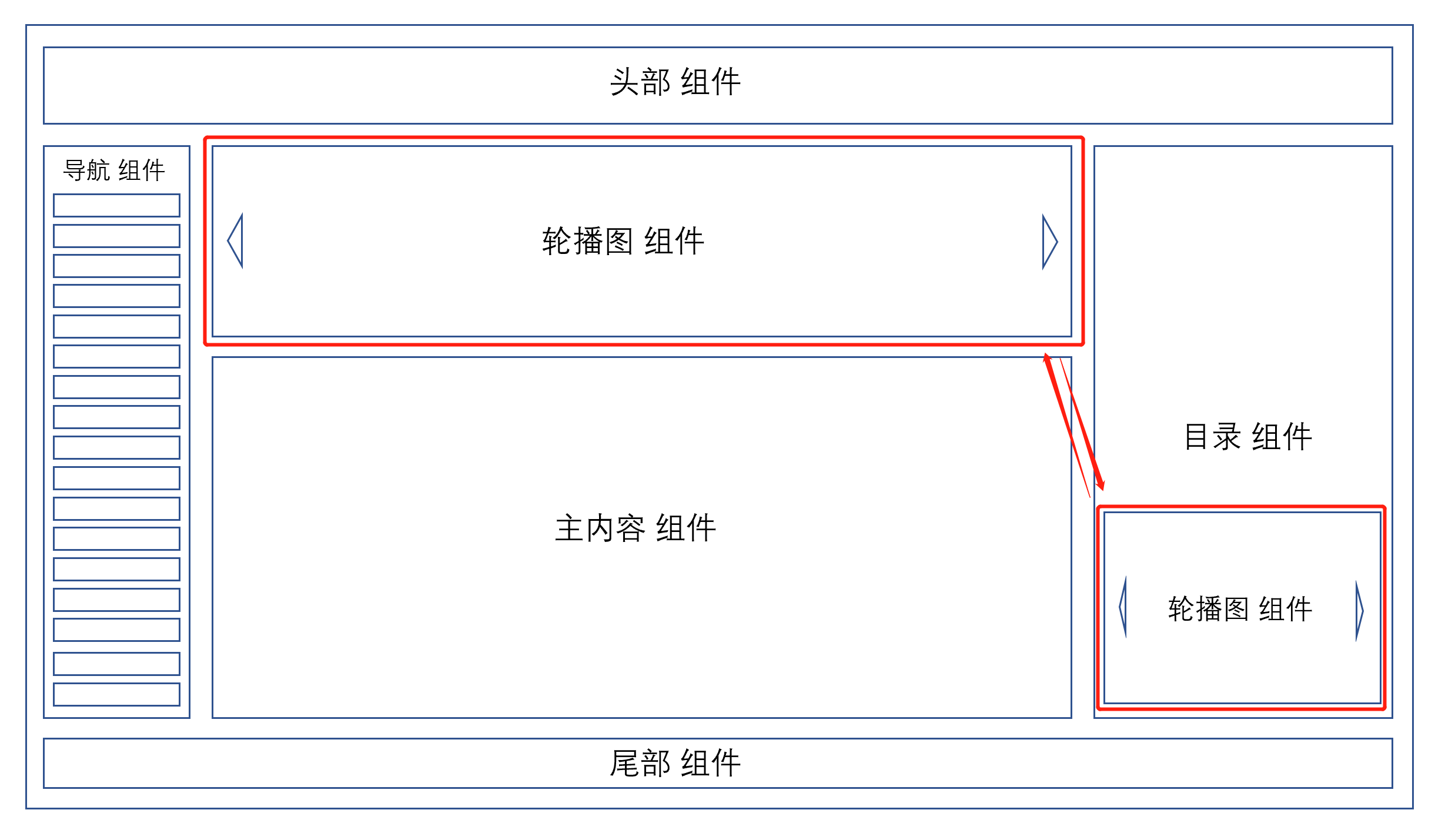
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html

1.2 组件的分类
- 全局组件:可以放在根中,可以在所有组件中使用
- 局部组件:只能在当前组件中使用
二 组件的定义方式
2.1 定义全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件的使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>全局组件</h1>
<hr>
<h2>第一次使用</h2>
<child></child>
<hr>
<h2>第二次使用</h2>
<child></child>
</div>
</body>
<script>
//1 定义一个全局组件,vue2中,组件必须在一个标签中
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="forward">前进</button>
</div>
`,
data() {
return {
title: '我是首页'
}
},
methods: {
// 组件中的方法
back() {
alert('后退了')
},
forward() {
alert('前进了')
},
}
})
var vm = new Vue({
el: '#app',
data: {},
})
</script>
</html>
2.2 定义局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件的使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>局部组件的使用</h1>
<lqz></lqz>
<hr>
<lqz></lqz>
</div>
<!--<lqz></lqz> 不在父组件中使用,页面上不会显示-->
</body>
<script>
// 定义一个局部组件
// 根组件
var vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz: {
template: `
<div>
<h2>我是局部组件</h2>
<img :src="url" alt="" height="400px">
</div>
`,
data() {
return {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg'
}
},
}
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件的使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>局部组件的使用</h1>
<lqz></lqz>
</div>
</body>
<script>
// 定义一个局部组件
// components中是k:v的形式,可以把局部组件的对象赋值给一个变量
// 在components中value直接使用该变量
var lqz = {
template: `
<div>
<h2>我是局部组件</h2>
<img :src="url" alt="" height="400px">
</div>
`,
data() {
return {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg'
}
},
}
// 根组件
var vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
// lqz: lqz
// 简写为:
lqz
}
})
</script>
</html>
2.3 总结
# 1 全局组件是使用Vue.component定义的,可以在全局任意组件中使用
# 2 局部组件是定义在某个组件内的:components,只能用在当前组件中
# 3 组件可以嵌套定义和使用
# 扩展:elementui,提供给咱们很多全局组件
elementui:https://element.eleme.cn/#/zh-CN
三 组件间通信
3.1 父传子
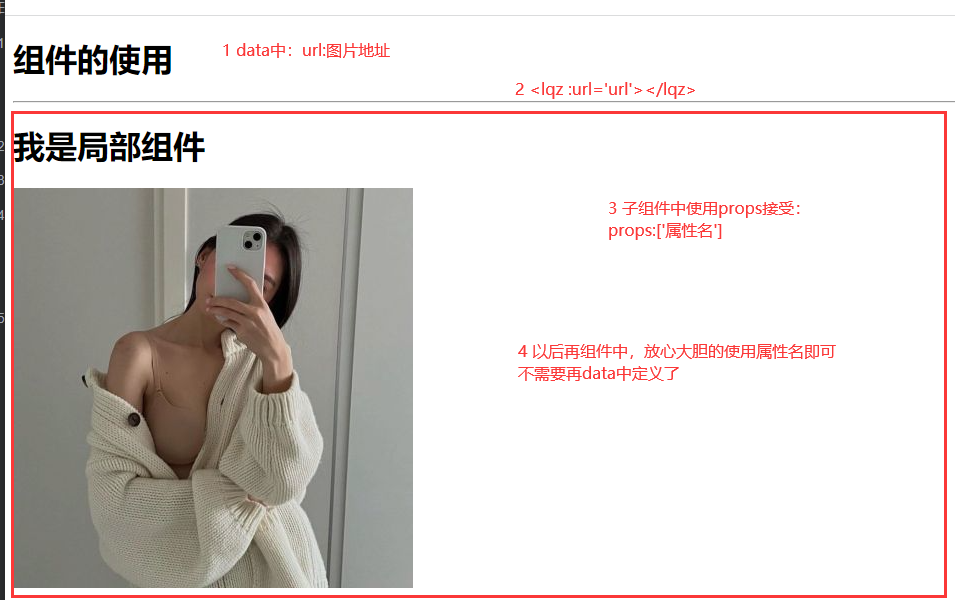
自定义属性
- 1 在子组件中自定义属性,使用属性指令绑定父组件的变量
- 2 在子组件中,使用props接受 ['属性名','属性名2']
- 3 在子组件中,使用属性名即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件间通信</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>局部组件的使用</h1>
<div>父组件把数据传递给子组件:自定义属性</div>
<!--1.在子组件中自定义属性,使用属性指令绑定父组件的变量-->
<!--属性指令可以是变量,也可以是简单的表达式(myshow就是个表达式)-->
<lqz :url="url" :myshow="true"></lqz>
</div>
</body>
<script>
var lqz = {
// 使用父组件的url值
// 3.在子组件中,使用属性名即可
template: `
<div>
<h2>我是局部组件</h2>
<img :src="url" alt="" height="400px">
<br>
<button @click="handleCheck">点我看myshow类型</button>
</div>
`,
data() {
return {}
},
methods: {
handleCheck() {
console.log(this.myshow)
console.log(typeof this.myshow)
}
},
// 2.在子组件中,使用props接受 ['属性名','属性名2']
props: ['url', 'myshow']
}
// 根组件
var vm = new Vue({
el: '#app',
data: {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg'
},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz
}
})
</script>
</html>
属性验证
- 限制父传子的变量类型
props: {
myname: String,
isshow: Boolean
}
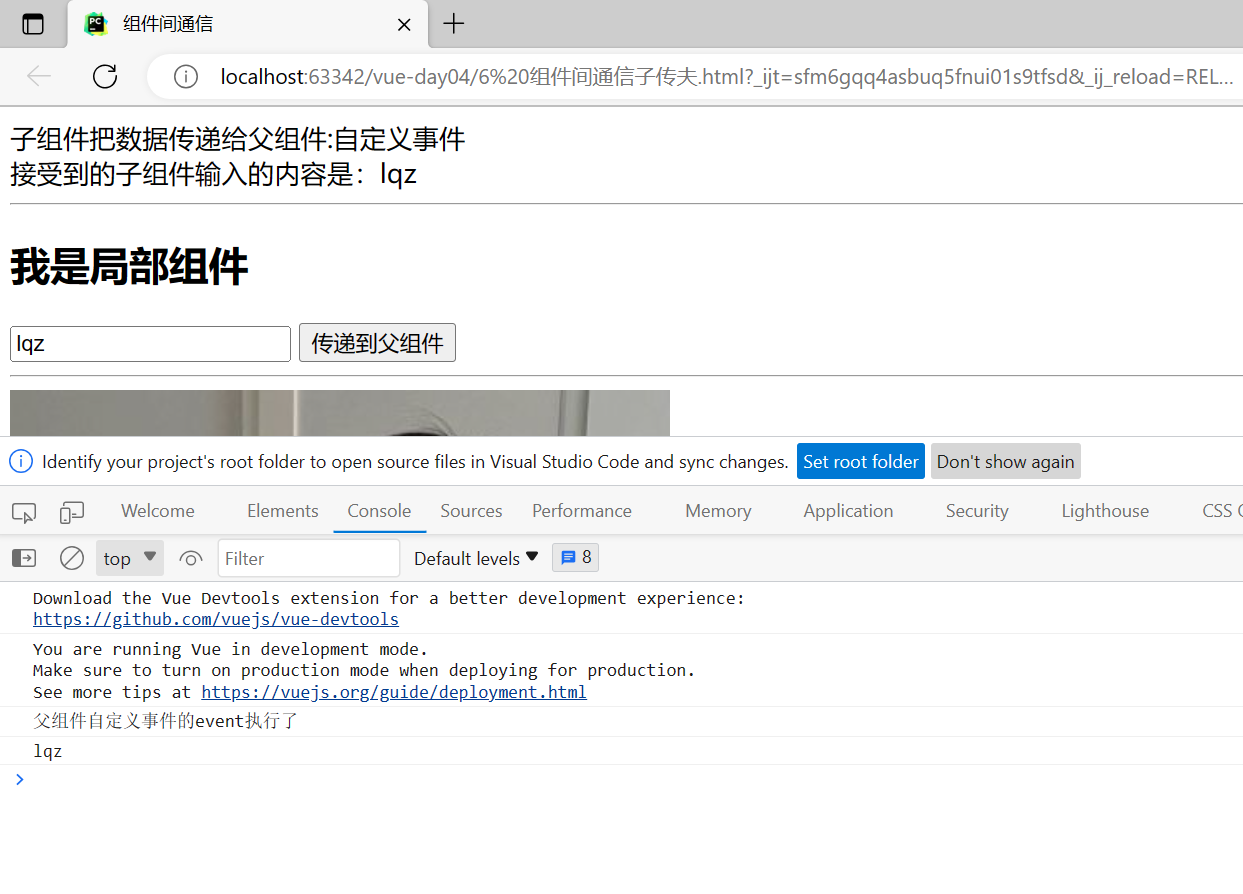
3.2 子传父
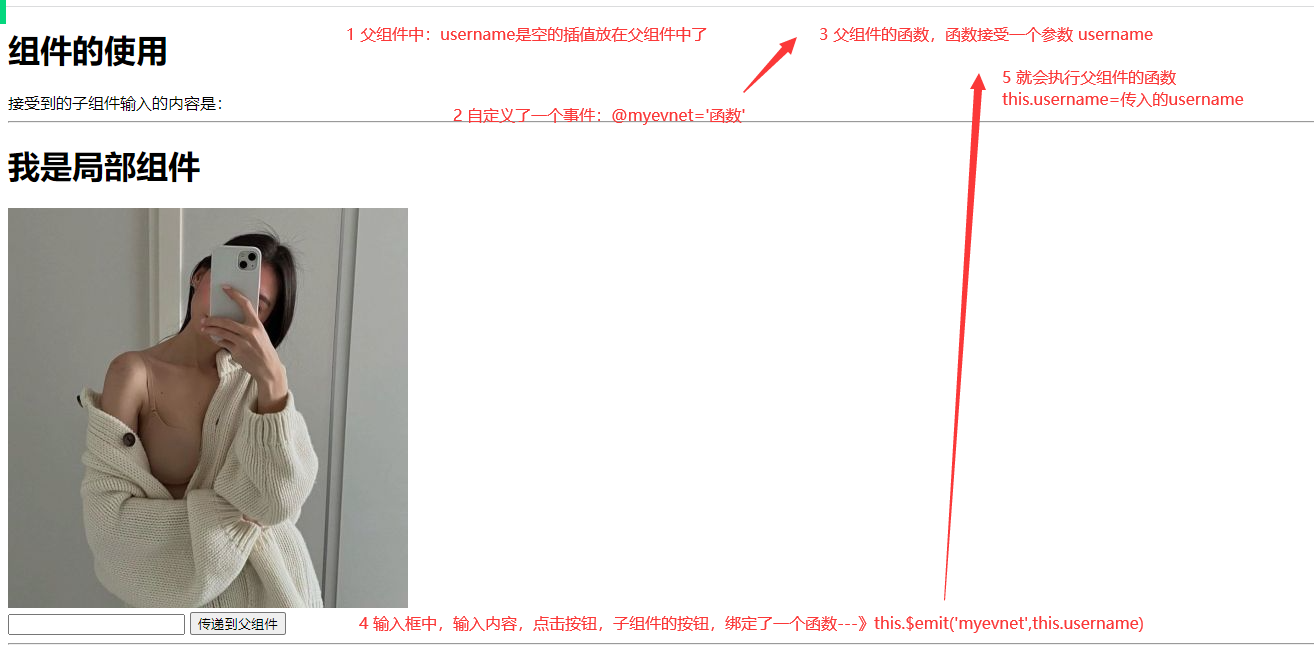
自定义事件
- 1 父组件中自定义事件:<lqz @myevent="handelEvent">
- 2 子组件中只要执行 this.$emit('myevent'),就会触发自定义事件对应的函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件间通信</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>子组件把数据传递给父组件:自定义事件</div>
<!--1.父组件中自定义事件:<lqz @myevent="handelEvent"></lqz>-->
接受到的子组件输入的内容是:{{username}}
<hr>
<lqz @myevent="handelEvent"></lqz>
<hr>
</div>
</body>
<script>
var lqz = {
// 使用父组件的url值
// 3.在子组件中,使用属性名即可
template: `
<div>
<h2>我是局部组件</h2>
<input type="text" v-model="username">
<button @click="handleSend">传递到父组件</button>
<hr>
<img :src="url" alt="" height="400px">
</div>
`,
data() {
return {
url: 'http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg',
username: ''
}
},
methods: {
handleSend() {
// 传递给父组件
// 4.子组件中只要执行 this.$emit('父组件自定义事件'),就会触发自定义事件对应的函数,并把第二个参数当成函数的实参传入
this.$emit('myevent', this.username)
}
},
}
// 根组件
var vm = new Vue({
el: '#app',
data: {
username: '',
},
methods:{
// 2.父组件中定义自定义事件的函数,接收子组件要传出的值
handelEvent(username){
console.log('父组件自定义事件的event执行了')
console.log(username)
// 3.把传入的值赋值给,原本定义为空的父组件中的变量
this.username = username
}
},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
lqz
}
})
</script>
</html>

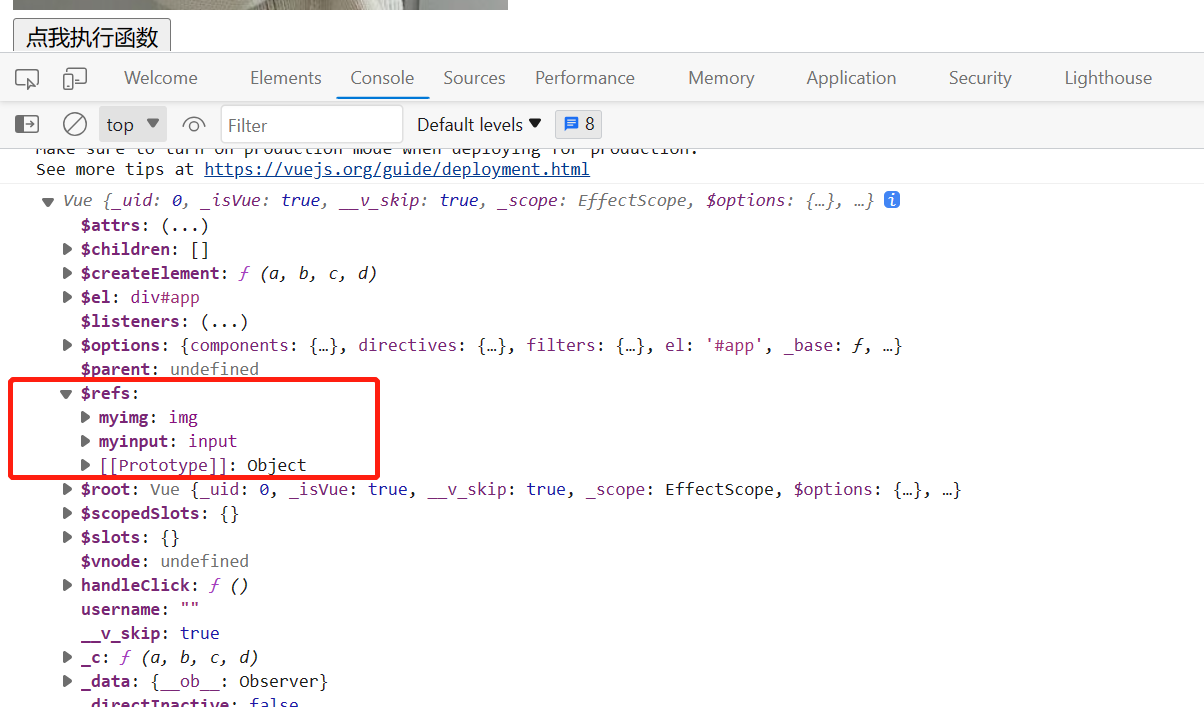
3.3 ref属性(也可以实现组件间通信:子和父都可以实现通信)
# ref属性,vue提供的,写在标签上
可以写在普通标签:在vue中使用 this.$refs.名字 拿到dom对象,可以原生操作
可以写在组件上:在vue中使用 this.$refs.名字 拿到[组件]对象,组件属性,方法直接使用即可
1.ref属性放在普通标签上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ref属性</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" v-model="username" ref="myinput">
<br>
<img src="http://pic.imeitou.com/uploads/allimg/230331/7-230331110I0.jpg" alt="" height="300px" ref="myimg">
<br>
<button @click="handleClick">点我执行函数</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
handleClick() {
console.log(this.$refs)
// 通过key,取到标签,拿到原生dom,通过dom操作,控制标签
this.$refs.myinput.value = 'lqz'
this.$refs.myimg.src = 'https://img2.woyaogexing.com/2021/09/22/3c686eb61fe34696840c478584b73d36!400x400.jpeg'
}
}
})
</script>
</html>

2.ref属性放在组件上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ref属性</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>ref属性放在组件上</h1>
<hr>
<lqz ref="mylqz"></lqz>
<hr>
<button @click="handleClick">点我执行函数</button>
<br>
变量值:{{username}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
handleClick() {
console.log(this.$refs.mylqz) // 子组件对象
// 放在组件上 ---> 现在在父组件中,能拿到子组件对象,对象中的属性和方法直接用即可
console.log(this.$refs.mylqz.title) // 首页
// 对子组件中的变量重新赋值
this.$refs.mylqz.title = '重新变了个首页'
// 父组件中使用子组件的值
this.username = this.$refs.mylqz.title
// 父组件中使用子组件的方法
this.$refs.mylqz.handleBack()
}
},
components: {
lqz: {
template: `
<div>
<button @click="handleBack">后退</button>
{{ title }}
<button @click="handleForward">前进</button>
</div>
`,
data() {
return {
title: "首页"
}
},
methods: {
handleBack() {
alert('后退了')
},
handleForward() {
alert('前进了')
}
}
}
}
})
</script>
</html>
四 动态组件
<component :is="who"></component>
# component标签的is属性等于组件名字,这里就会显示这个组件
4.1 基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="who='home'">首页</button>
<button @click="who='good'">商品</button>
<button @click="who='order'">订单</button>
<hr>
<component :is="who"></component>
component标签的is属性等于组件名字,这里就会显示这个组件
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>首页</h1>
</div>
`
}
var good = {
template: `
<div>
<h1>商品页面</h1>
</div>
`
}
var order = {
template: `
<div>
<h1>订单页面</h1>
</div>
`
}
var vm = new Vue({
el: '#app',
data: {
who: 'home'
},
components: {
home,
good,
order
}
})
</script>
</html>
4.2 keep-alive的使用
- keep-alive可以让输入框内有的内容一致保持,不会因为切换而重置
- 用keep-alive把动态组件标签component框起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="who='home'">首页</button>
<button @click="who='good'">商品</button>
<button @click="who='order'">订单</button>
<hr>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>首页</h1>
</div>
`
}
var good = {
template: `
<div>
<h1>商品页面</h1>
<p>搜索商品:<input type="text" v-model="name">
<button @click="handleSearch">搜索</button>
</p>
</div>
`,
data() {
return {
name: ''
}
},
methods: {
handleSearch() {
alert(this.name)
}
}
}
var order = {
template: `
<div>
<h1>订单页面</h1>
</div>
`
}
var vm = new Vue({
el: '#app',
data: {
who: 'home'
},
components: {
home,
good,
order
}
})
</script>
</html>
五 slot 插槽
- 一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
- 然后就出现了插槽这个概念,只需在组件中添加
,就可以在body的组件标签中添加内容
5.1 基本使用
# 使用步骤:
# 1 在组件的html的任意位置,放个标签
<slot></slot>
# 2 后期在父组件使用该组件时
<lqz>
放内容
</lqz>
# 3 放的内容,就会被渲染到slot标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插槽</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>第一次使用</h1>
<lqz>
<div>
我是div
</div>
</lqz>
<hr>
<h1>第二次使用</h1>
<lqz>
<img src="https://scpic.chinaz.net/files/default/imgs/2023-05-12/23659b1edfc0a984.jpg" alt="">
</lqz>
<hr>
<h1>第三次使用</h1>
<lqz>
<input type="text" v-model="name"> ---> {{name}}
</lqz>
<hr>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<h2>我是一个组件</h2>
<slot></slot>
<h2>我是组件内部的h2</h2>
</div>
`,
}
var vm = new Vue({
el: '#app',
data: {
name:''
},
components: {
lqz,
}
})
</script>
</html>
5.2 具名插槽
# 使用步骤:
1 组件中可以留多个插槽,命名
<div>
<h1>我是一个组件</h1>
<slot name="middle"></slot>
<h2>我是组件内部的h2</h2>
<slot name="footer"></slot>
</div>
2 在父组件中使用时,指定某个标签渲染到某个插槽上
<lqz>
<div slot="footer">
我是div
</div>
<img src="https://scpic.chinaz.net/files/default/imgs/2023-05-12/23659b1edfc0a984.jpg" alt="" slot="middle">
</lqz>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>具名插槽</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<lqz ref="mylqz">
<div slot="footer">
我是div
</div>
图片:
<img slot="middle" src="https://scpic.chinaz.net/files/default/imgs/2023-05-12/23659b1edfc0a984.jpg" alt="">
输入框:
<input slot="hhh" type="text" v-model="name">
</lqz>
---> {{name}}
<hr>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<h2>我是一个组件</h2>
<slot name="middle"></slot>
<h2>我是组件内部的h2</h2>
<slot name="footer"></slot>
<h2>我是组件内部</h2>
<slot name="hhh"></slot>
</div>
`,
}
var vm = new Vue({
el: '#app',
data: {
name: '',
},
components: {
lqz,
},
})
</script>
</html>
六 前端与后端交互
6.1 books接口,显示在前端
- 写一个books接口,带按价格排序,前端页面创建完成,向后端发送请求,获取图书属性,表格显示在前端
- 前端使用监听属性实现点击价格正序和倒序排列
后端
from rest_framework.generics import ListAPIView
from .models import Book
from .serializer import BookSerializer
from rest_framework.filters import OrderingFilter
class BookView(ListAPIView):
print('书籍:')
queryset = Book.objects.all()
serializer_class = BookSerializer
filter_backends = [OrderingFilter]
ordering = ['name', 'price']
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
res.headers['Access-Control-Allow-Origin'] = '*'
return res

前端
- 发送axios请求可以写在created中
- 定义一个ordering: 'price'变量,判断字符串中是否含有'-'(indexOf),改变ordering的值
- (watch)监控ordering的值,再次向后端发送请求,地址带排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍按照价格排序</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">图书列表</h1>
<div class="pull-right">
<button @click="handleClick" class="btn btn-success">按价格排序</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>图书id</th>
<th>图书名称</th>
<th>图书价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in dataList">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
dataList: [],
ordering: 'price',
url: 'http://127.0.0.1:8000/books/'
},
created() {
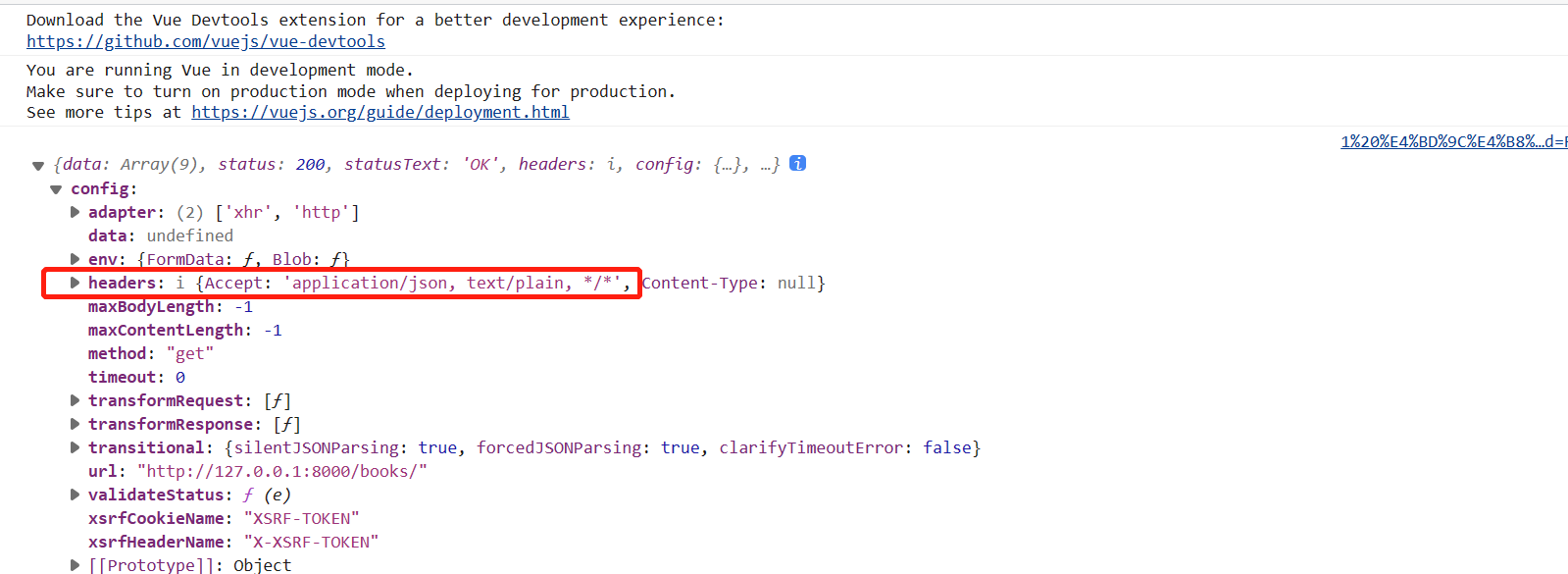
axios.get(this.url).then(res => {
console.log(res)
this.dataList = res.data
})
},
methods: {
handleClick() {
if (this.ordering.indexOf('-') >= 0) {
this.ordering = 'price'
} else {
this.ordering = '-price'
}
}
},
watch: {
ordering() {
axios.get(this.url + '?ordering=' + this.ordering).then(res => {
this.dataList = res.data
})
}
}
})
</script>
</html>
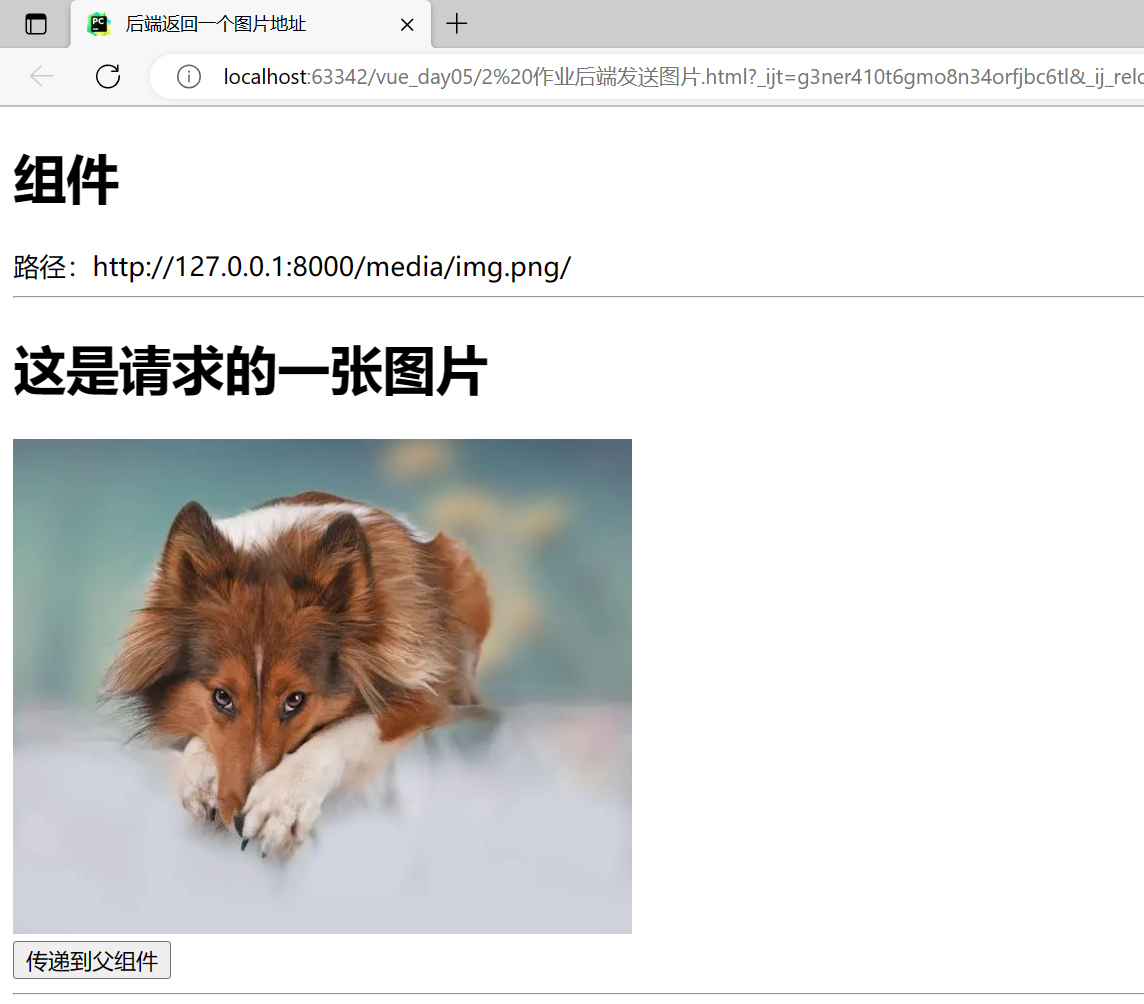
6.2 定义组件,从后端中获取图片地址
- 定义组件,组件创建成功,向后端发送请求,后端从media中的图片返回一张图片地址,显示在组件上。
- 在上面的子组件就中写一个按钮,点击按钮,把子组件的图片地址,传递到父组件中打印出来
后端
from rest_framework.views import APIView
class ImgView(APIView):
def get(self, request):
return Response({'code': 100, 'msg': '成功',
'url': 'http://127.0.0.1:8000/media/img.png/'},
headers={'Access-Control-Allow-Origin': '*'})
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后端返回一个图片地址</title>
<script src="./js/vue.js"></script>
<script src="./js/axios.js"></script>
</head>
<body>
<div id="app">
<h1>组件</h1>
路径:{{a}}
<hr>
<lqz @myevent="handelEvent"></lqz>
<hr>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
a: ''
},
components: {
lqz: {
template: `
<div>
<h1>这是请求的一张图片</h1>
<img :src="url" alt="" height="300px">
<br>
<button @click="handleSend">传递到父组件</button>
</div>
`,
data() {
return {
url: ''
}
},
created() {
axios.get('http://127.0.0.1:8000/img/').then(res => {
console.log(res)
this.url = res.data.url
})
},
methods: {
handleSend() {
this.$emit('myevent', this.url)
}
}
}
},
methods: {
handelEvent(url) {
this.a = url
}
}
})
</script>
</html>

补充
# 不可变数据类型:当参数传递到函数中,修改,不会影响原来的值
# 可变数据类型: 当成参数传递到函数中,修改,会影响原来的值



