前端基础之BOM和DOM
前戏
到目前为止,学的js语法好像跟浏览器,html标签,没啥太大关系。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript(核心语法),DOM,BOM。
- BOM(Browser Object Model) ---------> 浏览器对象模型 -------> 就是用js操作浏览器
- DOM(Document Object Model) -----------> 文档对象模型-----------> 就是用js操作html标签样式
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
- 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
- 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window.innerHeight // 当前浏览器窗口的高度
window.innerWidth // 当前浏览器窗口的宽度
window.open(url, name, features, replace);
-
url 必选参数:要打开的 URL 地址。可以是任何有效的 URL,包括 HTTP、HTTPS、FTP 等协议。
-
name 可选参数:新窗口的名称,默认_blank。可以是任何字符串,有以下几种情况:
- _self:当前窗口中打开。
- _blank 或者 不写该参数:新窗口中打开,窗口name为空字符串。
- 任何字符串 新窗口中打开,窗口name为任何字符串。如果指定的名称已经存在,则会在该窗口中打开该 URL,而不是新建一个窗口。
-
features 可选参数:一个逗号分隔的字符串,指定新窗口的一些特性。这个字符串中可以包含以下属性:
- width:窗口的宽度;
- height:窗口的高度;
- top:窗口距离屏幕顶部的距离,默认0;
- left:窗口距离屏幕左侧的距离,默认0;
- menubar:是否显示菜单栏,yes\no;
- toolbar:是否显示工具栏,yes\no;
- location:是否显示地址栏,yes\no;
- status:是否显示状态栏,yes\no;
- resizable:是否允许用户调整窗口大小,yes\no;
- scrollbars:是否显示滚动条,yes\no。
-
replace 可选参数:一个布尔值,指定新打开的 URL 是否替换当前页面的历史记录。如果为 true,则新的 URL 会替换当前页面的历史记录,用户点击浏览器的“返回”按钮时会回到上一个页面;如果为 false,则新的 URL 会添加到当前页面的历史记录中,用户点击浏览器的“返回”按钮时会回到上一个 URL。
window.open('https://www.sogo.com/','','height=800px,width=800px') // 新打开网页的尺寸
window.open('https://www.sogo.com/','','height=800px,width=800px,top=400px,left=200px,') // 网页的位置
window.close() //关闭当前浏览器窗口
BOM操作
后面学习的navigator对象、screen对象、history对象、location对象都是window的子对象。
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息 # 需要掌握,它代表了是不是浏览器(爬虫)
navigator.platform // 浏览器运行所在的操作系统
navigator.userAgent的详细使用:
window.navigator.userAgent // 表示当前是否是一个浏览器
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36 Edg/112.0.1722.39'
"""
拓展:防爬措施
1.最简单最常用的一个就是校验当前请求的发起者是否是一个浏览器
校验userAgent参数(在Network->Request Headers中)
user-agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36
如何破解改措施
在你的代码中加上上面的user-afent配置即可
"""
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
// 与左上角的前进后退一样的作用
location对象(务必掌握)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
URL:是统一资源定位符,也就是网址。
常用属性和方法:
location.href // 获取当前页面URL
location.href="URL" // 跳转到指定页面
location.reload() // 重新加载页面, 刷新页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框
确认框用于使用户可以验证或者接受某些信息。
- 当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
- 如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?") ;
提示框
提示框经常用于提示用户在进入页面前输入某个值。
- 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
- 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("提示信息","提示框的默认内容");
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()与clearTimeout()
setTimeout(),是隔一段时间执行。
// 验证:
function func1() {
alert(123);
};
let t1 = setTimeout(func1, 3000); // 毫秒为单位,3秒之后自动执行func1函数
clearTimeout(t1) // 取消定时任务,如果想要清除定时任务,需要先用变量指代定时任务
setInterval()与clearInterval()
setInterval(),每隔一段时间都会执行一次,每3s都会执行一次
let t2 = setInterval(func1, 3000); // 毫秒为单位,每隔3秒自动执行func1函数
clearInterval(t2); // 清除setInterval的定时
eg:两种都使用:
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发
}
show()
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
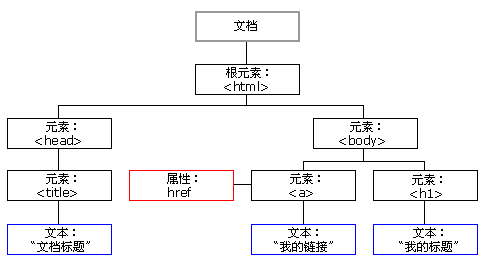
HTML DOM 模型被构造为对象的树。
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
每一个html标签都可以称作是一个节点
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
以后我们称标签可以这样称:a标签 a元素 a节点
JavaScript 可以通过DOM创建动态的 HTML(动态创建标签):
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
如何学习DOM:
- 先学会查找标签,通过选择器。
- 找到标签后,再查找标签。
查找标签
直接查找(务必掌握)
- id
- class
- 标签选择器
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
具体使用:
// id查找
var div = document.getElementById('d1')
console.log(div)
//<div id="d1">...</div>
// 2. class来找
var c1 = document.getElementsByClassName('c1')
console.log(c1) // 返回数组
//HTMLCollection(3) [div#d1.c1, p.c2.c1, span.c3.c1, d1: div#d1.c1]
console.log(c1[0]) // 数组[索引],拿数组中的标签
console.log(c1[1])
console.log(c1[2])
// 3. 通过标签名来找
var span = document.getElementsByTagName('span')
console.log(span);) // 返回数组
//HTMLCollection(2) [span.c3.c1, span]
console.log(span[0]);
console.log(span[1]);
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
具体使用:
// 父级查找
var span = document.getElementById('s1')
var p = span.parentElement // span的父标签
var div = p.parentElement;
console.log(div);
// 以上代码可以简写
var div = span.parentElement.parentElement.parentElement
//或者
var span=document.getElementById('s1').parentElement.parentElement.parentElement;
// children的使用
var div = document.getElementById('d1').children;
var div = document.getElementById('d1').children[2];
console.log(div)
var div = document.getElementById('d1').firstElementChild;
var div = document.getElementById('d1').lastElementChild;
console.log(div)
节点操作
节点操作是动态操作html标签
创建节点
语法:
createElement(标签名)
var img = document.createElement('img');
添加节点
语法:
somenode.appendChild(newnode); 追加一个子节点(作为最后的子节点)
somenode.insertBefore(newnode,某个节点); 把增加的节点放到某个节点的前边。
删除节点
语法:
somenode.removeChild(要删除的节点); 获得要删除的元素,通过父元素调用该方法删除。
somenode.remove(要删除的节点); 删除该节点
替换节点
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点
1.点语法:只能设置或添加标签自带的属性
var img = document.createElement('img');
img.src = '123.png'; // 设置属性
console.log(img.src); // 获取属性
2.attribute操作
var img = document.createElement('img');
img.setAttribute('username', 'kevin'); // 设置属性
img.getAttribute('username'); // 获取属性
img.removeAttribute('username'); // 移除属性
3.文本操作
var a = document.createElement('a');
// 设置文本值
a.innerText = '<h1>点击我</h1>'; // 它不能识别html标签
a.innerHTML = '<h1>点击我</h1>'; // 它可以识别html标签
// 获取文本
a.innerText;
a.innerHTML;
例子1:动态创建img标签
是临时效果,刷新一下,效果就没有了。
// 1. 创建img标签
var img = document.createElement('img'); // <img />
var div = document.getElementById('d1'); // 获取div标签
// 2. 如何给标签添加属性
// 添加属性的时候,点语法只能添加标签自带的属性
img.src = '123.png';
img.alt = 'aaaa';
// 设置标签不自带的属性
// 这种方法也可以用来设置默认的属性
img.setAttribute('username', 'kevin')
img.setAttribute('width', '100px')
// 获取属性
console.log(img.getAttribute('username'));
// 删除属性
img.removeAttribute('username');
console.log(img); //<img src="123.png" alt="aaaa" width="100px">
// 3. 把img标签添加到div里面去
div.appendChild(img);
// appendChild------------->末尾追加元素
例子2:创建一个a标签
var a = document.createElement('a');
// 2.设置属性
a.href = 'http://www.baidu.com'; // <a href=''></a>
a.target = '_blank';
a.title = '_blank';
// 3.给a标签添加文本属性
# 方式1
// a.innerText = '<h1>点击我</h1>'; // <a href=''>点击我</a> 它不能识别html标签
# 方式2
a.innerHTML = '<h1>点击我</h1>' // 它可以识别html标签
console.log(a);
// 4.把a标签放到div内部,p标签上面
var div = document.getElementById('d1');
var p = document.getElementById('d2');
div.insertBefore(a,p) # 指定位置添加元素
获取值操作
语法:
元素节点.value(elementNode.value)
针对的是form表单里面的值操作。
适用于以下标签:
- .input
- .select
- .textarea
- value不能获取文件数据,获取文件数据要用files
# input标签
var iEle = document.getElementById("i1"); // 找到标签
console.log(iEle.value); // 获取用户输入的值
# select标签
// 这个是拿到下拉框对相应设置的value属性值
var sEle = document.getElementById("s1");
console.log(sEle.value);
# textarea文本框
var tEle = document.getElementById("t1");
console.log(tEle.value);
# file文件
var fileEle = document.getElementById("file1");
console.log(fileEle.value); // 拿到的是文件路径
console.log(fileEle.files); // 数组
console.log(fileEle.files[0]); // 真正的文件数据
class的操作
用js来动态操作class属性
标签对象.classList 获取标签所有的类属性(字符串)
标签对象.classList.remove(cls) 删除指定类属性
标签对象.classList.add(cls) 添加类属性
标签对象.classList.contains(cls) 判断标签是否有cls类属性,存在返回true,否则返回false
标签对象.classList.toggle(cls) 存在就删除,没有则添加
指定CSS操作
作用:操作标签的样式
语法:标签对象.style.样式属性(驼峰体)
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件(掌握)
达到某个条件,自动触发的动作(action)就是事件。
常用事件
下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick *当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus *元素获得焦点。 // 练习:输入框
onblur *元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange *域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onload *一张页面或一幅图像完成加载。
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout *鼠标从某元素移开。
onmouseover *鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
方式一:
<!-- 直接就给标签绑定事件-->
<button id="d1" onclick="changeColor(this)">点我</button>
<script>
function changeColor(this) { // this:指的是当前标签对象
this.style.backgroundColor = "green";
}
</script>
注意:
事件函数中的this关键字,指代的就是当前被操作的标签对象本身
方式二:用的比较多
<div id="d2">点我</div>
<script>
var divEle = document.getElementById("d2"); // 先找到标签
divEle.onclick = function() { // 给标签绑定事件
this.innerText="呵呵呵";
}
</script>
第二种方式的script标签放到上面的head标签中后,就会加载失败,因为代码是从上往下加载,加载到找标签(document.getElementById("d2"))这一步,找不见d2标签,就是null,就无法设置'onclick'事件,失败原因:Uncaught TypeError: Cannot set properties of null (setting 'onclick')(无法设置null属性(设置'onclick'))。
怎么设置能够加载呢?
给window添加事件onload
事件示例:
给window添加事件onload
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// onload:等待浏览器窗口加载完毕之后,再执行里面的代码
window.onload = function() {
var divEle = document.getElementById("d2"); // 先找到标签
divEle.onclick = function () { // 给标签绑定事件
this.innerText = "呵呵呵";
}
}
</script>
</head>
<body>
<div id="d2">点我</div>
</body>
</html>
开关灯案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关灯事件案例</title>
<style>
.c1 {
width: 100px;
height: 100px;
border-radius: 50%;
}
.bg_green {
background: green;
}
.bg_red {
background: red;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green"></div>
<button id="btn">点我</button>
<script>
var div = document.getElementsByClassName('c1')[0]; // 获取div对象
var btn = document.getElementById('btn'); // 获取button对象
btn.onclick = function() { // 给button对象绑定点击事件
// 动态的修改div标签的属性
div.classList.toggle('bg_red');
}
</script>
</body>
</html>
获取焦点案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取焦点案例</title>
</head>
<body>
<input type="text" id="inp1" value="老板去喝茶">
<script>
var inp = document.getElementById("inp1");
// input框有两个事件:1.获取焦点 2.失去焦点
// 1.获取焦点
inp.onfocus = function() {
// 将input框内的值清空
this.value = '';
// 点value就是获取,后面跟上等号赋值就是设置
}
// 2.失去焦点
inp.onblur = function() {
// 失去焦点后赋予新的值
this.value = '不去了,没钱';
}
</script>
</body>
</html>
定时器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" id="i1">
<button id="b1">开始</button>
<button id="b2">结束</button>
<script>
var t;
function showTime() {
var i1Ele = document.getElementById('i1');
var time = new Date();
i1Ele.value = time.toLocaleString();
}
showTime();
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function (ev) {
if (!t){
t = setInterval(showTime,1000)
}
};
var b2Ele = document.getElementById('b2');
b2Ele.onclick = function (ev) {
clearInterval(t);
t = undefined
};
</script>
</body>
</html>
搜索框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value="";
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>
省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="pro"></select>
<select name="" id="city"></select>
<script>
// 提前获取省市下拉框的标签
var pro = document.getElementById('pro');
var city = document.getElementById('city');
// 先模拟出一些省市数据
var data = { // 数据对象
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区", "大兴", "丰台"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
};
// 1. 循环data数据
for (var i in data) {
// i 是字典中的key,省
// 1.1 先创建option标签
var op = document.createElement('option'); // <option ></option>
// 1.2 给option标签添加文本数据
op.innerText = i;
// 1.3 给option标签添加value属性
op.value = i; // <option value=''>北京</option>
// 1.4 把option标签添加到省的select里面去
pro.appendChild(op);
}
// 2. 给省标签绑定文本域变化事件 onchange
pro.onchange = function() {
// 6. 每次操作市之前清空市数据
city.innerText = '';
// 3. 先找到它当前选择的是哪个省份
var current_pro = pro.value;
// 4. 获取当前省下的所有市,从data中
var current_city_list = data[current_pro]; // ["朝阳区", "海淀区", "大兴", "丰台"]
// 5. 循环市,创建市的下拉框
for (var i=0; i<current_city_list.length; i++) {
// 5.1 先创建option标签
var op2 = document.createElement('option'); // <option ></option>
// 5.2 给option标签添加文本数据
op2.innerText = current_city_list[i];
// 5.3 给option标签添加value数据
op2.setAttribute('value',current_city_list[i]); // <option value=''>北京</option>
// 5.4 把option标签放到市select框里面去
city.appendChild(op2);
}
}
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)