Django框架简介
python中的三大主流web框架
1. Django
# 特点:大而全(重量级的框架),里面自带了很多的功能和模块,里面也带了很多的文件
2. flask
# 特点:小而精(轻量级的框架),自身并没有多少的文件,它也一样可以做django能做的事
它严重依赖第三方模块---------->需要不停的安装模块---------->所以,它比较依赖第三方模块,也容易出现不兼容问题
# 当你在flask中安装的模块足够多的时候,也差不多类似于Django了
3. tornado
# 特点:异步非阻塞,并且支持高并发
'''我们目前学习Django框架,后面在学一个flask框架,框架有很多,不必把所有的框架学一遍,因为框架之间大差不差,比如,我们学完Django之后,在去学flask,就简单很多,只需要学习与Django不同的地方。tornado就可以自己去学习。'''
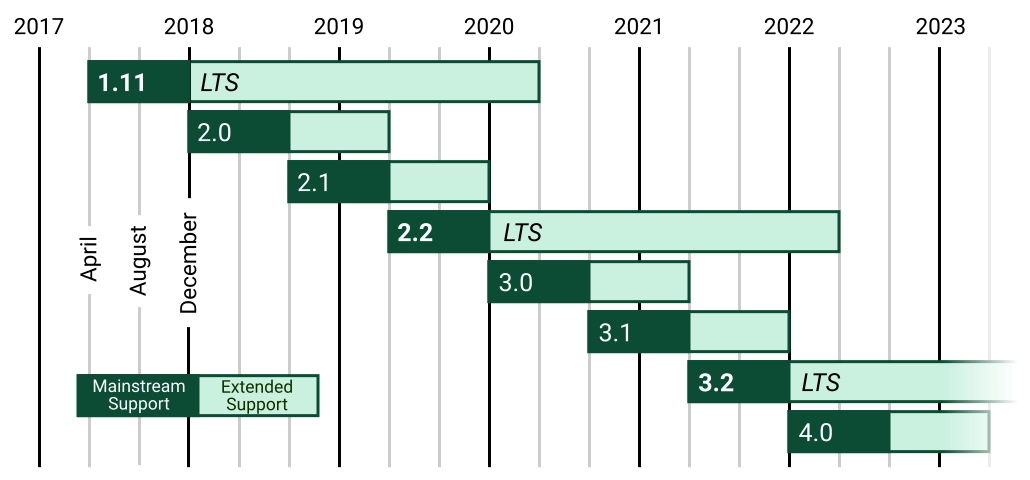
Django框架的版本
django1.X:默认不支持异步 1.11
django2.X:默认不支持异步 2.2
django3.X:自带异步功能 3.2
'''
学习基于django1.X版本,附带2.x的区别
原因:
老项目中使用频率最高、最广泛的版本!!!
与2.X功能几乎一致,后续会讲解两者区别之处
版本之间的差异其实不大,主要是添加了额外的功能。版本首选有LTS的。
'''

Django框架的下载
下载Django
1.安装Django
方式一:命令行输入
pip install django===版本号 (不加版本号默认下载最新版本)
示例:
pip install django===1.11
方式二:用pycharm安装
注意事项
- 一个pycharm窗口只打开一个django项目(不要嵌套,不要叠加)
- 以后再django项目所有的文件名都不能出现中文.
- 计算机名称尽量也不要出现中文
- 不同版本的python解释器与不同版本的django可能会出现小问题
验证django是否安装成功
方式一:在cmd中,输入django-admin,看一些是否有反应,如果有反应就说明安装成功了。
方式二:在pycharm控制台中(Terminal),输入django-admin
想要看我们自己装的第三方模块源码:
pycharm中左边External Libraries中 --> 点开解释器 --> site-packages文件夹下面 --> 直接查看第三方文件即可
安装出现的错误
- 输入django-admin找不到
是因为环境变量中没有该路径地址。
如果django安装成功,它会在解释器安装位置的scripts文件夹会有一个django-admin.exe文件。
D:\Python36\Scripts------------>加入到环境变量中
凡是输入一个命令,出现找不到错误,就都是因为找不到改文件的位置,只需要把文件的路径加入到环境变量中去。
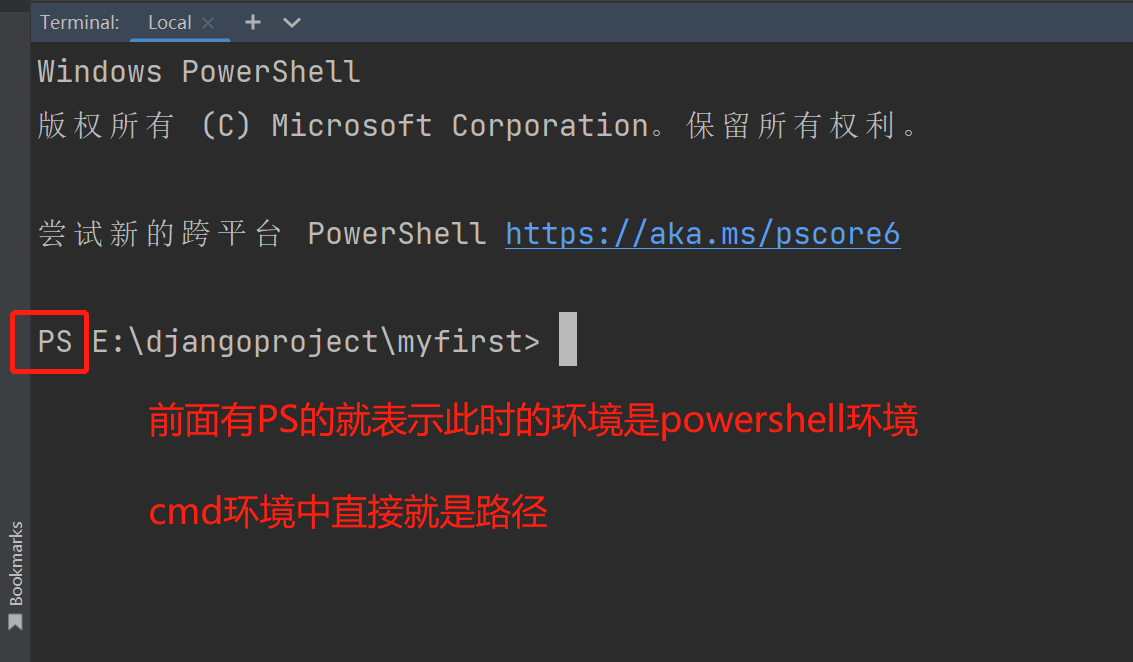
2.输入django-admin出现一堆乱码
这是pycharm终端的环境问题
# 在cmd的黑窗口中不会出现,在pycharm中得终端中会出现
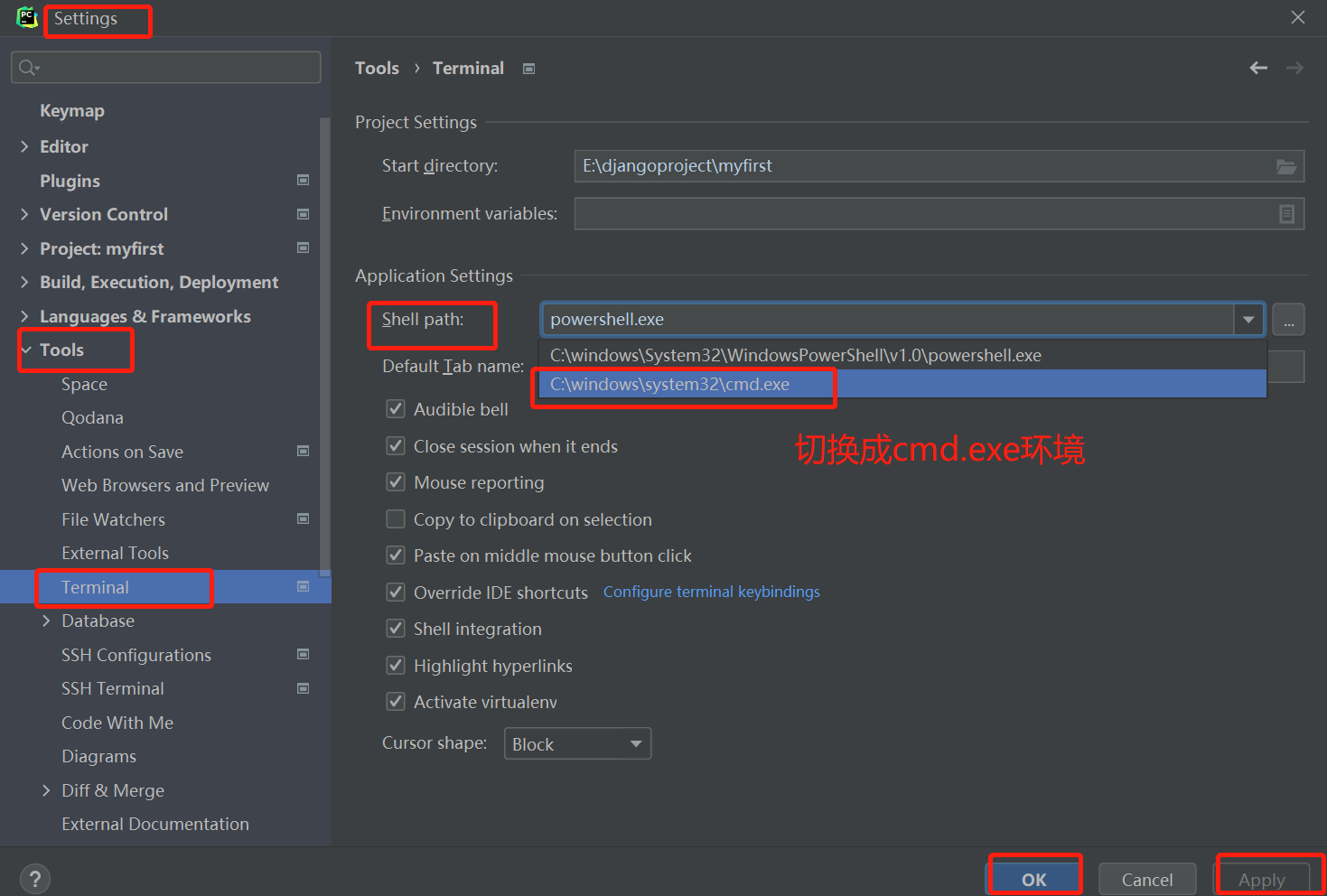
settings --> tools --> Terminal --> 更改Shell path
切换完成后,把项目重启一下。
pycharm中的终端可以用cmd环境,也可以用powershell环境,这两个的环境有区别,可以把环境设置成cmd的。


创建Django项目
方式一:命令行创建
你需要提前切换文件夹路径,切换到用来存储django框架的文件位置
django-admin startproject 项目名
示例:
django-admin startproject myfirst

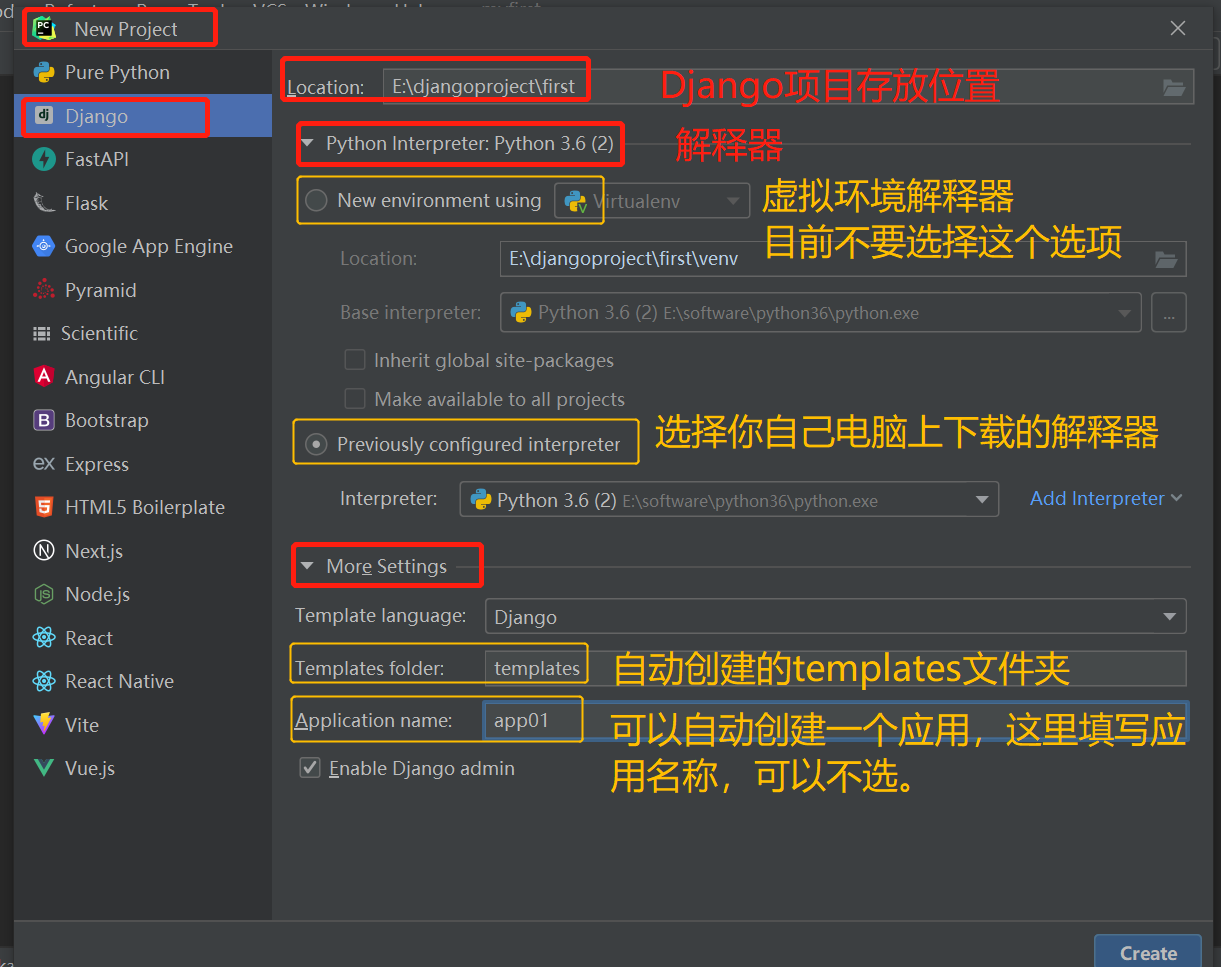
方式二:pycharm创建
file --> NewProject --> Django

启动django项目
方式一:cmd启动
cd 项目名 # 先切换路径到manage.py这一层下面
解释器版本 manage.py runserver ip:port
示例:
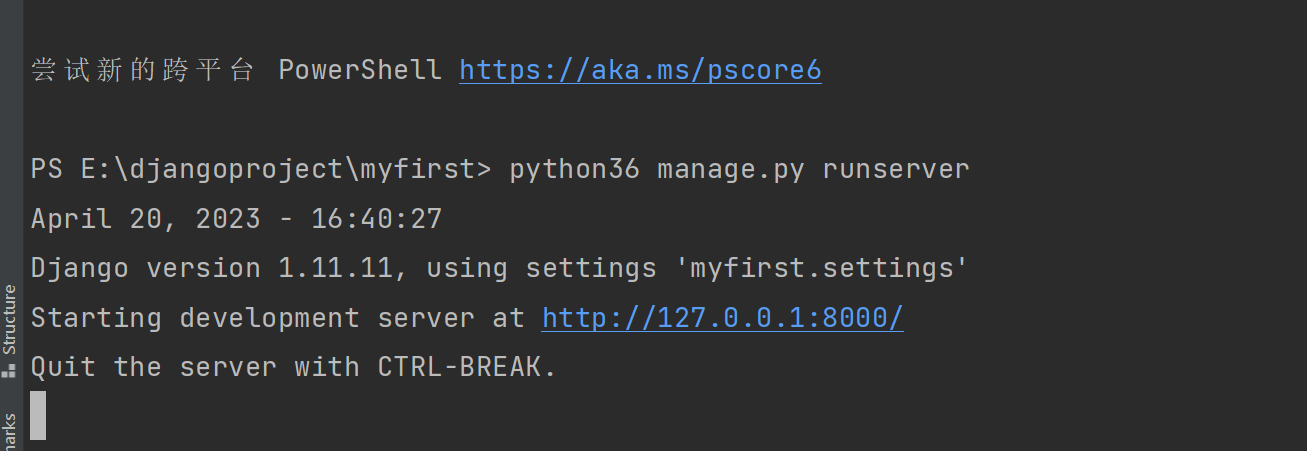
python36 manage.py runserver # 不写默认启动在本地电脑上

方式二:pycharm启动
在上边导航栏中点击绿色按钮启动
应用
Django框架就是一款专门用来开发web应用的。
django框架相当于是一所大学(空壳),应用相当于是大学里面的各个学院
大学相当于是个空壳子 负责提供环境
学院才是一个个真正具备特定功能的集合
eg:
使用django写一个淘宝,淘宝里面有很多功能模块
我们应该先创建一个空的django项目然后根据功能的不同创建不同的应用
django项目
应用名01(user) 用户相关业务
应用名02(order) 订单相关业务
应用名03(goods) 产品相关业务
应用名04(backend) 后台相关业务
每一个应用就是一个独立的功能
每一个django项目至少要有一个应用!!!
应用名都应该做到见名知意:
user
order
course
...
为了方便学习,我们统一使用app01/02/03/04...
创建应用
方式一:cmd创建
解释器 manage.py startapp 应用名
示例:
python36 manage.py startapp app01
方式二:pycharm创建应用
新建项目的时候,一块创建应用,这种方式只能够创建一个应用,想要再创建第二个应用,必须用命令创建。
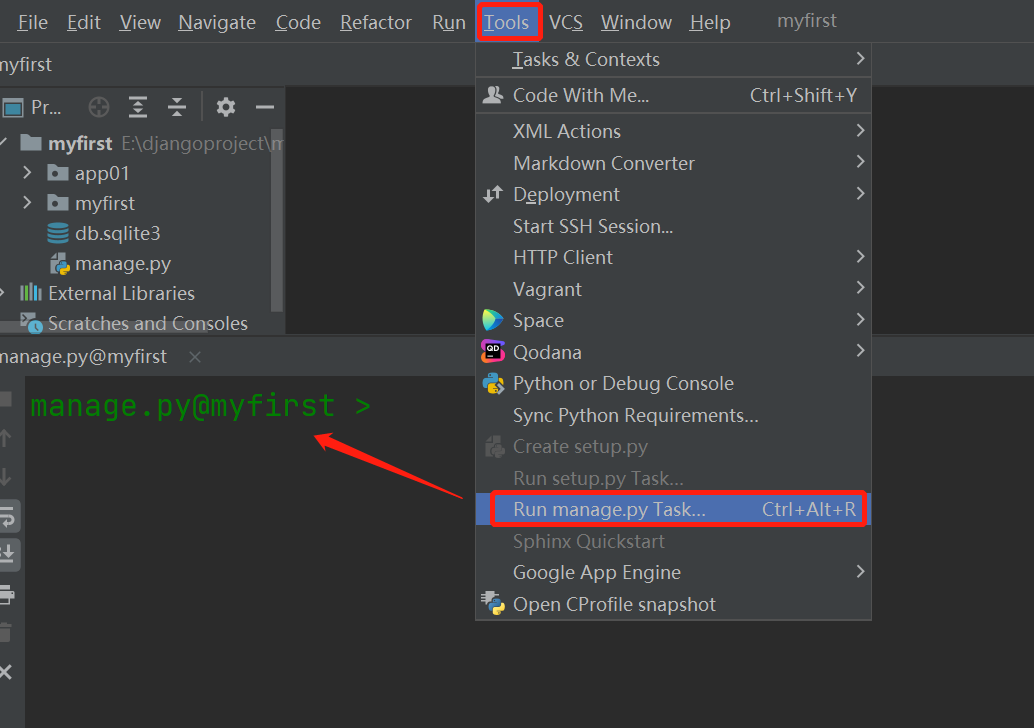
方式三:用pycharm的Terminal的命令行
Tools ---> run manage.py task

# 在这个里面命令前面的python3 manage.py省略不写
startapp 应用名
注册应用
当应用创建出来之后,第一件事先去配置文件setting.py中去注册应用,以后每创建出来一个应用,都要去这里面去注册,如果不注册,你创建出来的应用可以启动,但不生效。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', # 注册应用,全称
'app01', # 简称
]
parcharm创建出来的第一个应用自动会注册,并且直接填写全称:app01.apps.App01Config。我们可以直接写简称
更改配置文件的TEMPLATES字典
'DIRS': [os.path.join(BASE_DIR, 'templates')]
命令行创建和pycharm创建的区别
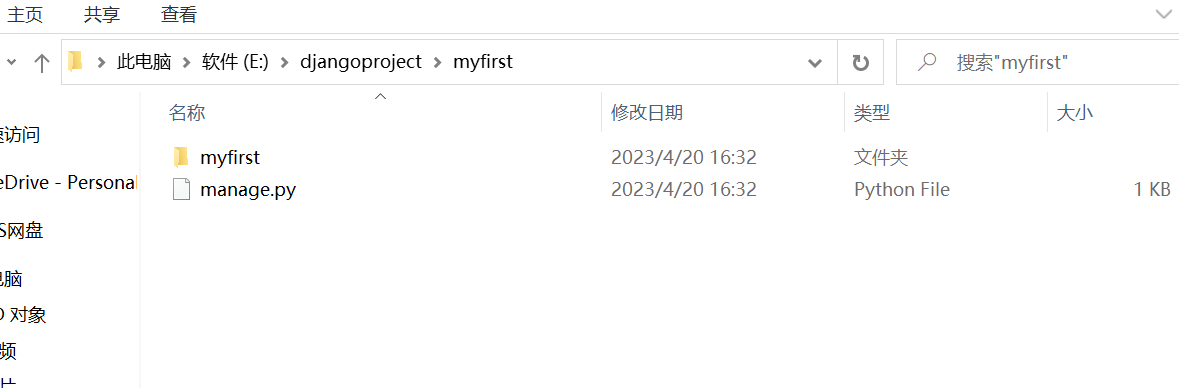
- 命令行创建
1. 命令行创建的项目没有templates文件夹
# 我们自己手动创建一个文件夹
2. 配置文件中:
命令行创建的,TEMPLATES字典中的'DIRS'为空,需要更改。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [], # 默认没有东西
},
]
- pycharm创建
1. pycharm创建的项目会自动创建templates文件夹(可以修改名字,但是建议不要修改),用于存放html文件
2.
配置文件中:
pycharm创建的,TEMPLATES字典中的'DIRS'有值,但是不规范,需要更改。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [BASE_DIR,/'templates'] # pycharm创建出来的有东西
'DIRS': [os.path.join(BASE_DIR, 'templates')]
},
]
两者的配置文件中统一改成:
'DIRS': [os.path.join(BASE_DIR, 'templates')]
主要文件介绍
myfirst # 项目名称
app01 # 应用名称
migrations # 它是数据库迁移记录----------->跟数据库相关的时候才会用到
__init__.py # app01的初始化文件
admin.py # 跟后台相关的
apps.py # 跟注册一些东西相关的
models.py # 这个是跟数据库相关的文件(重要)
tests.py # 这个是测试文件
views.py # 视图函数----------->主要写一些功能逻辑
app02 # 第二个应用
myfirst # 跟项目名称同名的一个文件
__init__.py
settings.py # django框架的配置文件
urls.py # 路由文件:后缀和视图函数的对应关系
wsgi.py # wsgiref网关文件,是一个服务器------->wsgiref本地的服务器(支持的并发量小)----------->uwsgi服务器(支持的并发量高)
templates文件夹 # 用于存放html文件
db.sqlite3 # django自带的数据库,方便我们测试使用
manage.py # 这个是django框架的启动文件,入口文件
编写代码
路由文件和视图函数
1.myfirst文件夹中的urls.py(路由文件中)
from app01 import views # 能够导入的原因是:根目录myfirst在环境变量中
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index), # url方法的第二个参数一直写的就是函数的内存地址
]
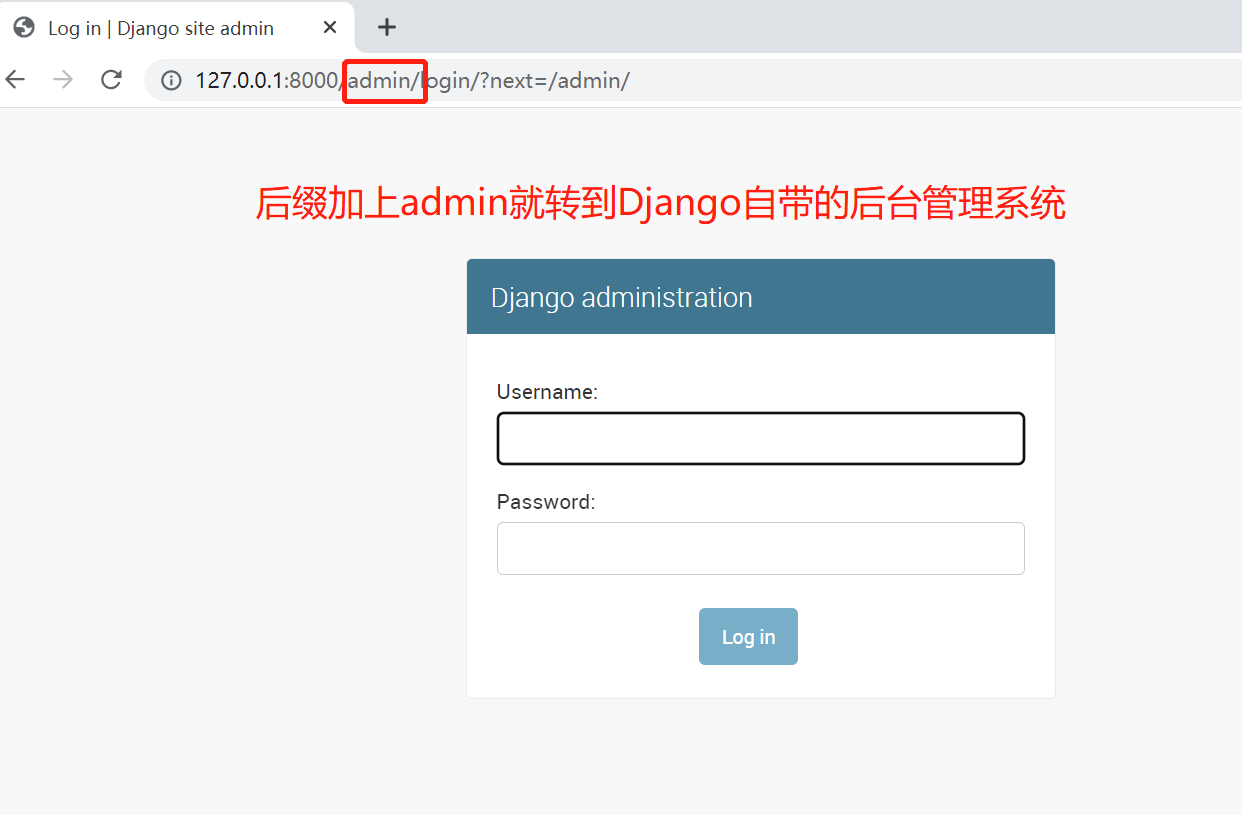
加上admin后缀就到了Django自带的后台管理系统,但是这个系统不怎么好用。
好用的后台管理系统:X-admin

2.应用中的views.py
def index(request):
print('index') # 热更新(写完之后会自动启动)
写完代码后要重启,但其实Django会自动启动,这种启动方式叫热更新。相当与linux中的命令:reload。后面学习的nginx服务器,就有启动服务器(用reload或者start命令启动),关闭服务器。
django三板斧
- HttpResponse:返回字符类型相关的数据
- render:返回html页面并支持传值
- redirect:重定向
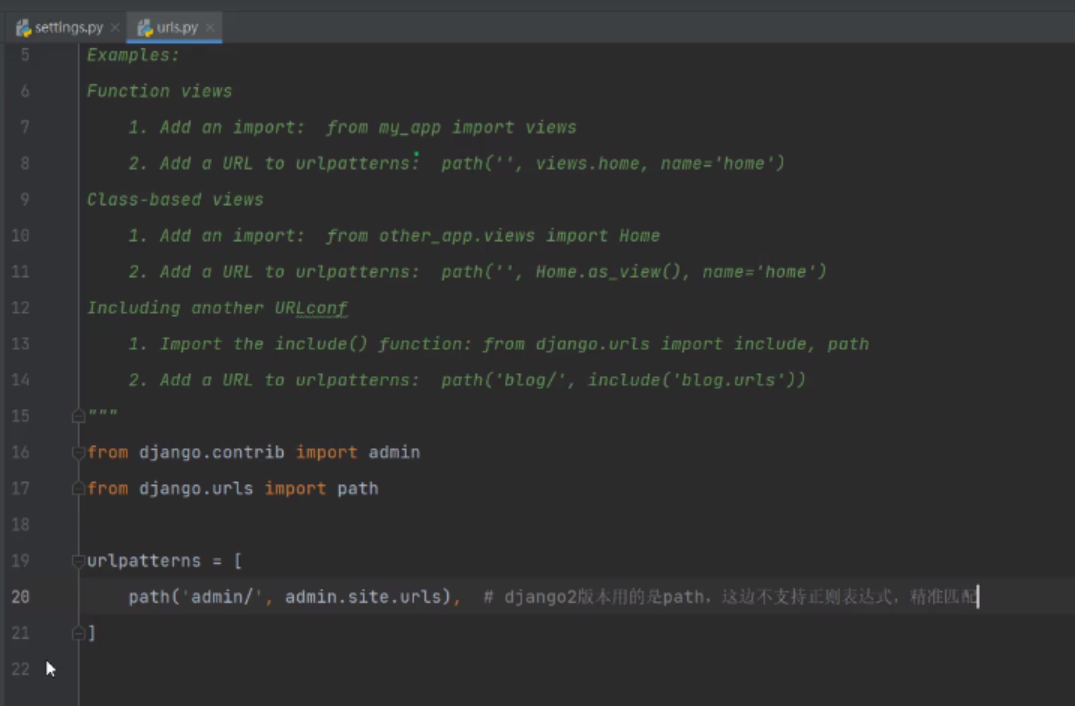
myfirst文件中urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 能够导入的原因是:根目录myfirst在环境变量中
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index), # url方法的第二个参数一直写的就是函数的内存地址
url(r'^func/', views.func),
url(r'^home/', views.home),
] # Django2.x版本是path

app01中的views.py文件
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
print('index') # 热更新(写完之后会自动启动)
return HttpResponse("ok!!!") # 里面写的都是字符串
def func(request):
print('from func')
return render(request, 'index.html') # 加载html文件 # 如果飘黄,就是还没有修改配置文件中TEMPLATES中的DIRS
def home(request):
# 重定向
# return redirect('http://www.baidu.com') # 可以写外部的地址
return redirect('/home/') # 也可以写自己的地址,跳转到url中的函数
MVC与MTV模型
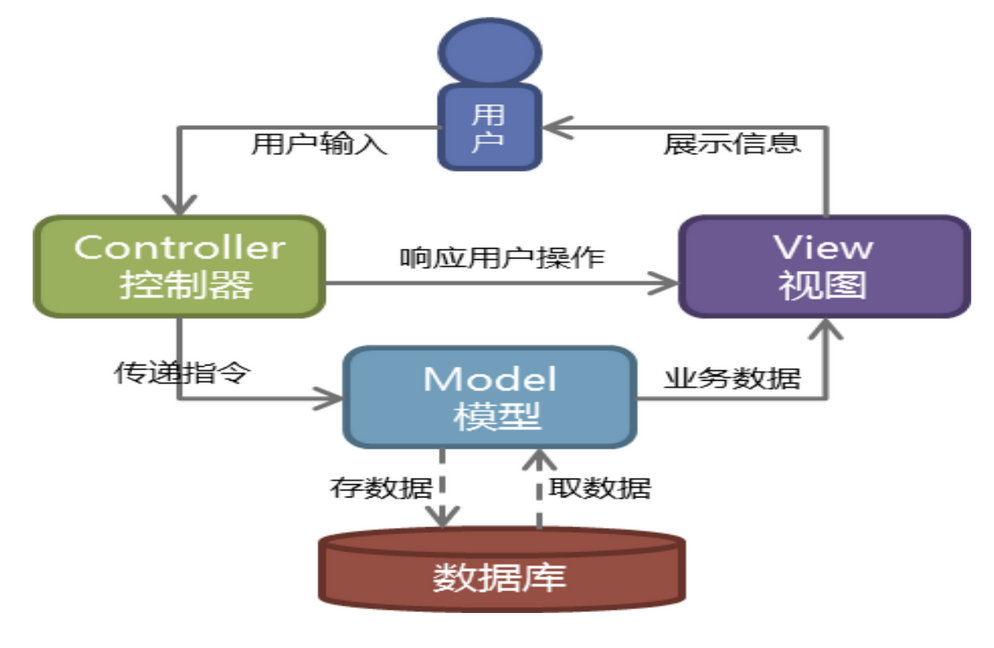
MVC模型
Web服务器开发领域里著名的MVC模式。
MVC三层:
- M:model(模型层:跟数据库打交道的)
- V:views(模板层:处理html文件相关)
- C:controller(控制器:接收请求,处理请求)(只是接收参数)
其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
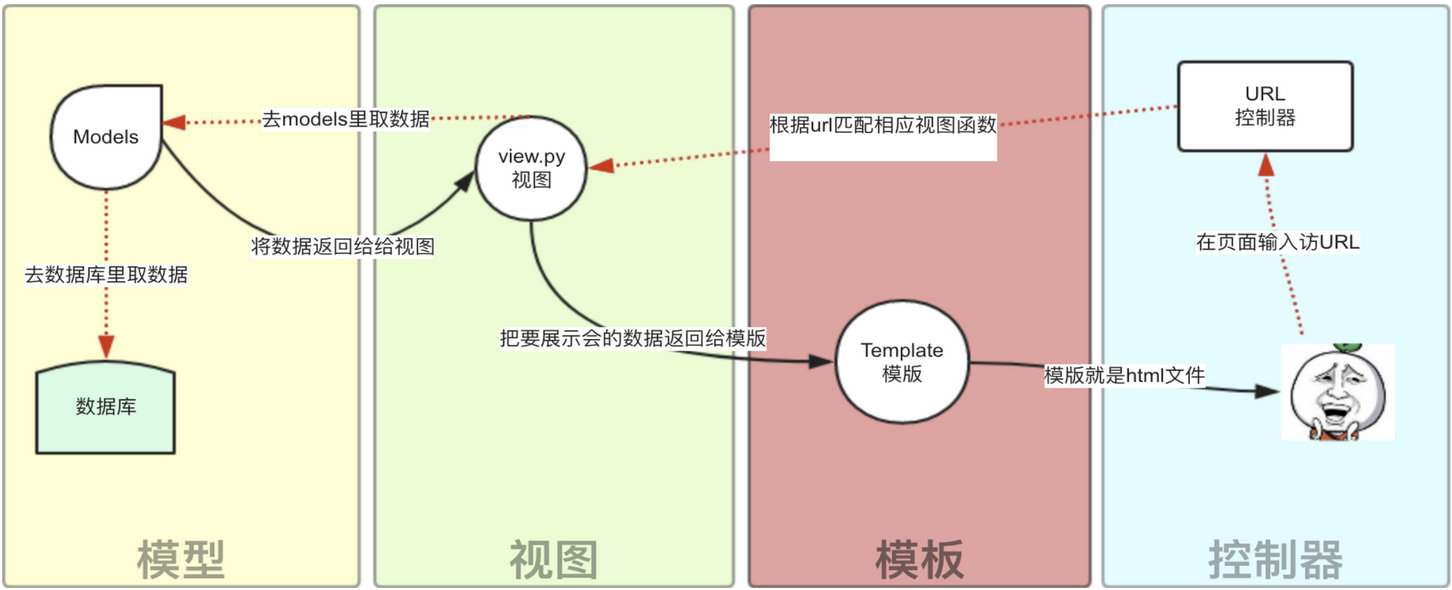
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
项目比较大的时候,还可以抽象出一层
- S:服务层(services),写公共的功能和方法,
def login(type):
"""写的是适用于所有端的登录逻辑"""
# 用不同的参数来区分不同的端
if type == 1:
# pc端的功能
pass
elif type == 2:
# 手机端
pass
# 写完后,就登录逻辑这个函数就不要动了,有什么地方要用,就直接调用这个函数。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具