Vue介绍
目录
一 前端的发展史
-
HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
- javascript=ECMAScript(5,6,13) + Dom + Bom
-
Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
- 异步JavaScript和XML
- 咱们学的是jq的ajax函数
-
单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
-
Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
-
React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
-
移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
-
一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
-
在Vue框架的基础性上 uni-app:一套编码 编到10个平台
- uni-app网址:https://uniapp.dcloud.net.cn/
-
在不久的将来 ,前端框架可能会一统天下
二 Vue介绍 和 基本使用
2.1 Vue介绍
# Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式js框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
网站
2.2 Vue特点
- 易用
- 通过 HTML、CSS、JavaScript构建应用
- 灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
- 高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
2.3 M-V-VM思想
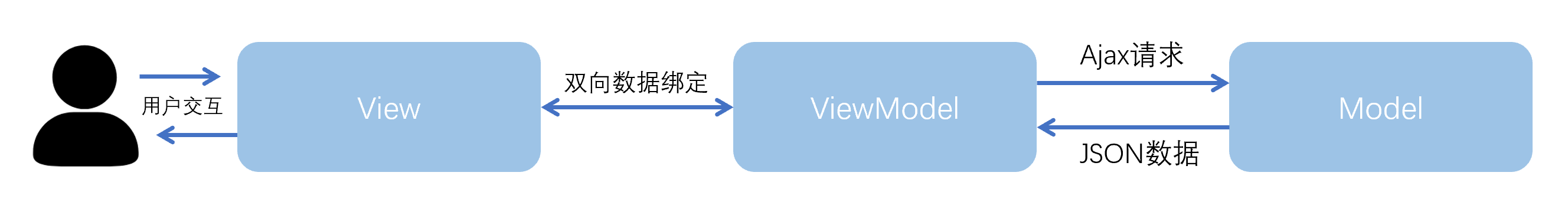
M-V-VM思想
MVVM 是Model(数据)-View(视图)-ViewModel(vm) 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
-model:前端的数据,在js中,js的变量
-view:我们看到的,css,html
-ViewModel:负责,只要js数据变了,view页面就发生变化,只要页面发生变化,js变量就跟着变(双向数据绑定)
# MTV,MVC,MVP,MVVM

2.4 组件化开发、单页面开发
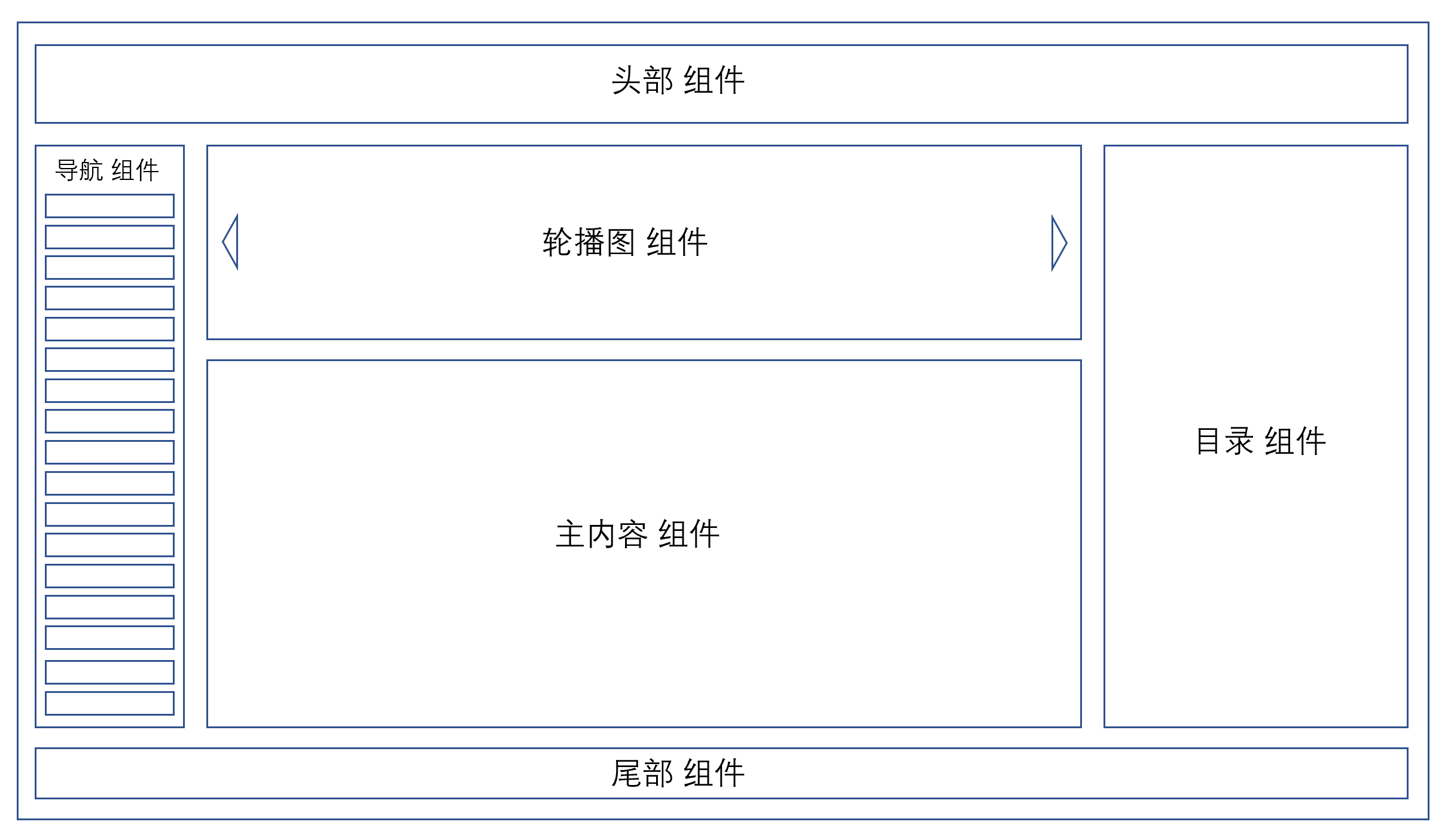
组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用

单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容(单页面应用:spa)
页面的切换只是组件的替换,页面还是只有1个index.html
2.5 版本
- 最新:vue4,没有公司在用
- 公司主流:新项目基本会有Vue3,老项目继续用vue2
- 咱们都讲
三 Vue之第一个helloworld
3.1 编辑器的选择
-python---> Pycharm
-前端:
webstorm:(jetbrains公司的,使用习惯跟Pycharm)
vscode:免费
Sublime Text
vim
-我选择使用Pycharm,它就是webstorm
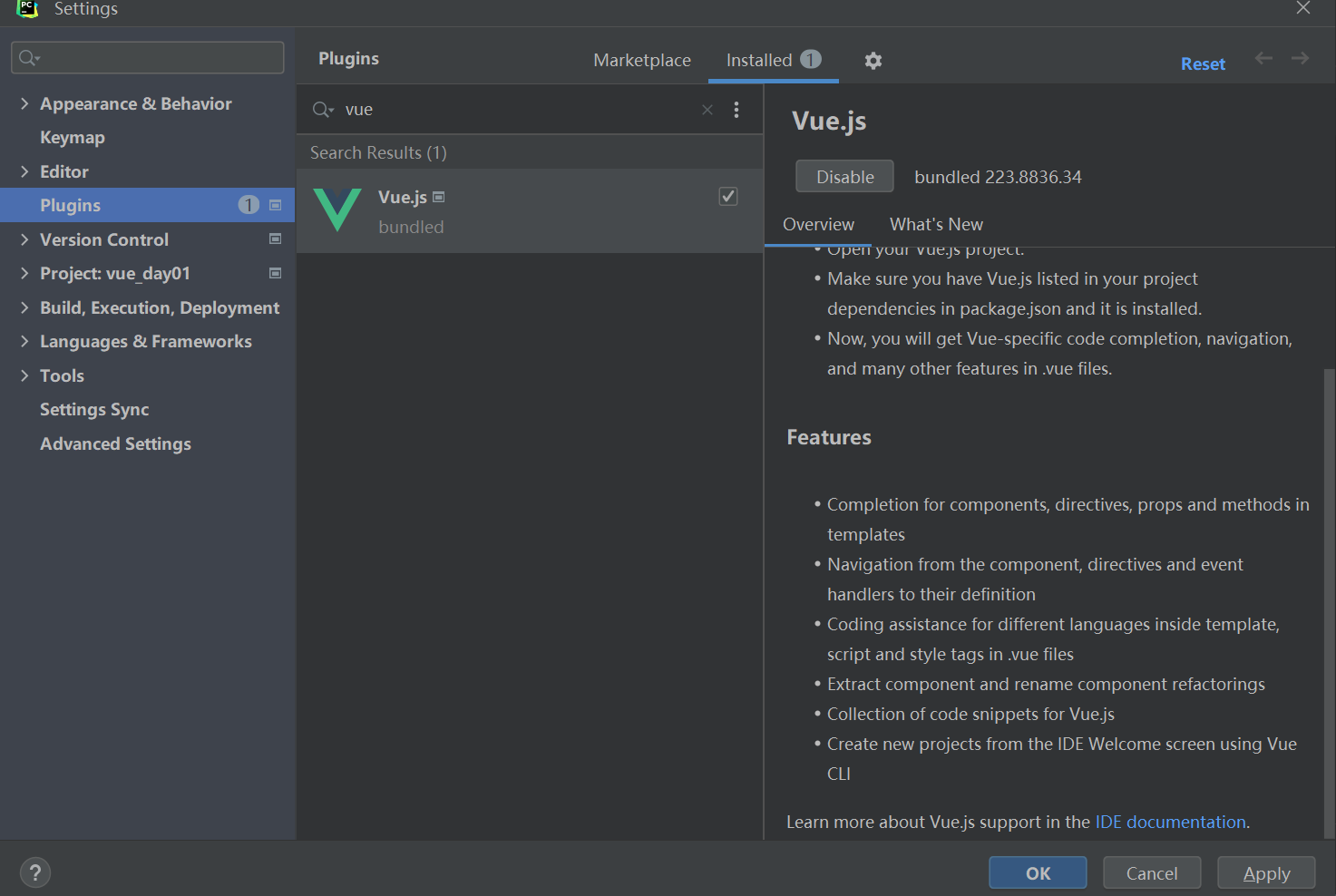
# 在pycharm中有提示,需要安装一个插件:Vue.js

3.2 引入方式
# 下载
https://cdn.jsdelivr.net/npm/vue/dist/vue.js
# 引入文件
方式一:直接下载,导入到项目中,然后引入
<script src="./js/vue.js"></script>
方式二:直接引入
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
3.3 第一个helloworld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
{{s}}
<h1>{{name}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
s: 'hello world',
name:'lqz'
}
})
</script>
</html>

3.4 补充
# 学的是vue2:文档地址:https://v2.cn.vuejs.org/v2/guide/
# vue3的文档:https://cn.vuejs.org/guide/essentials/application.html
# 响应式的
数据(js)和 DOM (页面)已经被建立了关联,所有东西都是响应式的
# 补充: 解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
# nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上
四 插值语法
语法:{{ 变量、js语法、三目表达式 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>字符串:{{name}}</p>
<p>数字:{{age}}</p>
<p>数组:{{hobby}}--->{{hobby[1]}}</p>
<p>对象:{{wife}}--->{{wife['name']}}---->{{wife.age}}</p>
<p>标签形式字符串:{{a}}--->说明不存在xss攻击</p>
<p>-----插值语法,还可以放,简单表达式和函数(后面了)-----</p>
<p>简单表达是:{{1 + 1}}</p>
<p>三目运算符【条件?符合条件执行这个:不符合条件】:{{10>2?'正确':'不正确'}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'lqz',
age: 19,
hobby: ['篮球', '足球', 'spa'], // js 就叫数组
wife: {name: '刘亦菲', age: 38}, // js 中叫对象
a: '<a href="http://www.baidu.com">点我看美女</a>' // 标签形式字符串
}
})
</script>
</html>
五 文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| v-text | 标签内容显示js变量对应的值 |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
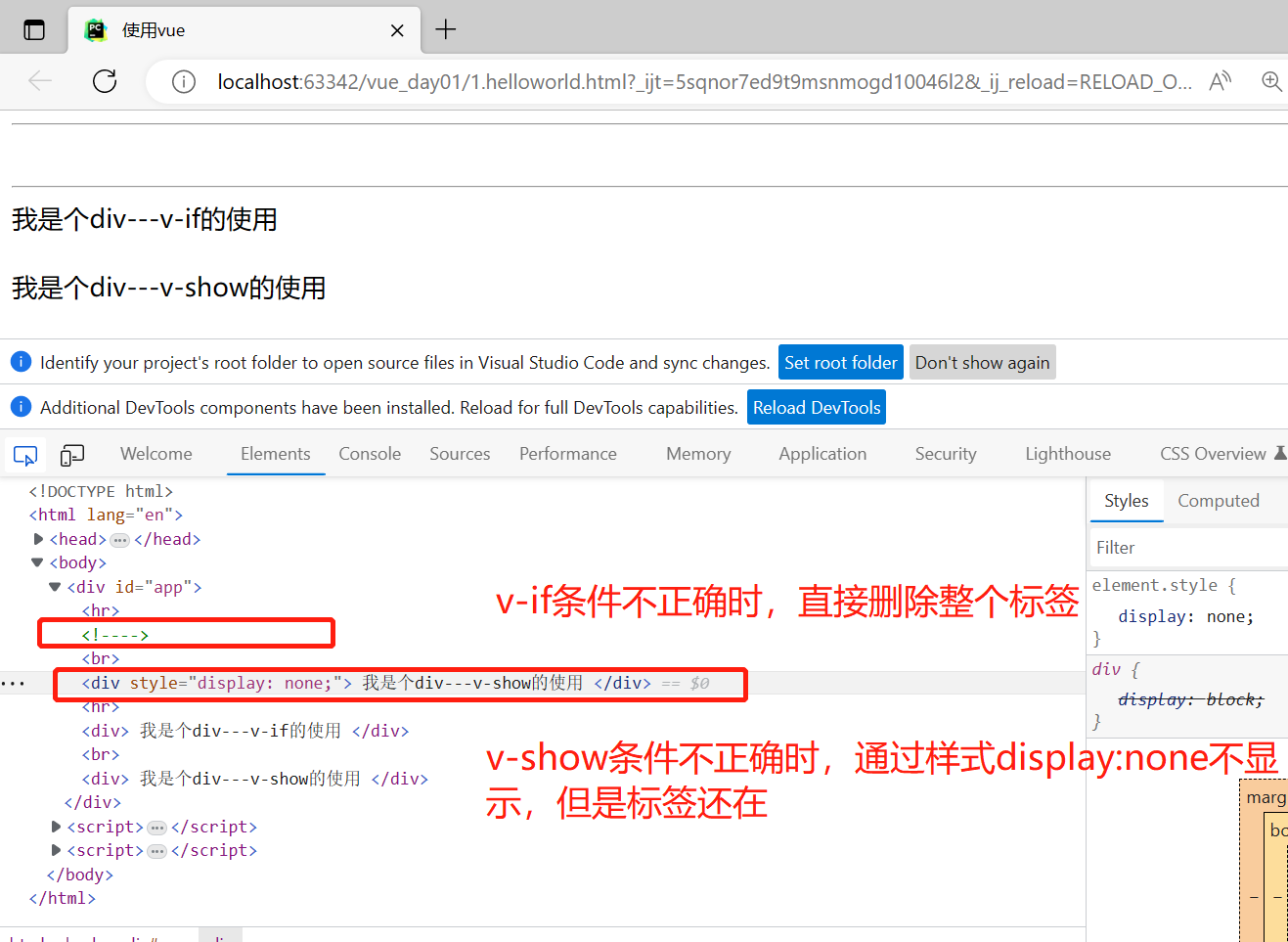
v-show 与 v-if 的区别:
- v-show:标签还在,只是不显示了(display: none)
- v-if:直接操作DOM,删除/插入 标签
# pycharm需要安装插件,才能有提示
# 指令系统: 写在标签上,v-开头的 标签,称之为指令,每个指令都有特殊用途
v-指令名='写原来插值能写的东西'
v-指令名='name' # 变量
# v-text:把变量渲染在标签内部
# v-html:把标签类型的字符串直接渲染成标签
# v-if: 控制标签显示与否,直接删除或加入标签
# v-show:控制标签显示与否,通过样式的display: none;控制显示与否
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
文本指令之 v-text,把变量渲染在标签内部:<span v-text="a"></span>
<br>
插值语法:<span>{{a}}</span>
<br>
文本指令之v-html,把标签类型的字符串直接渲染成标签:<span v-html="a"></span>
<h2>v-if的使用,只能写条件,或布尔类型的变量</h2>
<div v-if="is_show">
我是个div---v-if的使用
</div>
<br>
<h2>v-show的使用</h2>
<div v-show="is_show">
我是个div---v-show的使用
</div>
<br>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
a: '<a href="http://www.baidu.com">点我看美女</a>', // 标签形式字符串
is_show: false,
}
})
</script>
</html>

六 事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐) |
| @[event] | 触发event事件(可以是其他任意事件) |
# 用的最多的就是点击事件,给某个标签绑定一个点击事件,当点击一下,就执行某个函数
# 使用方式
v-on:事件名='函数名'
# 重点:v-on:事件='函数名'
可以简写成:
@事件='函数名'
6.1 具体使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="handleClick">点我看美女</button>
<br>
<button v-on:click="handleClick2">点我看帅哥</button>
<h1>点击,显示和隐藏美女图片</h1>
<button @click="handleShow">点我看真美女</button>
<br>
<img :src="img" alt="" height="500px" v-if="is_show">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
is_show: true,
img:'./img/1.jgp'
}, // data配置项中,放数据,变量
methods: {
// 用的少
// 'handleClick': function () {
// alert('美女')
// },
// 'handleClick2': function () {
// alert('帅哥')
// },
// 以后都用这种
handleClick() {
alert('美女')
},
handleClick2() {
alert('帅哥')
},
handleShow() {
// data中定义的,用this取
this.is_show = !this.is_show
},
}
})
// es6 的对象简写形式
// var d={'name':'lqz','age':19}
// var d = {name: 'lqz', age: 19} // 简写成
var name = 'lqz'
var age = 19
// var f=function (){
// alert('帅哥')
// }
// var d = {name: name, age: age,f} // 简写成 这个
// var d = {name, age,f(){}} // 简写成 最终 等同于{name: name, age: age,f:function (){}}
// console.log(d)
</script>
</html>
6.2 vm对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vm对象</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
<button @click="handleClick">点我</button>
</div>
</body>
<script>
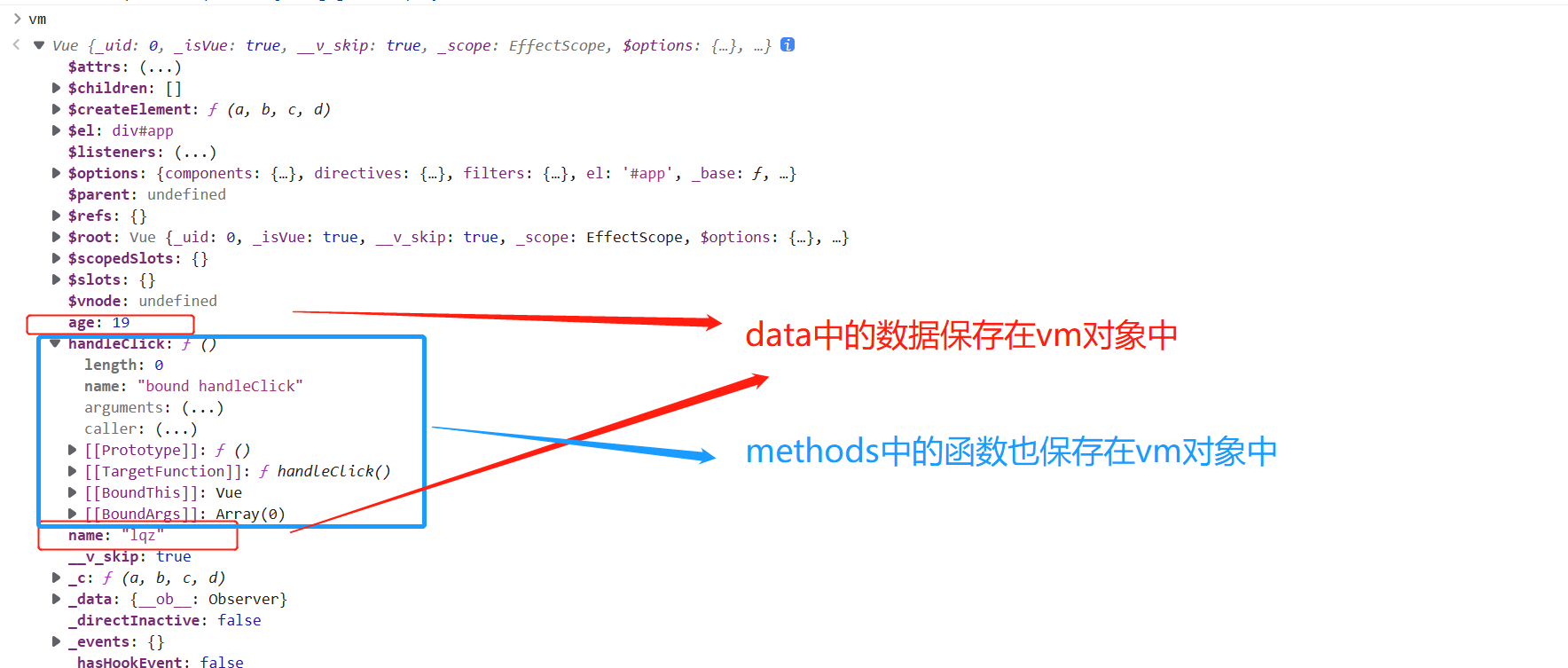
// 1 写在data或method中的属性或方法,从vm中直接可以 . 出来
// 2 methods的函数中,如果想使用data或methods中的属性,直接this.名字 就可以了
// this指的是当前对象
let vm = new Vue({
el: '#app',
data: {
name: 'lqz', // vm.name='kkk' 修改数据后页面就会改变
age: 19
},
methods: {
handleClick() {
console.log(this)
this.handleClick1() // this点函数名
},
handleClick1() {
console.log(this)
this.name='彭于晏' // this点变量名
},
}
})
</script>
</html>

6.3 函数传参
# 1 v-on:事件名='函数' -----> 简写成 @事件名='函数'
# 2 触发函数,可以传参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数传参</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>1.函数,可以多传参数,也可也少传参数,都不会报错</h1>
<!-- <button @click="handleClick('lqz')">点我</button>-->
<!-- <button @click="handleClick('lqz')">点我</button>-->
<button @click="handleClick('lqz', 19, 'kkk')">点我</button>
<br>
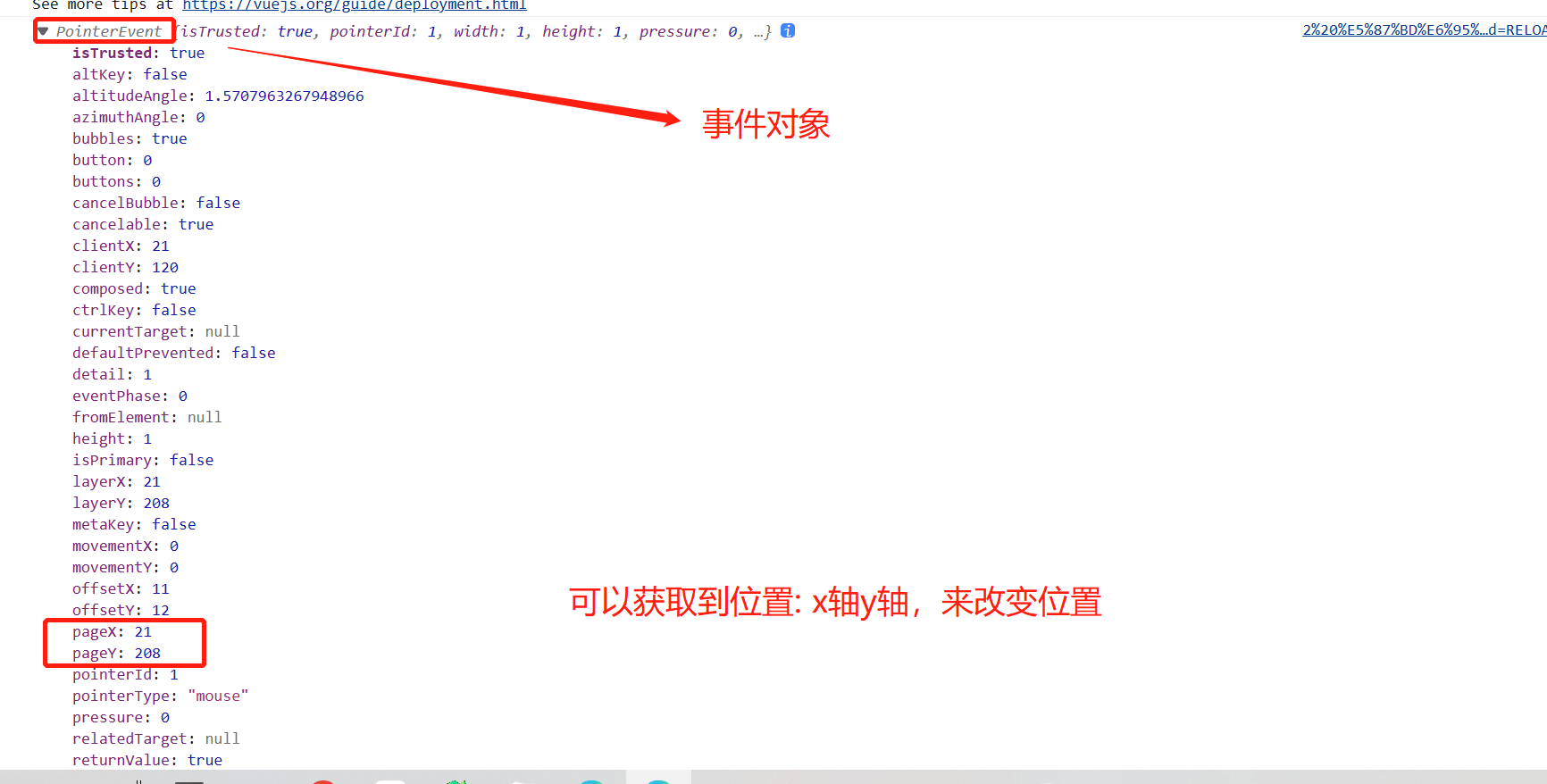
<h1>2.函数,不传参数,会把当前事件对象,传入,可以不接受,也可以接受</h1>
<button @click="handleClick2">点我2</button>
<br>
<h1>3.函数,传参同时传入事件对象($event)</h1>
<button @click="handleClick3('lqz',$event)">点我3</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleClick(name, age) {
// console.log(name) // lqz
// 少传参数
// console.log(name, age) // lqz undefined
// 多传参数
console.log(name, age) // lqz 19
},
// handleClick2(){
// console.log(123) // 可以不接受event参数
// },
handleClick2(event) {
console.log(event) // 接受event参数
// PointerEvent {isTrusted: true, pointerId: 1, width: 1, height: 1, pressure: 0, …}
},
handleClick3(name, event) {
console.log(name)
console.log(event)
}
}
})
</script>
</html>