Django基础之配置文件
Settings.py
它包含了django项目启动的所有配置项,下面是django1的配置。
配置中的变量名使用大写
注释
注释,是对配置文件的介绍,可以删除
"""
Django settings for day50D project.
Generated by 'django-admin startproject' using Django 1.11.11.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
BASE_DIR
用于绑定当前项目的绝对路径(动态计算出来的),所有文件夹都可以依赖此路径
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
# 项目的根目录,不要动
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
SECRET_KEY
加密时使用的盐
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
# 加密使用的盐,可以自己更改
SECRET_KEY = 'b^f%0_cxq3-lxe0*5f2-1g1+hwq29i**oypm!dq-u*5ite*qgz'
DEBUG
用于配置django项目的启动模式,取值:
True表示开发环境中使用,开发调试模式(用于开发中)
False表示当前项目运行在生产环境中
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
# 启动模式
# True - 调试模式
# 1.检测代码改动后,立刻重启服务
# 2.报错页面,方便排查错误信息。
# False - 正式启动模式/上线模式
ALLOWED_HOSTS
设置允许访问到本项目的host头值
ALLOWED_HOSTS = []
# 过滤请求头HOST头
# 1.[]空列表,表示只有请求头中host为127.0.0.1,只有本机能访问,DEBUG=True时使用;
# 2.DEBUG = False时,[]中必须有值
# 2.1 [‘*’],表示任何请求头的host都能访问该项目;
# 2.2 [‘192.168.1.3’,’127.0.0.1’],表示只有当前两个host头的值能访问该项目。
INSTALLED_APPS
指定当前项目中安装的应用列表,每次注册一个应用都必须把应用名加上。
用pycharm创建的第一个应用app会自动创建,剩下的app都需要手动加上。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', # 全称
'app01', # 可以直接写简称
]
MIDDLEWARE
用于注册中间件
# 中间件(后面讲解)
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
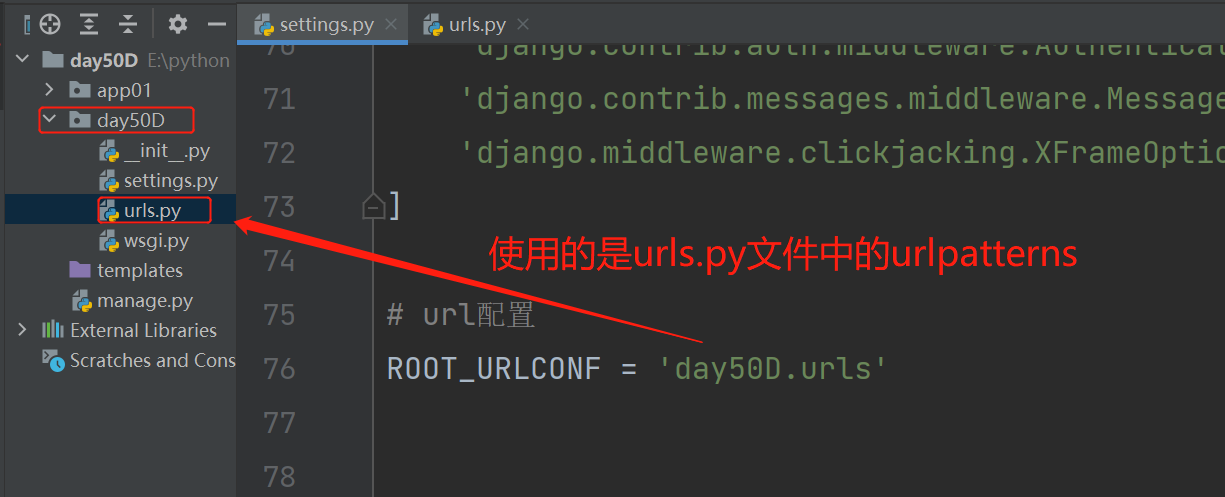
ROOT_URLCONF
url配置
'项目名.urls',后面的urls可以更改,但是这里改成什么,相应的day50D下的urls.py也要改成一样的,建议不要更改。
# url配置
ROOT_URLCONF = 'day50D.urls'

TEMPLATES
用于指定模板的配置信息
# 模板
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 指定模板路径,每创建一个项目都需要更改。
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
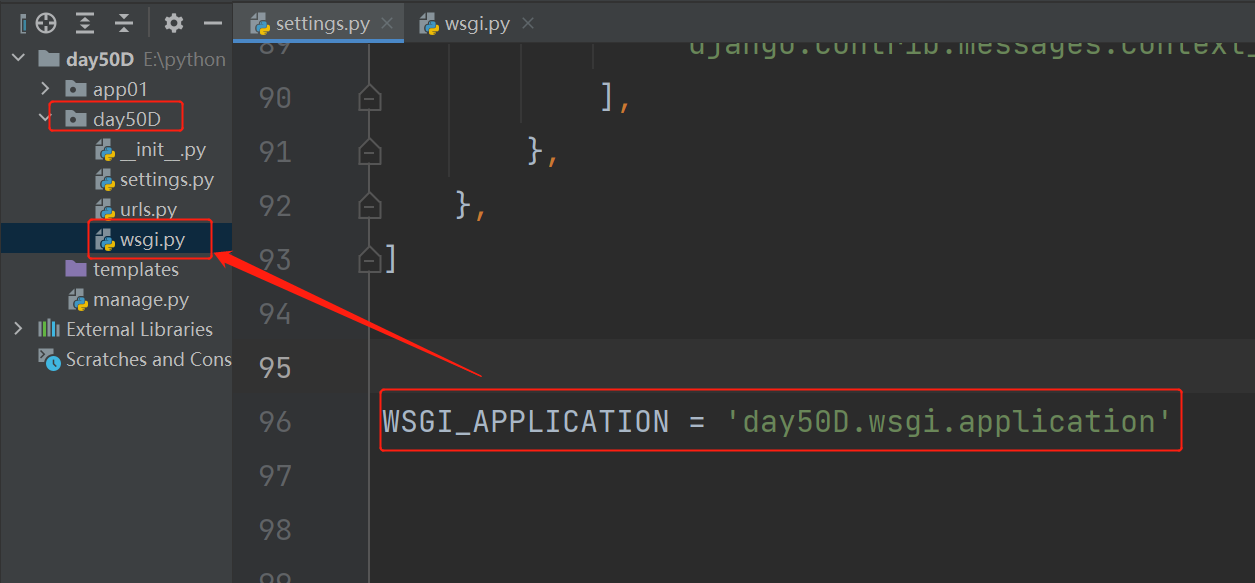
WSGI_APPLICATION
目前本地启动就是使用的wsgi文件,后面上线使用uwsgi,这个文件就没有作用了。
WSGI_APPLICATION = 'day50D.wsgi.application'

DATABASES
用于指定数据库的配置信息
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': { # 默认使用的是自带的sqlite3数据库,还可以配置其他数据库
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
AUTH_PASSWORD_VALIDATORS
认证相关的配置信息
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
LANGUAGE_CODE
用于指定语言配置,英文:”en-us” 中文:”zh-Hans”
LANGUAGE_CODE = 'en-us'
# LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE
用于指定当前服务器端时区,世界标准时间:”UTC”,中国时区:”Asia/Shanghai”
TIME_ZONE = 'UTC'
# TIME_ZONE = 'Asia/Shanghai'
USE_TZ
数据库中使用的时区,把它改成False,就会用上面设置的时区
USE_TZ
数据库中使用的时区,把它改成False,就会用上面设置的时区
# USE_TZ = True
USE_TZ = False
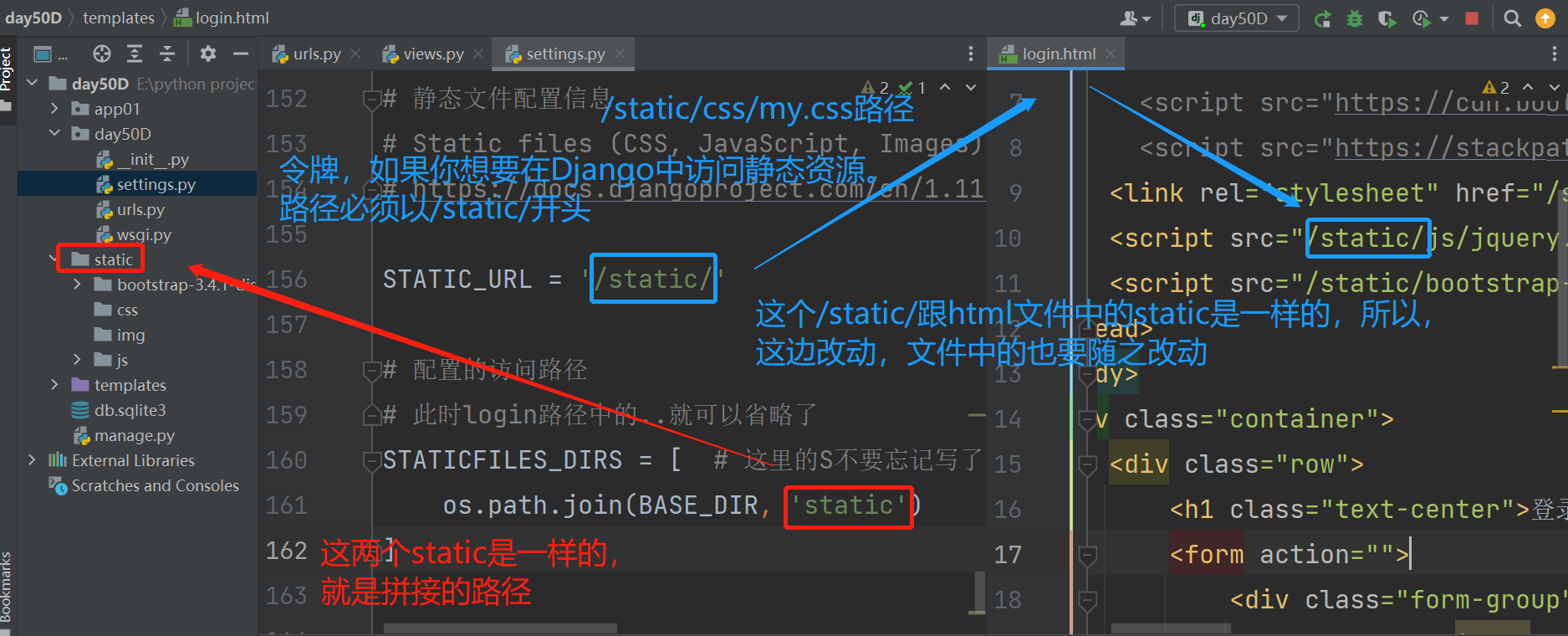
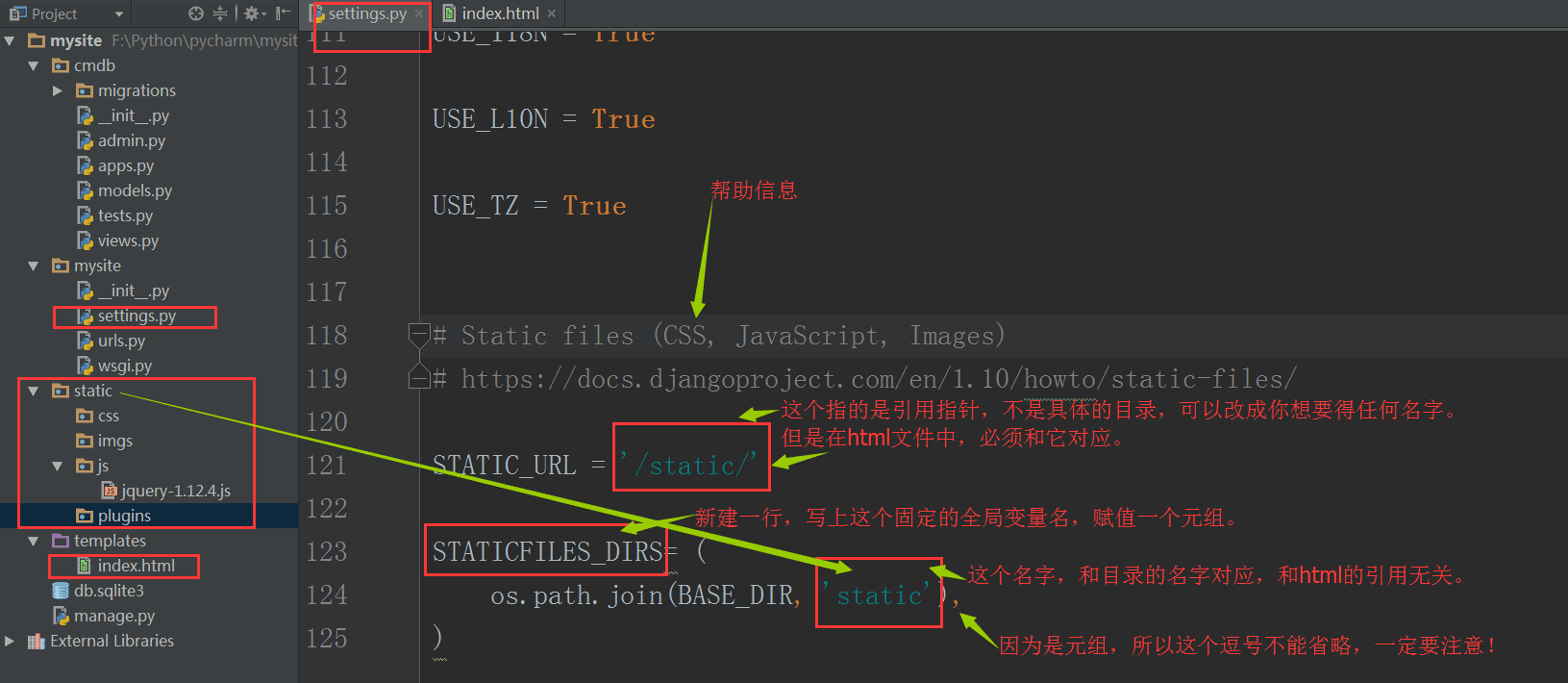
STATIC_URL
静态文件配置信息
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'
静态文件的配置
静态文件就是我们常见的CSS文件、JS文件、img等的文件。这些文件就时我们建html文件中需要使用的一些样式、JS、图片等的文件,导入后可能就不会修改了,所以叫做静态文件。
我们通常把静态文件放到static文件夹下面。Django不会帮我们创建static文件夹,需要我们自己手动创建出来。
如果导入的静态文件过多,我们还可以在static文件夹下面还可以按照功能的不同,进行目录的划分。比如css目录、js目录、img目录等。

静态文件资源访问
资源访问:我们在地址栏中之所以可以属于路由获取到相应的资源是因为程序员提前开设了资源的接口。
导入静态文件后,默认情况下无法访问,因为我们没有提前开设静态文件资源的访问接口。Django针对静态文件资源,早就做了处理,你之需要做个配置,就会自动把static下面的所有文件都开设接口。
开放接口配置
1.接口前缀
# 静态文件配置
STATIC_URL = '/static/' # 令牌(通行证),访问静态文件资源的接口前缀
# 以后凡是要找静态文件,都从下面的列表中的路径去找
# 可以写入多个路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]

接口前缀正确之后 会拿着后面的路径依次去到列表中自上而下查找 一旦找到就返回

2.接口前缀动态解析
是将配置文件中STATIC_URL的值load给static,以后写路径就不需要拼接/static/了,只要提前写好固定语法就行,并且语法是固定的,不能改字母或单词。
{% load static %} # 相当于是个模块
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
request对象的方法
<form action="/login">
action参数: 控制数据提交的地址
- 全写,完整地址
- 什么都不写------------->默认朝当前地址提交
- 写后缀,朝当前服务端的index地址提交
method参数:控制数据提交的方法
- 默认是get
- 可以改post
1. action参数为空
前端
<form action="">
后端
def login(request):
print('hhhhhhh')
return render(request, 'login.html') # 返回html页面
# > 输出结果是:
hhhhhhh
[21/Apr/2023 19:01:11] "GET /login/? HTTP/1.1" 200 852
这做了两件事情:1.是朝着当前地址发送了GET请求加载了页面,2.把表单中的数据提交给当前页面。
想要把提交数据这一步分离出来:
解决方式1:另外定义一个函数,处理post数据
解决方式2:加if判断,处理post数据
2.action参数写后缀
<form action="/do_login">
步骤:
1.把html中的表单action属性改成后缀
2.定义一个do_login()函数,用来处理前端提交的数据
3.把do_login的对应关系加上。
def login(request):
print('hhhhhhh')
return render(request, 'login.html') # 返回html页面并支持传值
def do_login(request):
# 这个函数专门处理表单中提交过来的数据
# 接收前端提交的数据
print('bbbbbbbb')
return HttpResponse('do_login page')
# > 输出结果是:
hhhhhhh
[21/Apr/2023 19:18:39] "GET /login/? HTTP/1.1" 200 861
[21/Apr/2023 19:18:51] "GET /do_login/ HTTP/1.1" 200 13
bbbbbbbb
"""
但是这样,对于一个页面我们写了两个方法,这样比较麻烦
"""
3.单个方法处理一个网页
获取请求方式,并使用if...判断请求,做不同的事情
'''我们的思路是:根据不同的请求方式,来做不同的事情
问题1:如何获取请求方式,使用request.method
print(request.method, type(request.method)) # GET <class 'str'> 是字符串
问题2:如何获取表单中提交的数据
print(request.post)
'''
步骤:
1.把html中的表单action属性值改成空
2.把html中的表单加一个method='post'属性





