Vue生命周期钩子
目录
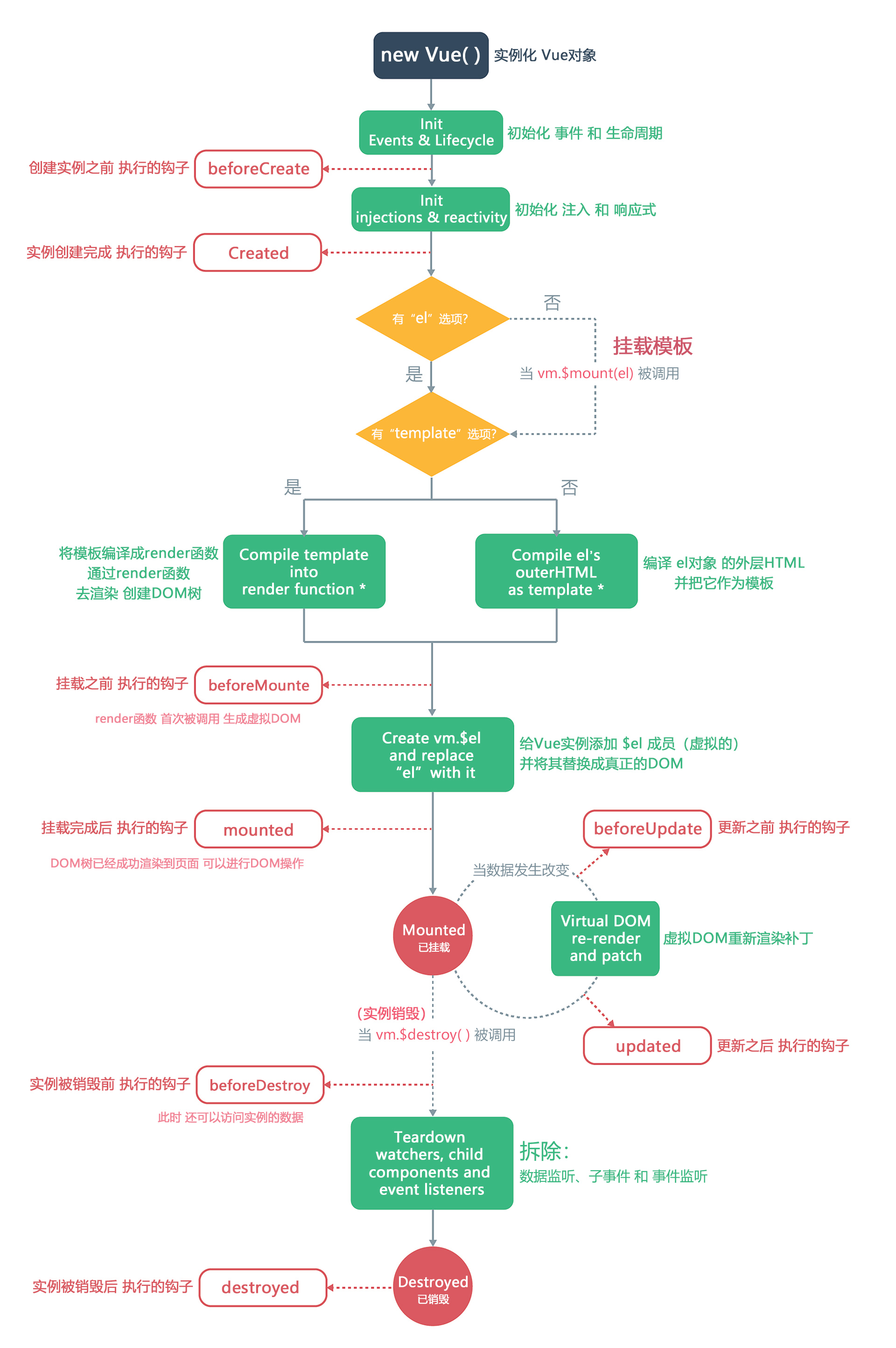
一 生命周期图

二 生命周期
# new Vue() ---> 创建出来 ---> 页面关闭 ---> 被销毁掉 ---> 整个整个过程经历了一个周期 ---> vue帮咱们提供了一些钩子函数[写了就会执行,不写就不执行],到某个阶段,就会触发某个函数的执行
| 钩子函数 | 描述 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 (可以在此做资源清理工作) |
| destroyed | 销毁之后调用 |
1.bedoreCreate
2.created(用得最多)
变量初始化完成了(data中得数据),在这里,我们发送ajax请求
3.beforeMount
4.mounted
5.beforeUpdate
6.updated
7.beforeDestroy
组件销毁之前会执行,做资源清理工作。
- 组件创建,就执行一个定时任务[每隔1s,打印一个helloworld]
- 组件销毁,定时任务要销毁,如果定时任务不销毁,会一直执行
8.destroyed
三 测试代码
- vue实例有生命周期,每个组件也有这8个生命周期
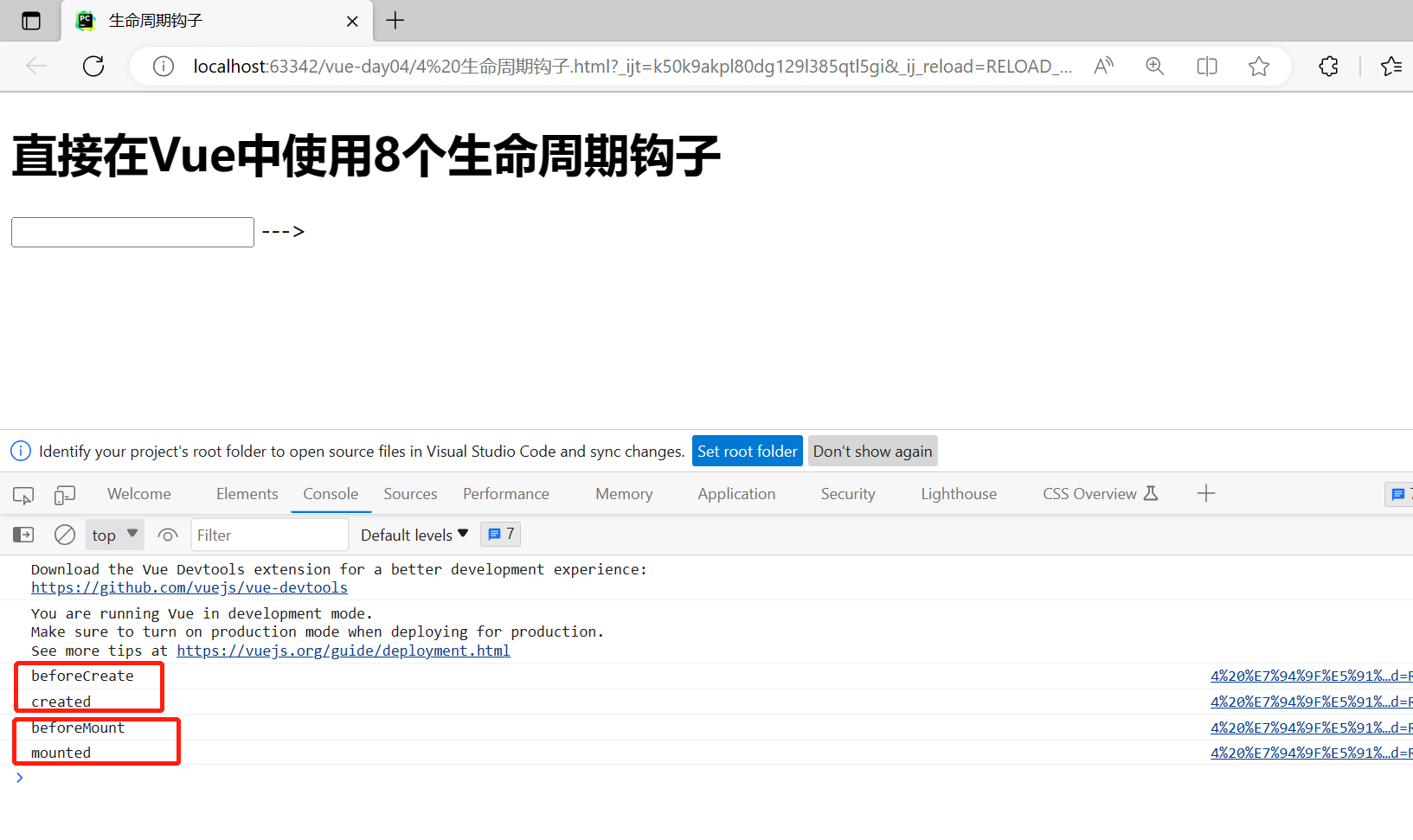
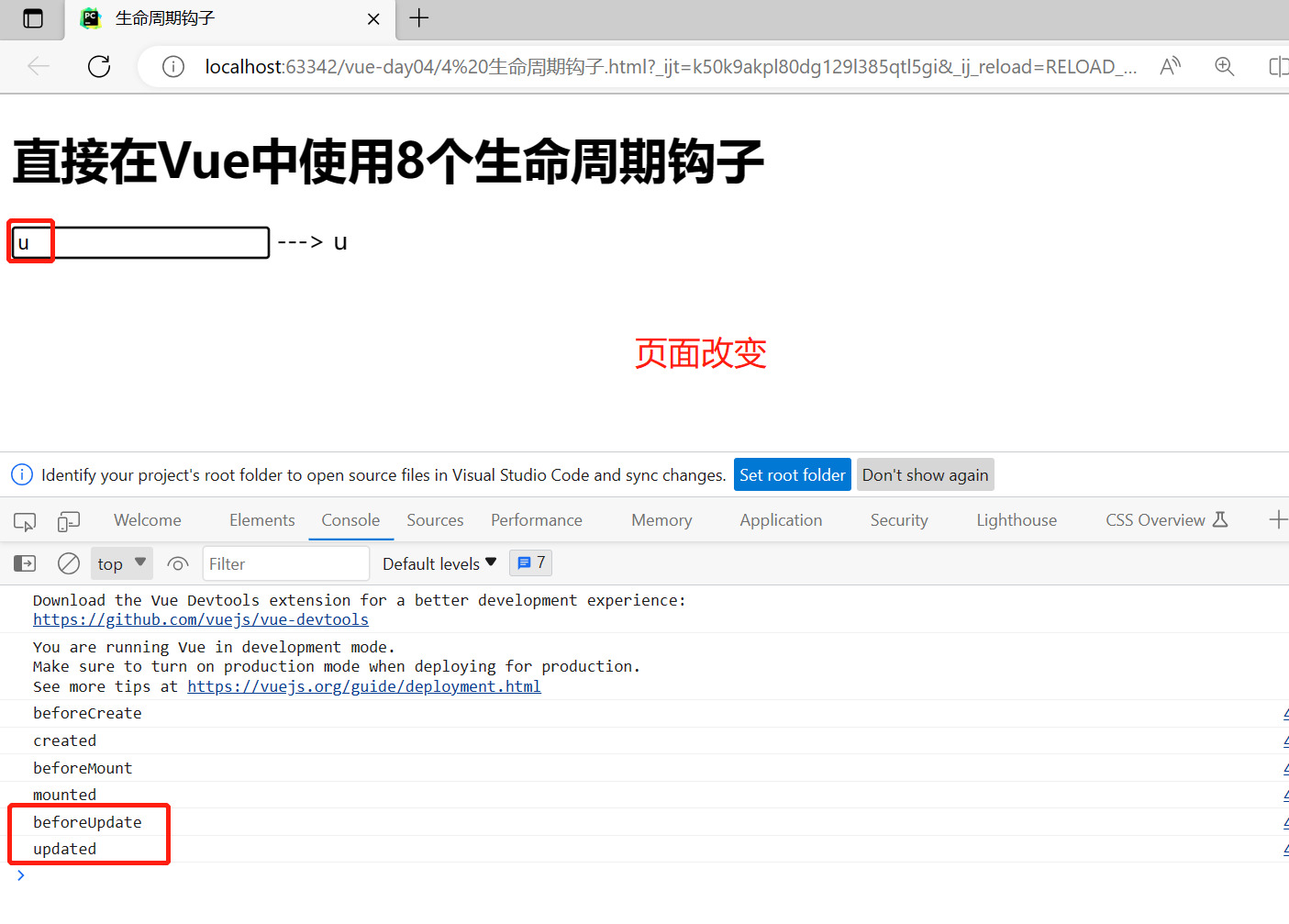
3.1 Vue实例显示生命周期钩子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期钩子</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>直接在Vue中使用8个生命周期钩子</h1>
<input type="text" v-model="username"> ---> {{username}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
},
// 生命周期钩子的函数名是直接写在配置项位置
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</html>


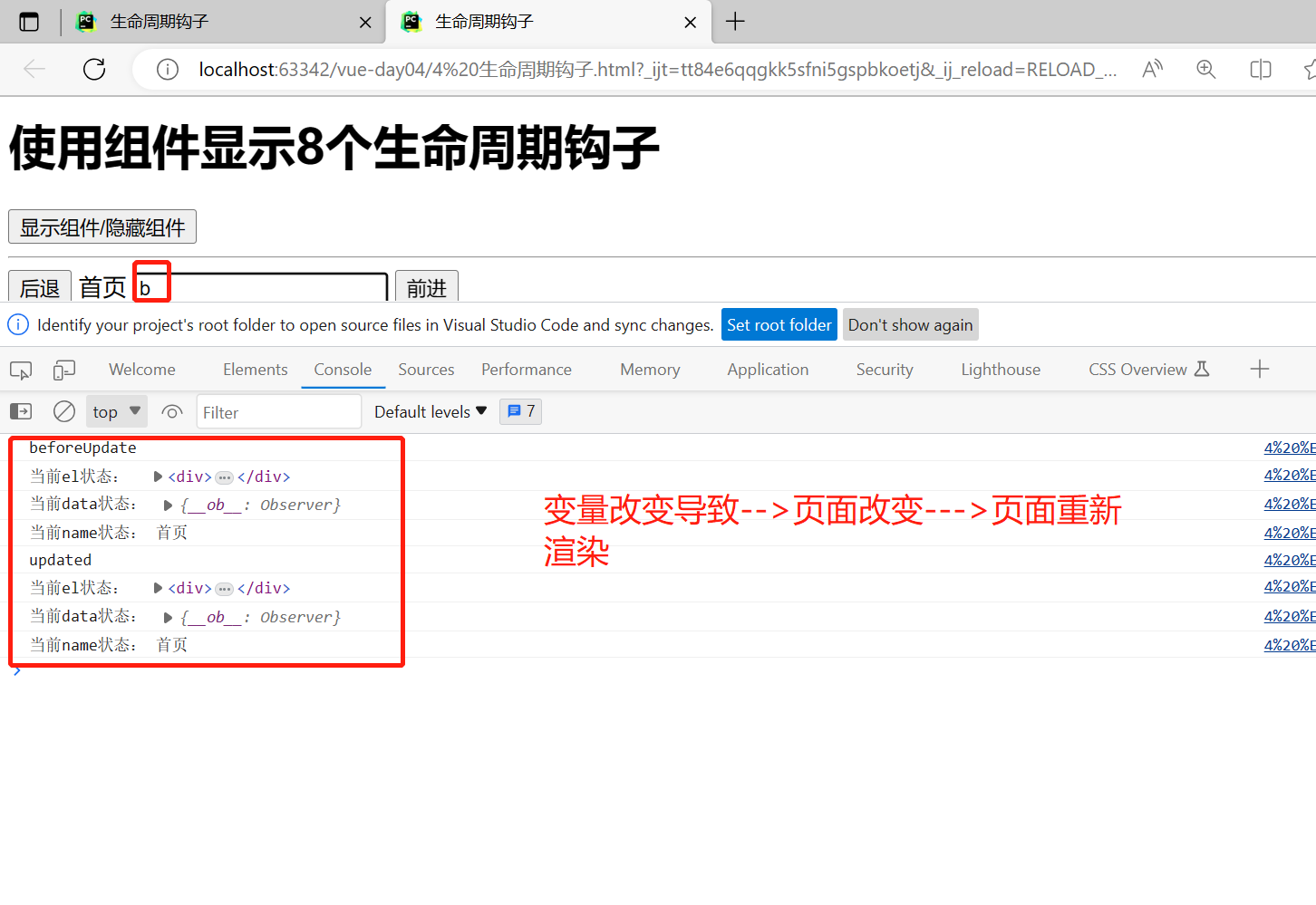
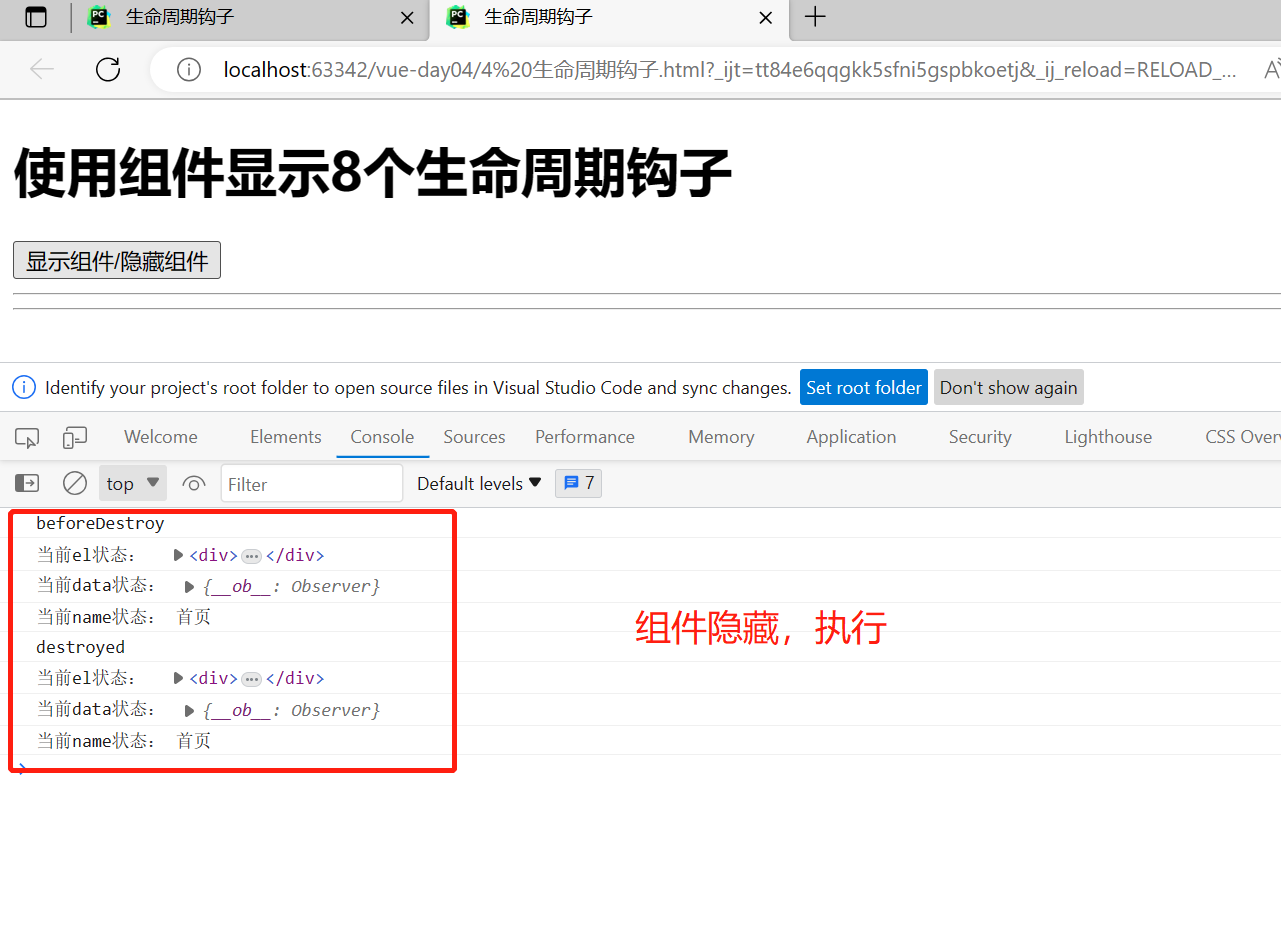
3.2 组件显示8个生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期钩子</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>使用组件显示8个生命周期钩子</h1>
<button @click="handleShow">显示组件/隐藏组件</button>
<hr>
<!--使用组件-->
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 1 定义一个全局组件
// 语法:Vue.component('组件名', {组件对象})
// 组件有自己的html,css,js,事件...
// `` 模板字符串,es6语法
// 在组件中,data必须是个函数,返回对象
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ name }}
<input type="text" v-model="search">
<button @click="forward">前进</button>
</div>
`,
data() {
return {
// 组件中的变量
name: '首页',
search: '',
t: null
}
},
methods: {
// 组件中的方法
back() {
alert('后退了')
},
forward() {
alert('前进了')
},
},
beforeCreate() {
console.log('beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeMount() {
console.log('beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.log('mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.log('beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.log('updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
destroyed() {
console.log('destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
var vm = new Vue({
el: '#app',
data: {
username: '',
show: false,
},
methods: {
handleShow() {
this.show = !this.show
}
},
})
</script>
</html>



3.3 给组件写一个定时器
- created中启动定时器
- beforeDestroy中销毁定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期钩子</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>使用组件显示8个生命周期钩子</h1>
<button @click="handleShow">显示组件/隐藏组件</button>
<hr>
<!--使用组件-->
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 1 定义一个全局组件
// 语法:Vue.component('组件名', {组件对象})
// 组件有自己的html,css,js,事件...
// `` 模板字符串,es6语法
// 在组件中,data必须是个函数,返回对象
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ name }}
<input type="text" v-model="search">
<button @click="forward">前进</button>
</div>
`,
data() {
return {
// 组件中的变量
name: '首页',
search: '',
t: null
}
},
methods: {
// 组件中的方法
back() {
alert('后退了')
},
forward() {
alert('前进了')
},
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 启动一个定时器
this.t = setInterval(() => {
console.log('hello world')
}, 1000)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 销毁定时器
clearInterval(this.t)
this.t = null
},
})
var vm = new Vue({
el: '#app',
data: {
username: '',
show: false,
},
methods: {
handleShow() {
this.show = !this.show
}
},
})
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!