BBS-登录功能
重点功能:
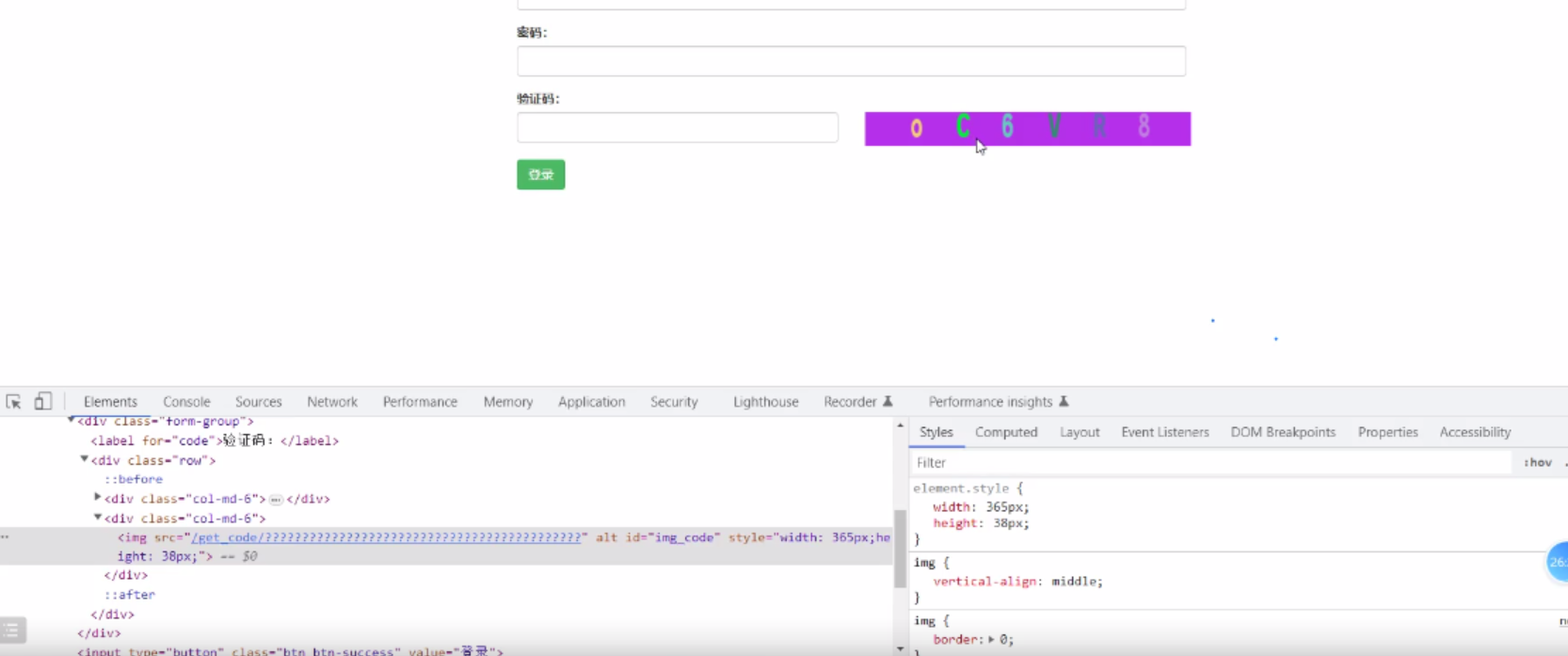
- 随机验证码
- 点击图片换一张验证码
- 后端要先判断验证码的是否正确
一、添加路由
在urls.py中添加
1、登陆路由
# 登录的路由
url(r'^login/$', views.login),
2、生成随机验证码路由
# 验证码路由
url(r'^get_code/$', views.get_code),
二、登录功能前端模板
登录前端步骤
1.form表单展示数据框:用户名、密码、验证码、button按钮
# button按钮,使用ajax提交数据,就不能使用submit了
2.随机验证码
2.1 安装模块:图片相关的pillow模块
2.2 写随机验证码函数路由,前端img标签中使用
2.3 下载字体,安装到静态文件中
3.点击图片换一张图片(看不清换一个) # 点击事件
3.1 给验证码图片增加点击事件
3.2 拿到原来的图片地址
3.3 地址重新赋值
# 任意拼接一个东西,地址拼接问号,相当于地址重新刷新,重新请求了一遍
4.ajax方式提交给后端数据
4.1 获取前端form表单中输入的数据
4.2 参数的验证,参数不能为空、两次密码不一致
4.3 发起ajax请求:把前端输入的数据提交到后端(普通数据、csrf验证)
4.4 接收后端的返回信息,back_dic字典
"""
img标签的src属性
1.可以直接填写图片地址
2.还可以填写一个路由 会自动朝该路由发送get请求
如果结果是图片的二进制数据 那么自动渲染图片
"""
登录前端代码
login.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">登录页面</h1>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="code">验证码:</label>
<div class="row">
<div class="col-md-6"><!-- 左边输入框,右边图片 -->
<input type="text" id="code" class="form-control">
</div>
<div class="col-md-6">
<!-- 请求验证码的路由,就是往http://127.0.0.1/get_code/地址发送请求,要验证码 -->
<img src="/get_code/" alt="" id="img_code" style="width: 365px;height: 38px;">
</div>
</div>
</div>
<input type="button" class="btn btn-success btn-block" value="登录">
</div>
</div>
</div>
<script src="/static/layer/layer.js"></script> <!-- 引入layer文件 -->
<script>
// 给图片增加点击事件
$("#img_code").click(function () {
// 1. 拿到原来的图片地址
var old_src = $(this).attr('src'); // this=#img_code
// 2. 重新赋值
$(this).attr('src', old_src += '?'); // 任意拼接一个就行
});
// ajax方式提交给后端数据
$(".btn").click(function () {
// 1. 获取前端form表单中输入的数据
var username = $("#username").val();
var password = $("#password").val();
var code = $("#code").val();
// 2. 参数验证!!!
if (!username) {
layer.msg('用户名必须填写!')
return
}
if (!password) {
layer.msg('密码必须填写!')
return
}
if (!code) {
layer.msg('验证码必须填写!')
return
}
var obj = {username:username, password:password, code:code, csrfmiddlewaretoken:'{{ csrf_token }}'}; // 数据比较多时,可以定义个变量
// 3. 发起ajax请求:把前端输入的数据提交到后端
$.ajax({
url:'',
type:'post',
data:obj,
success:function (res) {
// 4. 接收后端的返回信息,back_dic字典
if (res.code == 200) {
layer.msg(res.msg, {}, function () {
location.href = res.url; // 登录成功后跳转到首页
// location.href = '/home/'; 可以直接写死
})
} else {
layer.msg(res.msg);
}
}
})
})
</script>
</body>
</html>
重点:点击图片自动更新
步骤:
3.点击图片换一张图片(看不清换一个) # 点击事件
3.1 给验证码图片增加点击事件
3.2 拿到原来的图片地址
3.3 地址重新赋值
# 任意拼接一个东西,地址拼接问号,相当于地址重新刷新,重新请求了一遍

代码:
// 给图片增加点击事件
$("#img_code").click(function () {
// 1. 拿到原来的图片地址
var old_src = $(this).attr('src'); // this=#img_code
// 2. 重新赋值
$(this).attr('src', old_src += '?'); // 任意拼接一个就行
});
三、添加视图函数
后端步骤
标准的后端逻辑:
1. 先定义返回给前端的数据格式
2. 接收参数
3. 验证参数!!!
验证码是否正确:session['code']中的验证码 == 前端接收的验证码
4. 开始处理正常的业务逻辑
5. 返回前端数据:back_dic
登录功能的业务逻辑
4. 开始处理正常的业务逻辑 # 登录功能
4.1 密码加密
4.2 查询用户是否存在,用户不存在,返回信息
4.3 登录成功,保存用户状态
4.4 登录成功,跳转到首页
后端代码
在views.py中
1、添加视图函数login
def login(request):
'''登录功能'''
if request.method == 'POST':
# 1. 返回给前端的数据格式
back_dic = {'code': 200, 'msg': '登录成功'}
# 2. 接收参数
username = request.POST.get('username')
password = request.POST.get('password')
code = request.POST.get('code')
# 3. 验证参数
if not username:
back_dic['code'] = 1001
back_dic['msg'] = '用户名必须填写'
return JsonResponse(back_dic)
if not password:
back_dic['code'] = 1002
back_dic['msg'] = '密码必须填写'
return JsonResponse(back_dic)
if not code:
back_dic['code'] = 1006
back_dic['msg'] = '验证码必须填写'
return JsonResponse(back_dic)
# 验证码是否正确
# session['code']中的验证码 == 前端接收的验证码
if request.session.get('code').lower() != code.lower(): # 不区分大小写,两种都转成大写/小写
back_dic['code'] = 1007
back_dic['msg'] = '验证码不正确'
return JsonResponse(back_dic)
# 4. 处理正常的业务逻辑
# 4.1 密码加密
new_pwd = get_md5_pwd(password)
# 4.2 查询用户是否存在
user_obj = models.UserInfo.objects.filter(username=username, password=new_pwd).first()
if not user_obj: # 用户不存在,返回信息
back_dic['code'] = 1008
back_dic['msg'] = '用户名或者密码错误'
return JsonResponse(back_dic)
# 4.3 登录成功,保存用户状态
request.session['username'] = user_obj.username
request.session['id'] = user_obj.pk # 保存id,后面可以用id查询用户的其他信息
# 4.4 登录成功,跳转到首页
back_dic['url'] = '/home/'
# 5.返回前端数据:back_dic
return JsonResponse(back_dic)
return render(request, 'login.html')
2、随机验证码
pollow模块解析网址:https://www.cnblogs.com/linda-liu/p/12248215.html
找字网:https://www.zhaozi.cn/s/all/ttf/
'''随机验证码'''
"""
图片相关的pillow模块
pip3 install pillow
"""
from PIL import Image, ImageDraw, ImageFont
"""
Image:生成图片
ImageDraw:能够在图片上乱涂乱画
ImageFont:控制字体样式
"""
from io import BytesIO, StringIO
"""
内存管理器模块
BytesIO:在内存中临时帮你存储数据 返回的时候数据是二进制
StringIO:在内存中临时帮你存储数据 返回的时候数据是字符串
"""
import random
def get_random():
"""产生颜色的三个随机数据,每次请求就会改变颜色"""
# 返回元组(1, 4, 6)
return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
def get_code(request): # 后端生成的验证码,需要写路由
"""
Image:生成图片
ImageDraw:能够在图片上乱涂乱画
ImageFont:控制字体样式
"""
# 写图片验证码
# 验证码的本质:在图片上用画笔画出图案
# 产生图片对象
img_obj = Image.new('RGB', (430, 35), get_random()) # 颜色格式,元组(217, 11, 6)
# 将图片对象交给画笔对象
img_draw = ImageDraw.Draw(img_obj)
# 确定字体样式
img_font = ImageFont.truetype('static/font/111.ttf', 30) # 字体样式(字体文件路径) 大小
# 随机验证码 六位数的随机验证码 数字 小写字母 大写字母
code = ''
for i in range(6):
random_upper = chr(random.randint(65, 90))
random_lower = chr(random.randint(97, 122))
random_int = str(random.randint(0, 9))
# 从上面三个里面随机选择一个
tmp = random.choice([random_lower, random_upper, random_int])
# 将产生的随机字符串写入到图片上
"""
为什么一个个写而不是生成好了之后再写
因为一个个写能够控制每个字体的间隙 而生成好之后再写的话
间隙就没法控制了
"""
# 控制六位字符串之间的距离
img_draw.text((i * 60 + 60, -2), tmp, get_random(), img_font)
# 拼接随机字符串
code += tmp
print(code)
# 随机验证码在登陆的视图函数里面需要用到 要比对 所以要找地方存起来并且其他视图函数也能拿到
request.session['code'] = code
io_obj = BytesIO()
img_obj.save(io_obj, 'png')
return HttpResponse(io_obj.getvalue())



