Vue基础2
目录
一 表单控制
# 1 checkebox:
-单选
-多选
# 2 radio
-单选
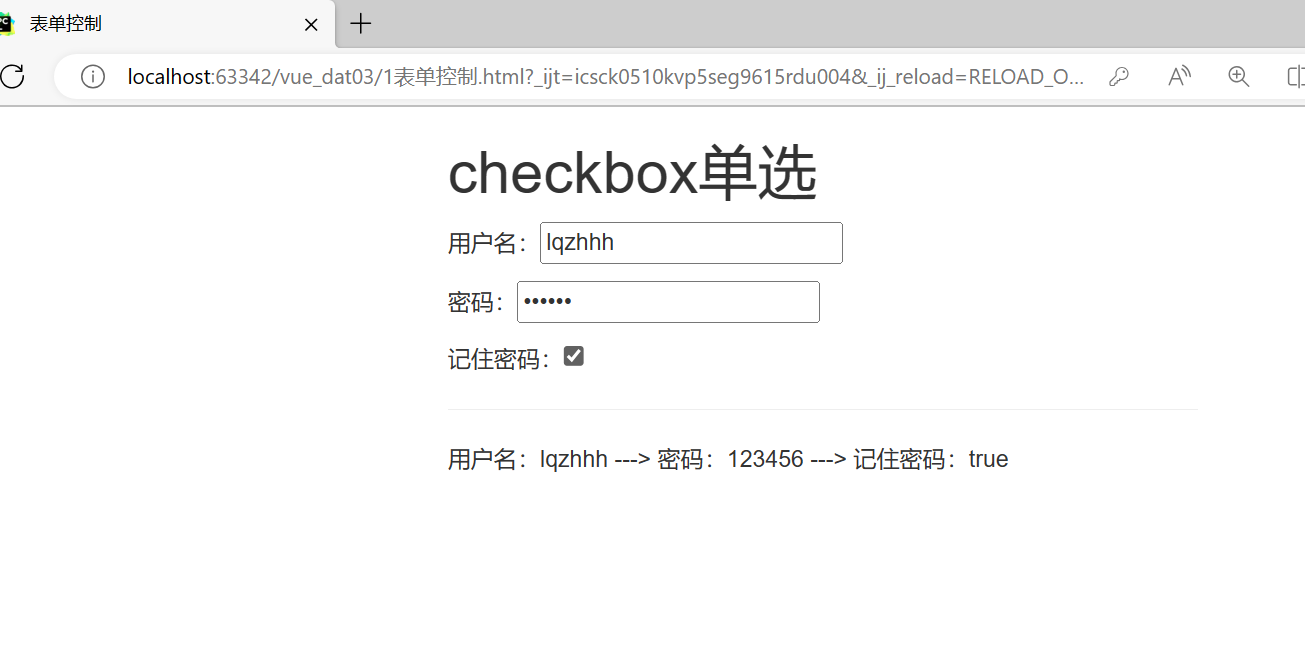
1.1 checkbox单选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控制</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>checkbox单选</h1>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<hr>
用户名:{{username}} ---> 密码:{{password}} ---> 记住密码:{{remember}}
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
remember: false,
}
})
</script>
</html>

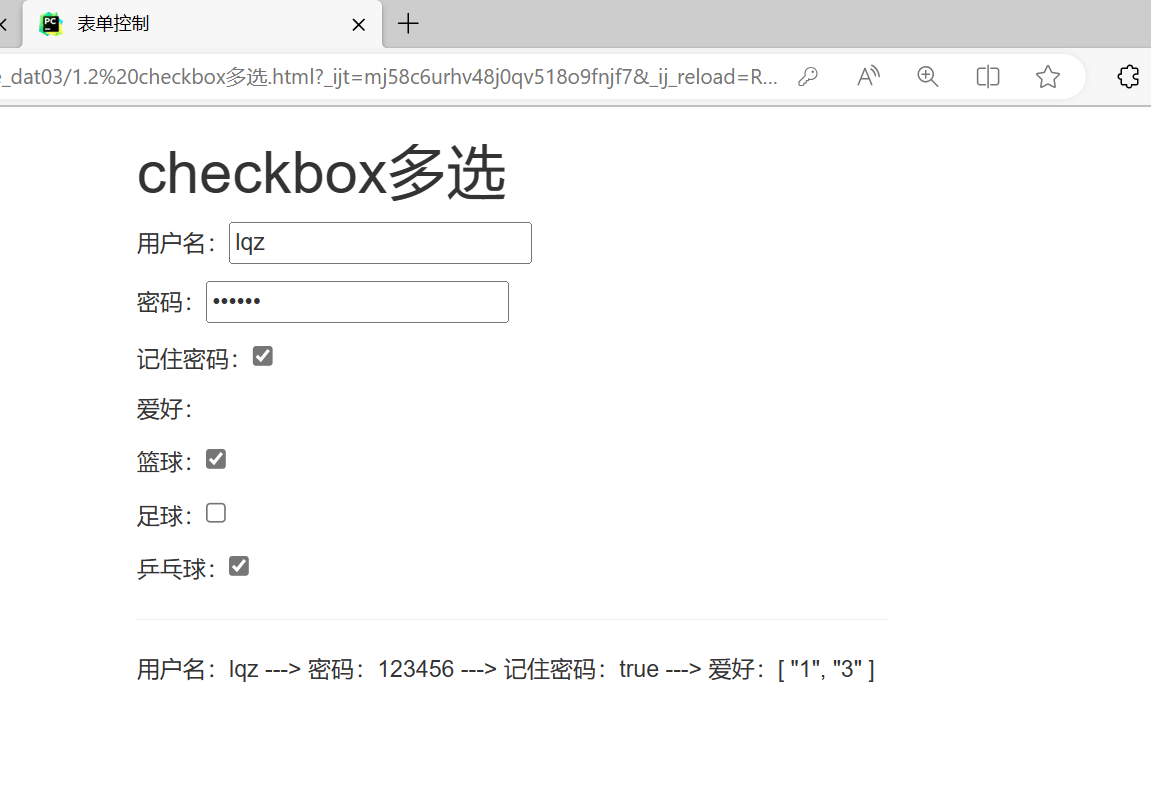
1.2 checkbox多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控制</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>checkbox多选</h1>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:</p>
<p>篮球:<input type="checkbox" v-model="hobby" value="1"></p>
<p>足球:<input type="checkbox" v-model="hobby" value="2"></p>
<p>乒乓球:<input type="checkbox" v-model="hobby" value="3"></p>
<hr>
用户名:{{username}} ---> 密码:{{password}} ---> 记住密码:{{remember}} ---> 爱好:{{hobby}}
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
remember: false,
hobby:[], // checkbox多选使用数组形式
}
})
</script>
</html>

1.3 radio单选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控制</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>radio单选</h1>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:</p>
<p>篮球:<input type="checkbox" v-model="hobby" value="1"></p>
<p>足球:<input type="checkbox" v-model="hobby" value="2"></p>
<p>乒乓球:<input type="checkbox" v-model="hobby" value="3"></p>
<p>性别:
男:<input type="radio" v-model="gender" value="1">
女:<input type="radio" v-model="gender" value="2">
保密:<input type="radio" v-model="gender" value="0">
</p>
<hr>
用户名:{{username}} ---> 密码:{{password}} ---> 记住密码:{{remember}} ---> 爱好:{{hobby}} ---> 性别:{{gender}}
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
remember: false,
hobby: [], // checkbox多选使用数组形式
gender: '', // radio单选使用字符串形式
}
})
</script>
</html>

二 购物车案例
2.1 基本购物车
补充:js循环
- 基础for循环
- in的循环(不怎么用)
- of循环,循环出value值
- 数组.forEach
- jQuery的循环:$.each()
<script>
//补充: js循环
var arr = [63, 5, 25, 9, 2, 4, 28, 0]
// 1 基础for循环
for (var i = 0; i < arr.length; i++) {
// i是索引
console.log(arr[i])
}
</script>
<script>
//补充: js循环
var arr = [63, 5, 25, 9, 2, 4, 28, 0]
// 2 in的循环(不怎么用),循环出索引
for (i in arr) {
// console.log(i) // i是索引
console.log(arr[i])
}
</script>
<script>
//补充: js循环
var arr = [63, 5, 25, 9, 2, 4, 0, 28]
// 3 of循环 es6的语法 循环出value值
for (i of arr) {
console.log(i)
}
</script>
<script>
//补充: js循环
var arr = [63, 5, 25, 9, 2, 4, 0, 28]
// 4 数组的循环 数组.forEach
// 先值,再索引
arr.forEach(function (value, index) {
console.log(index, '---->', value)
})
</script>
forEach的用法:https://www.cnblogs.com/zjyao/p/17331278.html#3个重要的方法
<script>
//补充: js循环
var arr = [63, 5, 25, 9, 2, 4, 0, 28]
// 5 jQuery的循环 $.each()
$.each(arr, function (index, value) {
console.log(index, '--->', value)
})
</script>
jq对象的each()用法:https://www.cnblogs.com/zjyao/p/17338618.html#each
基本购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.number}}</td>
<!-- 选择框后,value值定义商品对象, -->
<td><input type="checkbox" :value="good" v-model="checkGroup"></td>
</tr>
</tbody>
</table>
<hr>
选中了:{{checkGroup}}
<h3>总价格:{{getPrice()}}</h3>
<h4>选中了checkbox,checkGroup会发生变化,页面也在变,都会重新刷新页面,函数就会重新执行</h4>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '钢笔', price: 12, number: 2},
{id: 2, name: '脸盆', price: 20, number: 20},
{id: 3, name: '毛笔', price: 6, number: 9},
{id: 4, name: '圆珠笔', price: 8, number: 5},
{id: 5, name: '铅笔', price: 1, number: 3},
],
checkGroup: [],
},
methods: {
getPrice() {
// 根据checkGroup选中的对象,计算
// 使用of 循环checkGroup,拿出价格*数量,累加,最后返回
var total = 0
// 这里就可以使用上面5中循环方式的一种
for (item of this.checkGroup) {
total += item.number * item.price
}
return total
}
}
})
</script>
</html>

2.2 全选全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<!--设置个checkbox单选框 -->
<!--选中checkAll为true,不选中checkAll为false-->
<!--绑定change事件,checkGroup变量变满值-->
<th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.number}}</td>
<!-- 选择框后,value值定义商品对象, -->
<td><input type="checkbox" :value="good" v-model="checkGroup" @change="handleChangeOne"></td>
</tr>
</tbody>
</table>
<hr>
选中了:{{checkGroup}}
<br>
全选/全不选的值:{{checkAll}}
<h3>总价格:{{getPrice()}}</h3>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '钢笔', price: 12, number: 2},
{id: 2, name: '脸盆', price: 20, number: 20},
{id: 3, name: '毛笔', price: 6, number: 9},
{id: 4, name: '圆珠笔', price: 8, number: 5},
{id: 5, name: '铅笔', price: 1, number: 3},
],
checkGroup: [],
checkAll: false,
},
methods: {
getPrice() {
// 根据checkGroup选中的对象,计算
// 使用of 循环checkGroup,拿出价格*数量,累加,最后返回
var total = 0
for (item of this.checkGroup) {
total += item.number * item.price
}
return total
},
handleCheckAll() {
// console.log(this.checkAll) // 布尔值,选中是true,不选中false
// 全选中:对钩都打上,js中得含义是:checkGroup变量满值
if (this.checkAll) {
this.checkGroup = this.good_list // 全选
} else {
this.checkGroup = [] // 全不选
}
},
// 给每一个循环中的checkbox框,增加一个change事件,只要一个没有选中,就把checkAll的值变为false
handleChangeOne() {
// 判断 checkGroup的长度,是否等于good_list长度
if (this.checkGroup.length === this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
}
}
})
</script>
</html>
2.3 带加减
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例带加减</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<!--设置个checkbox单选框 -->
<!--选中checkAll为true,不选中checkAll为false-->
<!--绑定change事件,checkGroup变量变满值-->
<th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<!--数量前后加个按钮-->
<td>
<!--点击事件需要改变商品数量值,要先把值传入-->
<button class="btn" @click="handleReduce(good)">-</button>
{{good.number}}
<!--加个click事件-->
<button class="btn link btn-sm" @click="good.number++">+</button>
</td>
<!-- 选择框后,value值定义商品对象, -->
<td><input type="checkbox" :value="good" v-model="checkGroup" @change="handleChangeOne"></td>
</tr>
</tbody>
</table>
<hr>
选中了:{{checkGroup}}
<br>
全选/全不选的值:{{checkAll}}
<h3>总价格:{{getPrice()}}</h3>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '钢笔', price: 12, number: 2},
{id: 2, name: '脸盆', price: 20, number: 20},
{id: 3, name: '毛笔', price: 6, number: 9},
{id: 4, name: '圆珠笔', price: 8, number: 5},
{id: 5, name: '铅笔', price: 1, number: 3},
],
checkGroup: [],
checkAll: false,
},
methods: {
getPrice() {
// 根据checkGroup选中的对象,计算
// 使用of 循环checkGroup,拿出价格*数量,累加,最后返回
var total = 0
for (item of this.checkGroup) {
total += item.number * item.price
}
return total
},
handleCheckAll() {
// console.log(this.checkAll) // 布尔值,选中是true,不选中false
// 全选中:对钩都打上,js中得含义是:checkGroup变量满值
if (this.checkAll) {
this.checkGroup = this.good_list // 全选
} else {
this.checkGroup = [] // 全不选
}
},
// 给每一个循环中的checkbox框,增加一个change事件,只要一个没有选中,就把checkAll的值变为false
handleChangeOne() {
// 判断 checkGroup的长度,是否等于good_list长度
if (this.checkGroup.length === this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
handleReduce(good) {
// 不能减到底,商品数量肯定要大于1
if (good.number > 1) {
good.number--
} else {
alert('太少了,不能再减少了')
}
}
}
})
</script>
</html>
2.4 购物车案例带删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例带删除</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<!--设置个checkbox单选框 -->
<!--选中checkAll为true,不选中checkAll为false-->
<!--绑定change事件,checkGroup变量变满值-->
<th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
<th>删除操作</th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<!--数量前后加个按钮-->
<td>
<!--点击事件需要改变商品数量值,要先把值传入-->
<button class="btn" @click="handleReduce(good)">-</button>
{{good.number}}
<!--加个click事件-->
<button class="btn link btn-sm" @click="good.number++">+</button>
</td>
<!-- 选择框后,value值定义商品对象, -->
<td><input type="checkbox" :value="good" v-model="checkGroup" @change="handleChangeOne"></td>
<td><button class="btn btn-danger" @click="handleDelete(good)">删除</button></td>
</tr>
<tr class="text-left">
<td colspan="4">总价:{{getPrice()}}</td>
</tr>
</tbody>
</table>
<hr>
选中了:{{checkGroup}}
<br>
全选/全不选的值:{{checkAll}}
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '钢笔', price: 12, number: 2},
{id: 2, name: '脸盆', price: 20, number: 20},
{id: 3, name: '毛笔', price: 6, number: 9},
{id: 4, name: '圆珠笔', price: 8, number: 5},
{id: 5, name: '铅笔', price: 1, number: 3},
],
checkGroup: [],
checkAll: false,
},
methods: {
getPrice() {
// 根据checkGroup选中的对象,计算
// 使用of 循环checkGroup,拿出价格*数量,累加,最后返回
var total = 0
for (item of this.checkGroup) {
total += item.number * item.price
}
return total
},
handleCheckAll() {
// console.log(this.checkAll) // 布尔值,选中是true,不选中false
// 全选中:对钩都打上,js中得含义是:checkGroup变量满值
if (this.checkAll) {
this.checkGroup = this.good_list // 全选
} else {
this.checkGroup = [] // 全不选
}
},
// 给每一个循环中的checkbox框,增加一个change事件,只要一个没有选中,就把checkAll的值变为false
handleChangeOne() {
// 判断 checkGroup的长度,是否等于good_list长度
if (this.checkGroup.length === this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
handleReduce(good) {
// 不能减到底,商品数量肯定要大于1
if (good.number > 1) {
good.number--
} else {
alert('太少了,不能再减少了')
}
},
handleDelete(good){
// console.log(this.good_list.indexOf(good))
this.good_list.splice(this.good_list.indexOf(good), 1)
// console.log(this.good_list)
}
}
})
</script>
</html>
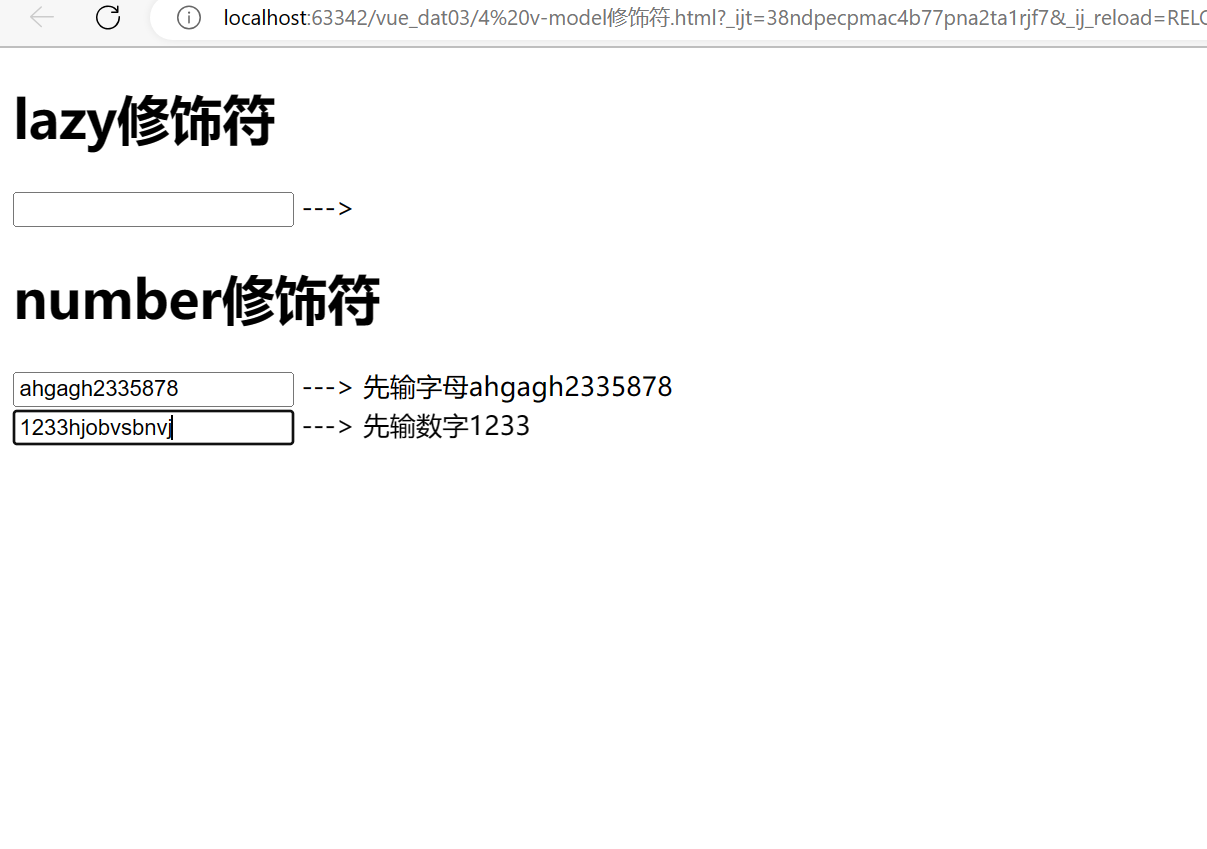
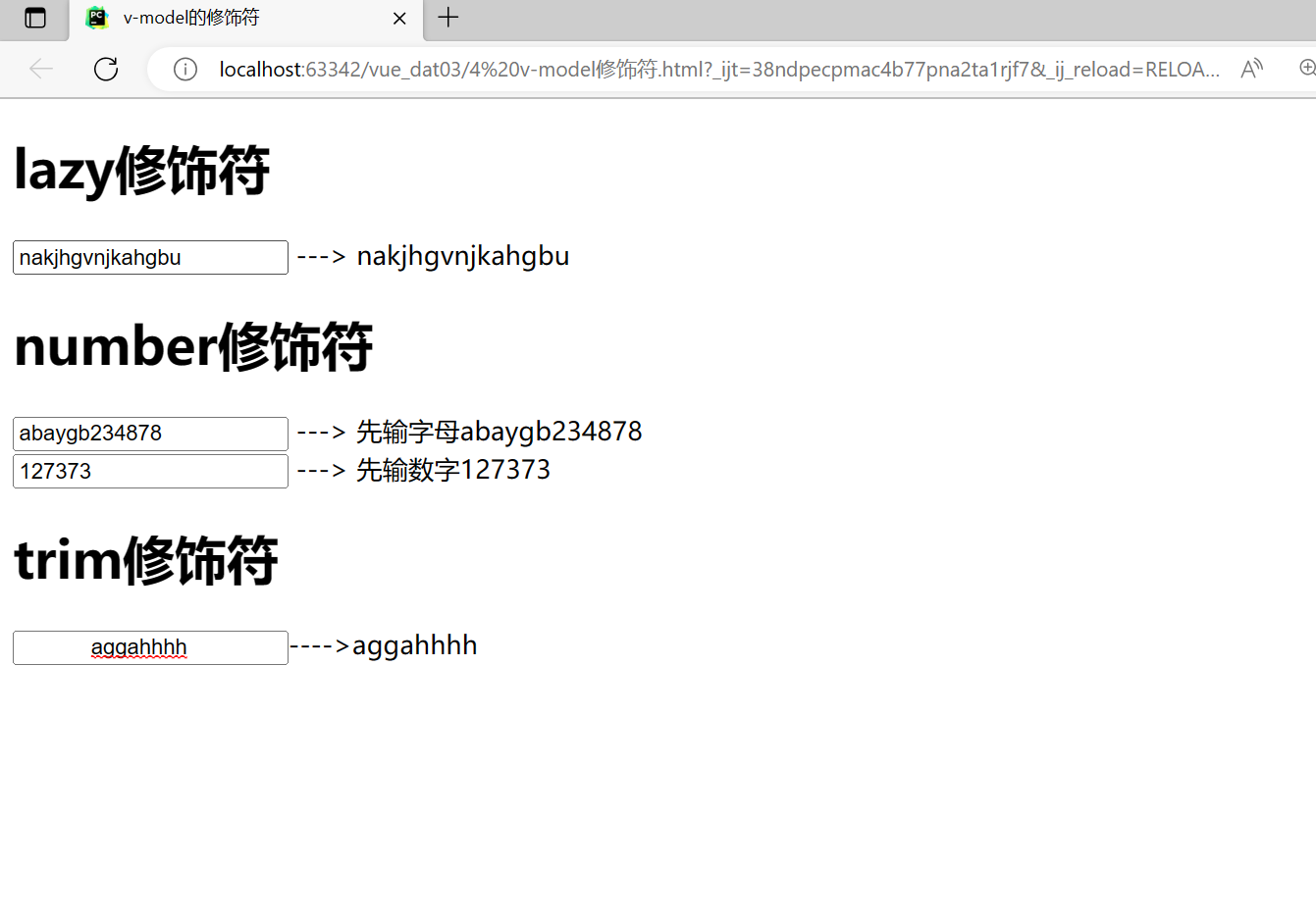
三 v-model进阶
- v-model的修饰符
- v-model 之 lazy、number、trim
- lazy:等待input框的数据绑定时区焦点之后再变化
- number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
- trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的修饰符</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>lazy修饰符</h1>
<input type="text" v-model.lazy="username1"> ---> {{username1}}
<h1>number修饰符</h1>
<div><input type="text" v-model.number="username2"> ---> 先输字母{{username2}}</div>
<div><input type="text" v-model.number="username3"> ---> 先输数字{{username3}}</div>
<h1>trim修饰符</h1>
<input type="text" v-model.trim="username4">---->{{username4}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username1: '',
username2: '',
username3: '',
username4: '',
}
})
</script>
</html>